发表于: 2018-10-31 23:19:45
1 741
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今天继续完成任务十四
明天计划的事情:(一定要写非常细致的内容)
完成任务十四
遇到的问题:(遇到什么困难,怎么解决的)
就是关于编写框架的问题,一下子少了BS的在线框架以后,一下子开始不晓得如何去编写出来了,还在研究中
收获:(通过今天的学习,学到了什么知识)
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
<br>
<div class="container">
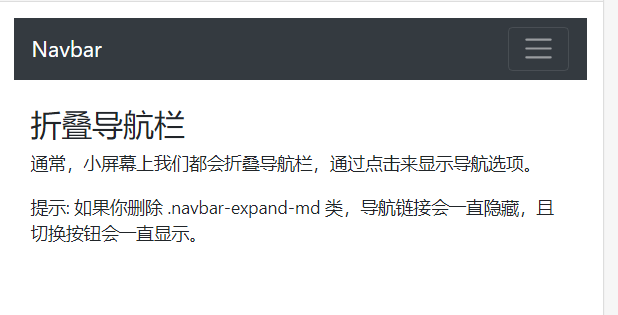
<h3>折叠导航栏</h3>
<p>通常,小屏幕上我们都会折叠导航栏,通过点击来显示导航选项。</p>
<p>提示: 如果你删除 .navbar-expand-md 类,导航链接会一直隐藏,且切换按钮会一直显示。</p>
</div>
</body>
</html>






评论