发表于: 2018-10-30 20:17:14
3 866
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
了解了一下垂直居中对齐的方式:
CSS垂直居中方法:
方法1:table-cell
html结构:
<div class="box box1">
<span>垂直居中</span>
</div>
css:
.box1{
display: table-cell;
vertical-align: middle;
text-align: center;
}
方法2:display:flex
.box2{
display: flex;
justify-content:center;
align-items:Center;
}
方法3:绝对定位和负边距
.box3{position:relative;}
.box3 span{
position: absolute;
width:100px;
height: 50px;
top:50%;
left:50%;
margin-left:-50px;
margin-top:-25px;
text-align: center;
}
方法4:绝对定位和0
.box4 span{
width: 50%;
height: 50%;
background: #000;
overflow: auto;
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
这种方法跟上面的有些类似,但是这里是通过margin:auto和top,left,right,bottom都设置为0实现居中,不过这里得确定内部元素的高度,可以用百分比,比较适合移动端。
方法5:translate
.box6 span{
position: absolute;
top:50%;
left:50%;
width:100%;
transform:translate(-50%,-50%);
text-align: center;
}
这实际上是方法3的变形,移位是通过translate来实现的。
方法6:display:inline-block
.box7{
text-align:center;
font-size:0;
}
.box7 span{
vertical-align:middle;
display:inline-block;
font-size:16px;
}
.box7:after{
content:'';
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}
通过:after来占位。
方法7:display:flex和margin:auto
.box8{
display: flex;
text-align: center;
}
.box8 span{margin: auto;}
方法8:display:-webkit-box
.box9{
display: -webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
-webkit-box-orient: vertical;
text-align: center
}
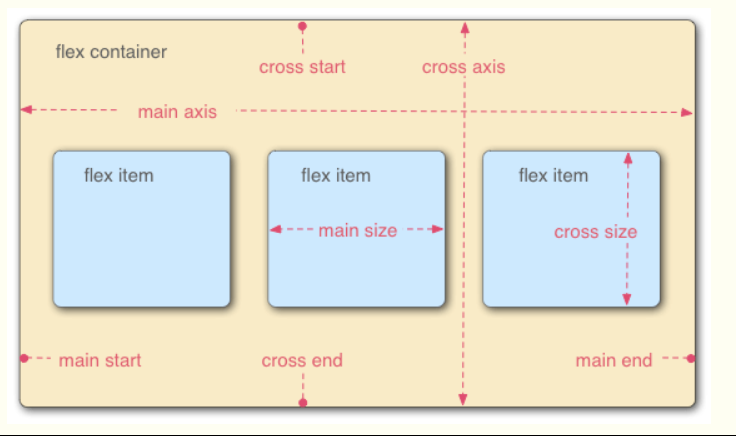
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。
它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

容器的属性:
1)
flex-direction 容器内项目的排列方向(默认横向排列)
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
2)
flex-wrap 容器内项目换行方式
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
flex-flow 以上两个属性的简写方式
justify-content 项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items 项目在交叉轴上如何对齐
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
明天计划的事情:(一定要写非常细致的内容)
完成任务五
遇到的问题:(遇到什么困难,怎么解决的)
input没有闭合遇见了各种奇葩的事
收获:(通过今天的学习,学到了什么知识)
了解了什么是flex弹性盒子





评论