发表于: 2018-10-31 23:29:09
1 934
2018/10/31
今日完成
完成任务8页面一的布局,熟悉了一下bootstrap,学会使用媒体查询器,对响应式布局的理解更加深透一点。
轮播及布局都用到bootstrap,布局使用栅格系统,调试花费太多时间了。
遇到的问题:还是不够熟悉布局,用的时间太长了。
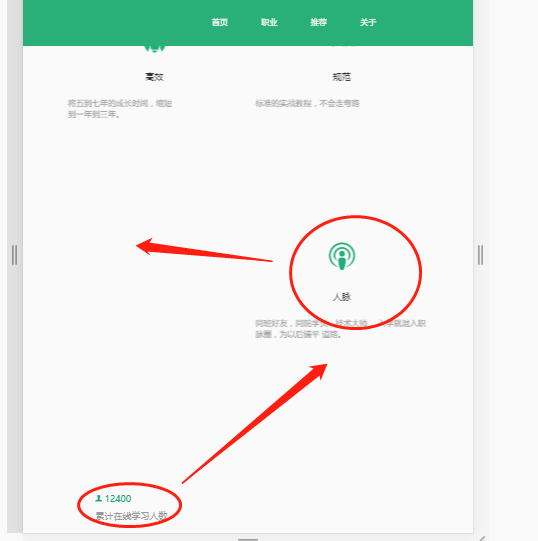
1、圆圈图标内的数字一开始不知道用什么方法去写,后面想到用绝对定位写。

2、当用栅格布局时,屏幕缩小到768以下时,布局从一行4列变成一行,思考怎么让内容居中。刚开始的思路是用媒体查询器实现,后来想到既然是块,可以直接用margin:auto使它居中 。卡片式可以,但是文字由于原图是左对齐的,这里要他屏幕缩小时会居中好像也只能用媒体查询了吗?


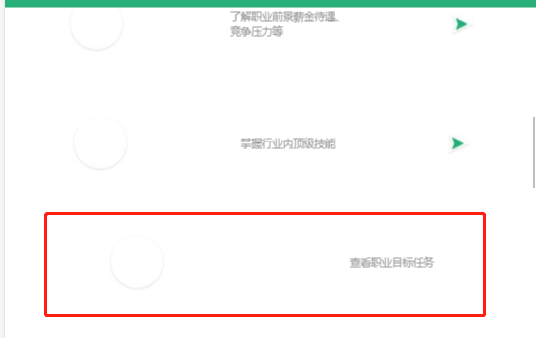
3、这里我用的是flex justify-content: space-around;对齐,页面变小的时候原来col-md-4变成一了行,但是红框处圆圈跟上面不对齐了,有什么简单的方法能让他们对齐吗? 我想到的是后面再加个三角形,用visibility: hidden:将元素隐藏,在网页中该占的位置还是占着,flex生效能对齐圆圈,页面多了个隐藏元素会有什么影响吗。

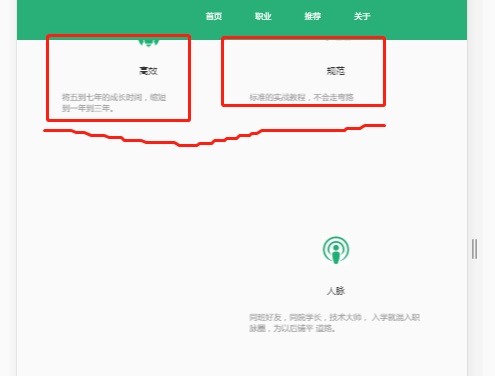
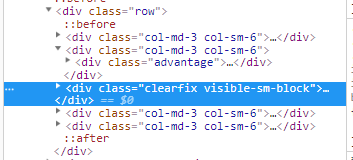
4、测试响应式的时候,小于992宽度时,下面的两个列没有排在同一行,查看原因原来是上面的两个列高度不一致造成的,想到应该怎样去清除这个影响,百度查阅资料后,找到代码可以列在分界点清除响应,也有其他方法可以清除。
<div class="clearfix visible-sm-block"></div>



今日收获:今日开会听老大讲的学习方法,很有感触,学习新东西的时候要思考这个东西是什么功能用在那里,不要看见新知识就立马复制黏贴着用,要思考这个功能是干什么用的为什么会有这个功能,一手资料比二手资料更准确,二手资料也是从一手那里用另一种语言解释而已,所以官方文档还是要仔细看仔细去学习的。 其他如上。
明日计划:header部分的响应式不好,明天重新做一遍header,并解决一些细部的问题(如渐变的border怎么做),后面再开始页面二三的制作。





评论