发表于: 2018-10-30 23:00:40
1 796
2018/10/30
今日完成
调整任务7并提交,之前觉得bootstrap调样式麻烦,从任务6开始就接触到bootstrap但一直都不是很明白到底页面哪里要用到,所以就没用到,这次任务要重新调整想了下哪里能用的。
页眉header、页脚footer可以用到导航栏nav,按钮可以用到btn。
<nav class="navbar navbar-default navbar-fixed-top header" >
<button class="menu"></button>
</nav>
<button type="button" class="btn btn-default simple" onclick="window.location.href='https://strivezc.github.io/hello-world/task7/task7_2/task7-2.html';" >
简化版
</button>
页面二暂时没用到栅格布局,重新调整了一下方案,采用vw单位制作格子,使格子跟随视口的宽度变化。
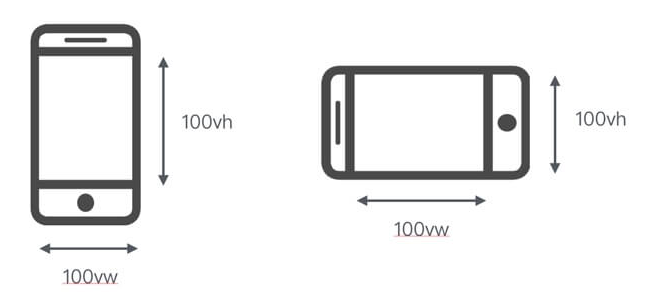
vw、 vh单位:
相对于视口的宽度,视口被均分为100单位的vw。
1vw等于视口宽度的1%。
1vh等于视口高度的1%。
vmax相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax。
vmin相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin。

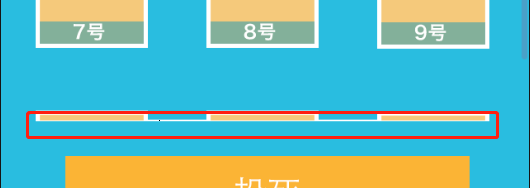
页面二的一条分界线刚开始想的是在footer里面再套一个div设置它的上边框,后来想到用伪元素before来实现这条border。

完成任务8的切图并制作雪碧图使用。完成任务8header布局。
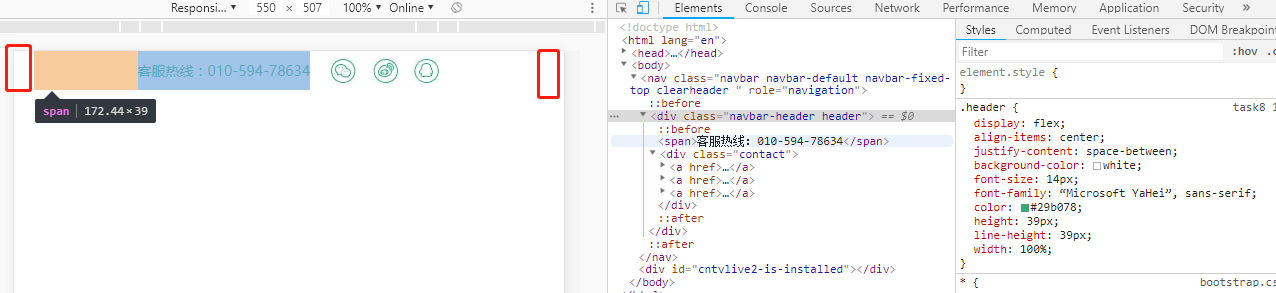
遇到的问题:对header进行布局的时候,用的是flex space-between两端对齐,看效果的时候发现两边都有个空白,遇到坑了思考不出问师兄后,才知道header这个大容器里还有before和after两个伪元素,也参与进flex对齐布局了,所以出现了空白。改用浮动解决此问题。

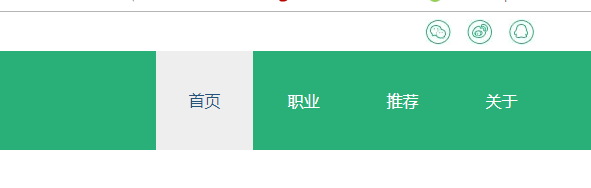
头部用的是胶囊式的导航菜单,自带的hover背景颜色暂时不知道怎么去除,还有下划线打算用鼠标事件hover来实现。

今日收获:如上,主要熟悉了以下bootstrap的使用以及出现的bug解决。
明日计划:今天只完成头部的布局,轮播图还没仔细看准备明天完成轮播图,及页面一后面的布局,打算采用bootstrap栅格系统来布局。





评论