发表于: 2018-10-31 21:51:35
1 658
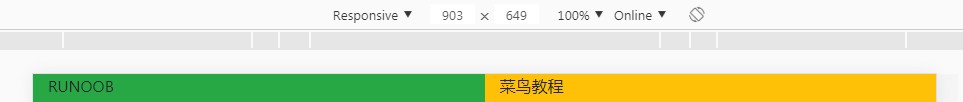
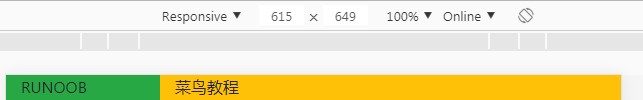
今天完成的事情:接着昨天学习的网格系统,可以加载多个宽度不同宽度的类,在不同宽度显示不同宽度,
以下实例演示了在桌面设备的显示器上两个列的宽度各占 50%,如果在平板端则左边的宽度为 25%,右边的宽度为 75%, 在移动手机等小型设备上会堆叠显示:


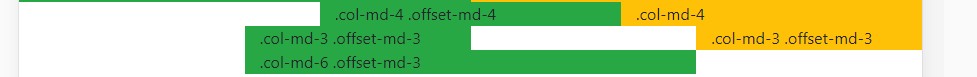
偏移列:
偏移列通过 offset-*-* 类来设置。第一个星号( * )可以是 sm、md、lg、xl,表示屏幕设备类型,第二个星号( * )可以是 1 到 11 的数字。
为了在大屏幕显示器上使用偏移,请使用 .offset-md-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
例如:.offset-md-4 是把.col-md-4 往右移了四列格。

文字排版:
4代中,font-size为16px,line-height=1.5rem,字体单位为rem。
按钮:
.btn-default 默认按钮
| .btn-primary | 主按钮 | |
| .btn-success | 表示成功的动作 | |
| .btn-info | 该样式可用于要弹出信息的按钮 | |
| .btn-warning | 表示需要谨慎操作的按钮 | |
| .btn-danger | 表示一个危险动作的按钮操作 | |
| .btn-link | 让按钮看起来像个链接 (仍然保留按钮行为) | |
| .btn-lg | 制作一个大按钮 | |
| .btn-sm | 制作一个小按钮 | |
| .btn-sceondary | 次级按钮 | |
| .btn-block | 块级按钮(拉伸至父元素100%的宽度) | |
| .active | 按钮被点击 | |
| .disabled | 禁用按钮 |
<div class="container">
<h2>按钮样式</h2>
<button type="button" class="btn">基本按钮</button>
<button type="button" class="btn btn-primary">主要按钮</button>
<button type="button" class="btn btn-secondary">次要按钮</button>
<button type="button" class="btn btn-success">成功</button>
<button type="button" class="btn btn-info">信息</button>
<button type="button" class="btn btn-warning">警告</button>
<button type="button" class="btn btn-danger">危险</button>
<button type="button" class="btn btn-dark">黑色</button>
<button type="button" class="btn btn-light">浅色</button>
<button type="button" class="btn btn-link">链接</button>
</div>

外观上看按钮只是颜色上不同。
.btn可以配合<a>使用:
<a href="#" class="btn btn-info" role="button">链接按钮</a>
role=button 表示该元素可点击。
配合input也可使用
<input type="button" class="btn btn-info" value="输入框按钮">

可设置边框:
<div class="container"> <h2>按钮设置边框</h2> <button type="button" class="btn btn-outline-primary">主要按钮</button> <button type="button" class="btn btn-outline-secondary">次要按钮</button> <button type="button" class="btn btn-outline-success">成功</button> <button type="button" class="btn btn-outline-info">信息</button> <button type="button" class="btn btn-outline-warning">警告</button> <button type="button" class="btn btn-outline-danger">危险</button> <button type="button" class="btn btn-outline-dark">黑色</button> <button type="button" class="btn btn-outline-light text-dark">浅色</button></div>

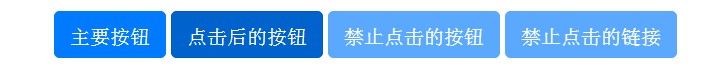
激活和禁用按钮:
<div class="container">
<h2>按钮状态</h2>
<button type="button" class="btn btn-primary">主要按钮</button>
<button type="button" class="btn btn-primary active">点击后的按钮</button>
<button type="button" class="btn btn-primary" disabled>禁止点击的按钮</button>
<a href="#" class="btn btn-primary disabled">禁止点击的链接</a>
</div>

Bootstrap4 按钮组
Bootstrap 4 中允许我们将按钮放在同一行上。
可以在 <div> 元素上添加 .btn-group 类来创建按钮组
<div class="container">
<h2>按钮组</h2>
<p> .btn-group 类用于创建按钮组:</p>
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
</div>

我们可以使用 .btn-group-lg|sm 类来设置按钮组的大小。
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
<h3>默认按钮:</h3>
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
<h3>小按钮:</h3>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
</div>

可以使用 .btn-group-vertical 类来创建垂直的按钮组:
<div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <button type="button" class="btn btn-primary">Sony</button></div>

内嵌按钮组及下拉菜单:

拆分按钮下拉菜单:

其中 <span class="caret">是表示下来角标,从而与按钮拆分开。
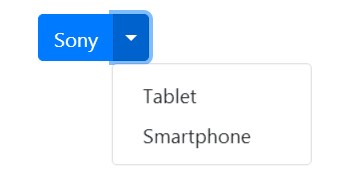
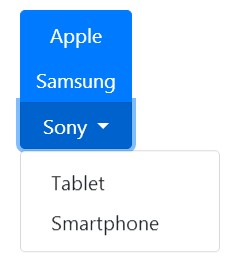
垂直下拉按钮加下拉条:
<div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Apple</button> <button type="button" class="btn btn-primary">Samsung</button> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Sony </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a> </div> </div></div>

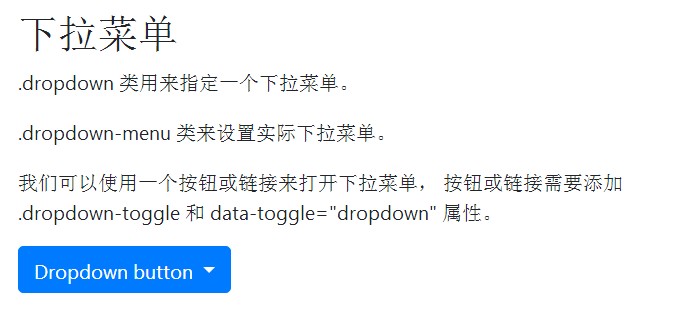
下拉菜单:
<div class="container"> <div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Dropdown button </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> <a class="dropdown-item" href="#">Link 3</a> </div> </div></div>
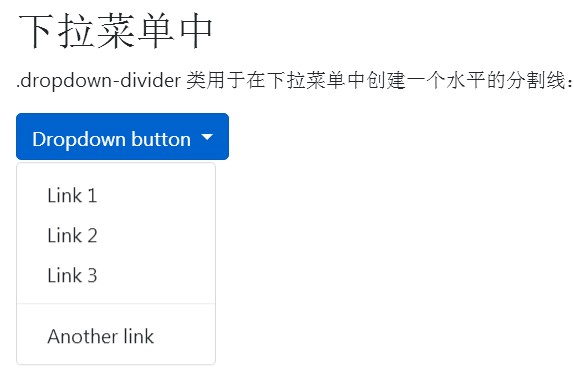
<div class="container">
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropdown button
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Another link</a>
</div>
</div>
</div>

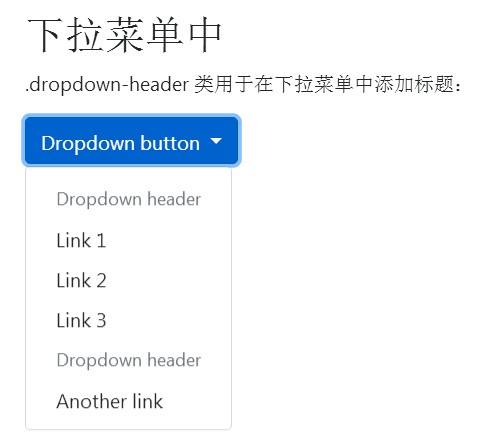
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropdown button
</button>
<div class="dropdown-menu">
<h5 class="dropdown-header">Dropdown header</h5>
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
<h5 class="dropdown-header">Dropdown header</h5>
<a class="dropdown-item" href="#">Another link</a>
</div>
</div>

<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Dropdown button
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Link 1</a>
<a class="dropdown-item" href="#">Link 2</a>
<a class="dropdown-item" href="#">Link 3</a>
</div>
</div>

明天计划的事情:明天学习一下bootstrap 导航栏,编写一下任务七。
遇到的问题:今天只学习知识没什么问题。
收获:了解了bootstrap按钮组和下拉菜单





评论