发表于: 2018-10-30 22:00:29
1 1048
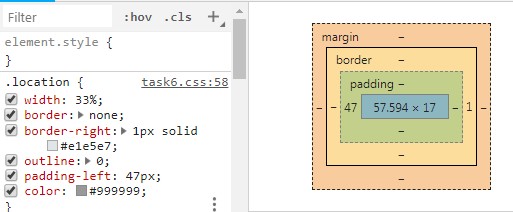
今天完成的事情:今天继续完成任务6,在配置select时,发现实际宽度不是width+padding+margin,而是padding包含在width里,加大padding总宽度不会变大而是挤走文字:


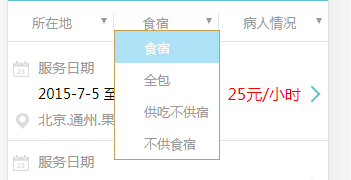
根据这个属性,所以三个select水平平分三等分很好解决,只要直接设置width百分比就可以:

然后就是配置了footer,值得说的是雪碧图生成的时候小图之间最好留边距,不然视窗稍微大一点就会漏出旁边的图片。
然后学习了bootstrap4,Bootstrap是Twitter推出的一个用于前端开发的开源工具包,是一个做网页的框架(目前最流行的WEB前端框架),就是说你只需要写HTML标签调用它的类你就可以很快速的做一个高大上的网页,不用担心兼容问题。
简单来说就是一个设置好的布局,或者类标签,可以直接引用,不用想着适配或者简单的平分界面,
Bootstrap4 是 Bootstrap 的最新版本,与 Bootstrap3 相比拥有了更多的具体的类以及把一些有关的部分变成了相关的组件。同时 Bootstrap.min.css 的体积减少了40%以上。
Bootstrap4 放弃了对 IE8 以及 iOS 6 的支持,现在仅仅支持 IE9 以上 以及 iOS 7 以上版本的浏览器。如果对于其中需要用到以前的浏览器,那么请使用 Bootstrap3。
根据教程下载了文件,发现没有cdn上的popper.min.js和jquery.min.js文件,所以直接用了CDN
<!-- 新 Bootstrap4 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --><script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<!-- popper.min.js 用于弹窗、提示、下拉菜单 --><script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap4 核心 JavaScript 文件 --><script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
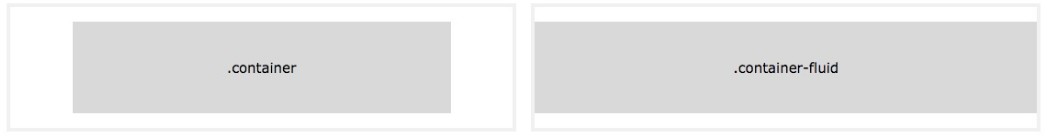
然后是容器类,一般有两种
- .container 类用于固定宽度并支持响应式布局的容器。
- .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。

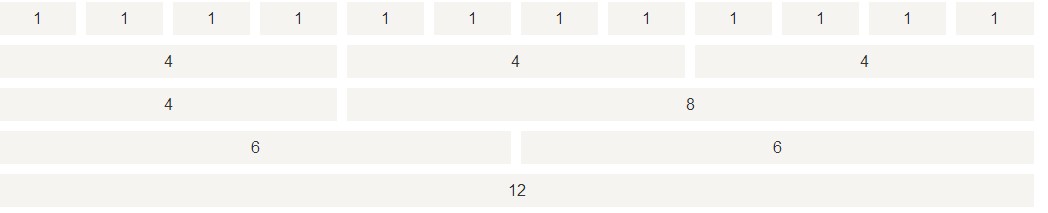
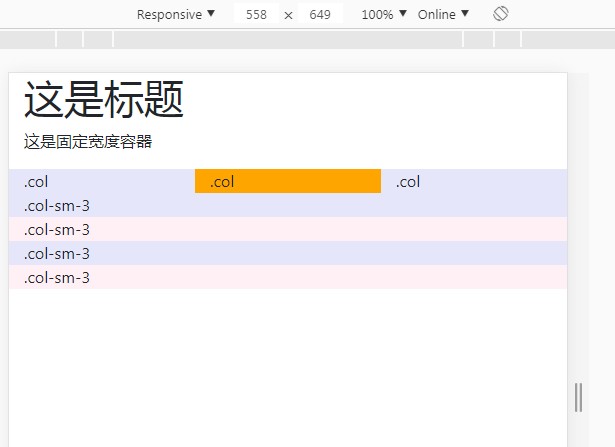
接下来是网格系统:
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
我们也可以根据自己的需要,定义列数:

网格系统分为以下5类:
- .col- 针对所有设备
- .col-sm- 平板 - 屏幕宽度等于或大于 576px
- .col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
- .col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
- .col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
Bootstrap4 网格系统规则:
- 网格每一行需要放在设置了
.container(固定宽度) 或.container-fluid(全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。 - 使用行来创建水平的列组。
- 内容需要放置在列中,并且只有列可以是行的直接子节点。
- 预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。
- 列通过填充创建列内容之间的间隙。 这个间隙是通过 .rows 类上的负边距设置第一行和最后一列的偏移。
- 网格列是通过跨越指定的 12 个列来创建。 例如,设置三个相等的列,需要使用用三个.col-sm-4 来设置。
- Bootstrap 3 和 Bootstrap 4 最大的区别在于 Bootstrap 4 现在使用 flexbox(弹性盒子) 而不是浮动。 Flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列 。 如果您想了解有关Flexbox的更多信息,可以阅读我们的CSS Flexbox教程。
实际编写:

明天计划的事情:继续学习完bootstrap4,尝试写一些demo,争取可以会基本使用。
遇到的问题: 更改代码是,刷新过后,宽度总是会多出一块,会出来下拉条。经过检查发现是自动翻译的锅。
收获:初步认识了bootstrap和基本使用select。
任务名称:CSS=TASK6
成果链接:https://gu1354181433.github.io/learn/css6/task6.html
任务耗时:2018.8.28-2018.8.30,无延期
个人脑图:

官方脑图:

任务总结:
- 任务进度符合预期,无延期。
- 脑图对比分析:没有用到浮动,基本使用flex布局。
- 学习了bootstrap的基本应用。
了解了select下拉框padding不超过width的情况下,不会增加总体宽度。
反复练习了flex布局的主轴和纵轴排列方式,以及主轴方向设定。
学习了如何切图合成雪碧图,并用bcakground-position展示出来。
学习了如何将多余文字变成省略号,用text-overflow。
复习了固定定位,fixed。
第一次运用了无序列表,并且用list-style:none去掉前面符号。





评论