发表于: 2018-10-31 21:39:18
2 755
今天完成的事情:
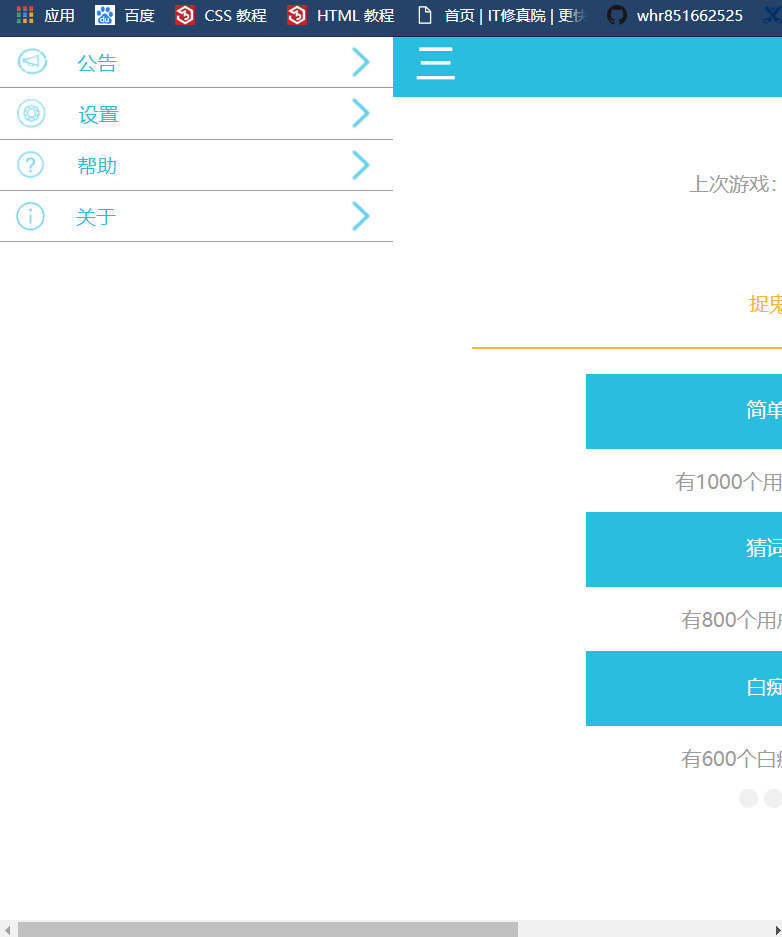
任务十三第一个页面侧边导航栏
aside {
position: absolute;
top: 0;
bottom: 0;
left: -50%;
width: 50%;
transition: 0.2s ease-out;
background-color: $two;
display: none;
}
#sidemenu {
display: none;
}
#sidemenu:checked + aside {
left: 0;
display: block;
}
.notice {
display: flex;
align-items: center;
justify-content: space-between;
height: 40px;
border-bottom: 1px solid $four;
color: $one;
padding: 0 10px;
}
.notice .notice-left {
display: flex;
align-items: center;
justify-content: center;
}
明天计划的事情:明天计划完成任务十三,并提交任务
遇到的问题:今天在侧边导航栏卡了挺久的,一直没什么思路,在网上也搜了一些资料和实例,直到问了师兄之后,他推荐给我一个网站,里面有个关于才有了些思路。
收获:今天学会了如何用css实现侧边导航栏,说实话我懵了一上午脑子里没什么思路,想不出如何实现这个侧边导航栏,最后是师兄过来提点我了一下,并且给我了一个实例的网站,看了以后才有中恍然大悟的感觉,原来是这么实现的,一下子脑子里就有了思路,然后我就反复看了几遍,慢慢理清自己思路,试着去理解其中的原理,最后成功写出来了。





评论