发表于: 2018-10-31 23:12:59
1 811
今天完成的事情
1.换了电脑下载了webstorm 参考教程 百度 完成破解
https://blog.csdn.net/qq_36459750/article/details/79983691
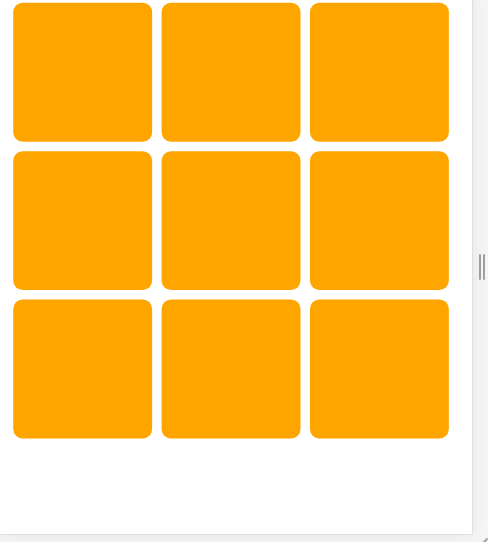
2.大体知道 如何写九宫格了
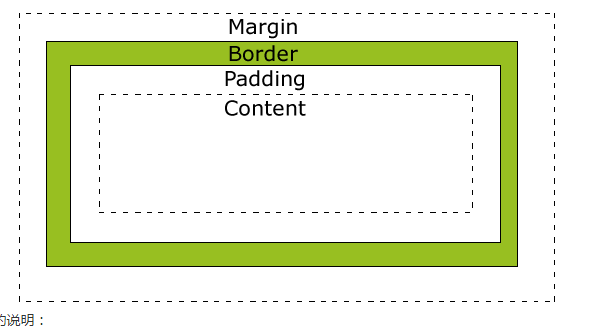
重点 是盒子模型 边距 的理解
以及 浮动 的理解

- Margin(外边距) - 清除边框区域。Margin没有背景颜色,它是完全透明
- Border(边框) - 边框周围的填充和内容。边框是受到盒子的背景颜色影响
- Padding(内边距) - 清除内容周围的区域。会受到框中填充的背景颜色影响
- Content(内容) - 盒子的内容,显示文本和图像
- 当指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
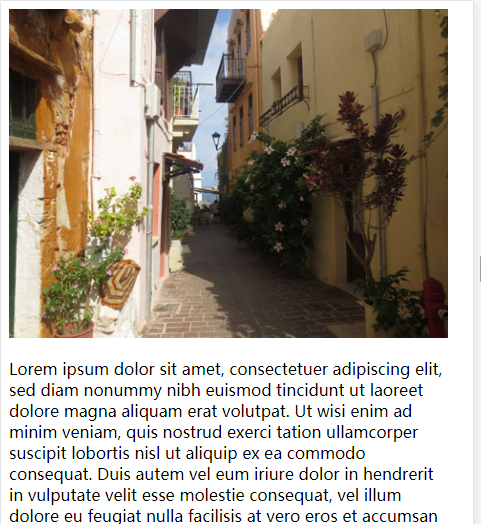
- 2.CSS float 属性定义元素在哪个方向浮动,浮动元素会生成一个块级框,直到该块级框的外边缘碰到包含框或者其他的浮动框为止。
- 在布局时一样非常有用。,往往是用于图像,
- 元素的水平方向浮动,元素只能左右移动而不能上下移动
- 浮动效果图

- 3.知道什么是viewport
viewport 是用户网页的可视区域。
viewport 翻译为中文可以叫做"视区"。
手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
viewport meta 标签大致如下:
- width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。

为适应手机屏幕 的标签
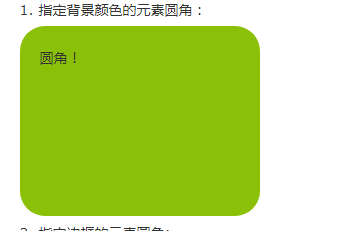
4. CSS3 border-radius 属性,你可以给任何元素制作 "圆角"

二 明天计划的事情
1.完成nginx 的配置
2.手机访问页面
3.复习以往知识 梳理知识点
4.加以练习
三 、遇到的问题
1.对知识点理解不深 产生歧义
2.自己太着急了 心态不对
3.对于任务 没有梳理出 任务考察的知识点
4.没计划好 上午下午 完成 几个任务
4.由于 错误方法 遗漏很多知识点
5.计划每天学多少的知识点 练习多少遍掌握
6.练习太少
四. 收获
1基本掌握了盒子模型 .
2.知道了九宫格如何实现方法
3.学会配置viewport





评论