发表于: 2018-10-30 19:31:15
1 791
今天完成的事情:
1.写微信分享
2.切任务8.9的图片然后制作雪碧图

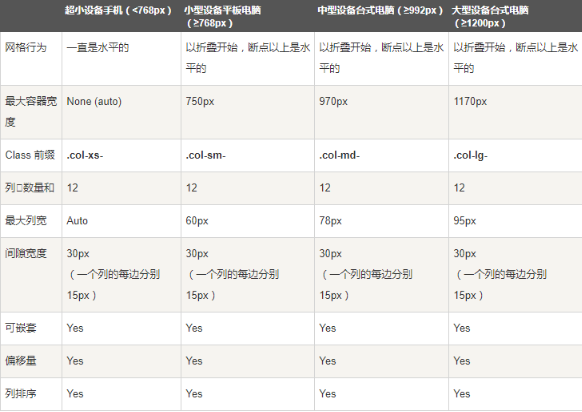
3.搞明白怎么使用bootstrap 栅格系统
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份。
格系统针对pc,pad,移动端开发出响应式web页面,根据不同屏幕分辨率有针对不同的解决方法。
(0.1, 屏幕设备尺寸大于1200px 选择col-lg
(0.2. 屏幕设备尺寸在970px到1200px 选择col-md
(0.3. 屏幕设备尺寸在768px到970px 选择col-sm
(0.4. 屏幕设备尺寸小于768px 选择col-xs
.
明天计划的事情:
继续完成任务8.9
遇到的问题:
刚刚开始做目前没有遇见
收获:bootstrap栅格系统的使用,





评论