发表于: 2018-10-30 08:57:37
1 926
今天完成的事情:
调试任务五自我介绍以及底部部分,完成任务五,各种设备查看都无问题,上传任务,学习代码规范,优化自己的代码,开始任务六header布局,其中主要是查找学习调试中出现的问题。
明天计划的事情:
学习任务六中知识点,包括如何制作雪碧图,css模拟下拉框,如何进行布局列表,以及复习之前学过的内容,继续学习代码规范。
遇到的问题:
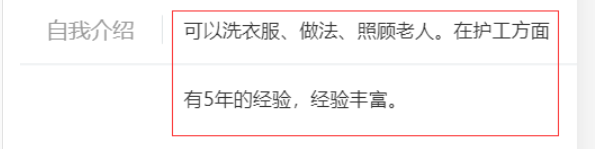
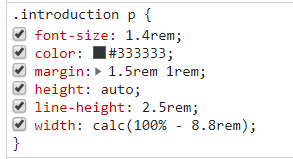
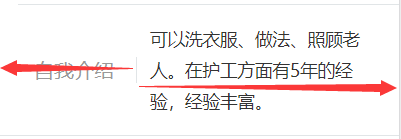
1、任务五中自我介绍部分字体一直无法在那一栏内自适应,随着边框的拉动字体不断变化,当边框很窄时自我介绍也分为好几行显示,设置了固定宽度也无法解决,后来咨询师兄,取消设置定位,设置为flex,自我介绍设置定宽,右边利用width: calc(100% - X)来设置宽度,另外给介绍那段字设置上下margin撑开边框,最终达到演示效果。


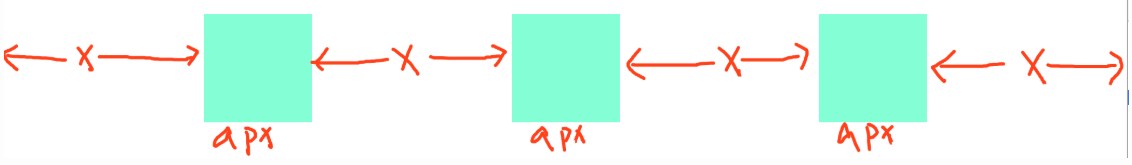
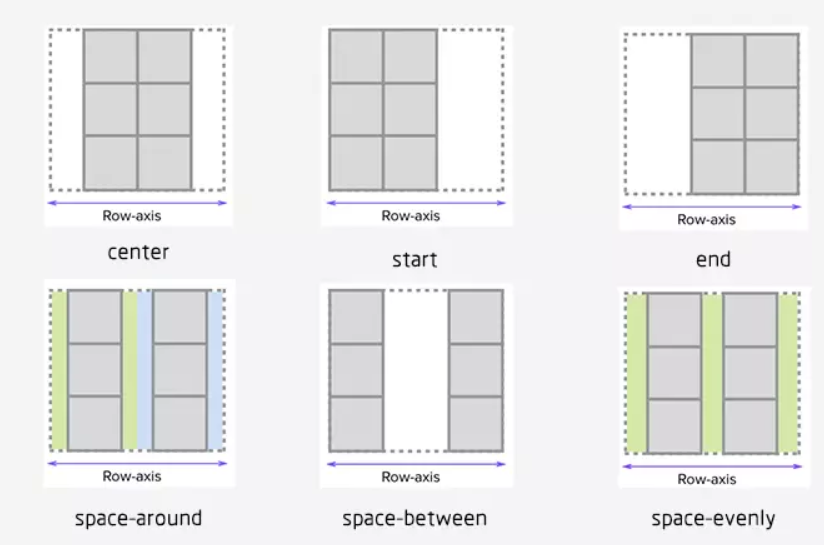
2、底部设置居中时用了 display: flex; align-items: center; justify-content: center; 达到居中效果,但是发现距离两边的边距或随着边框调整不断变化,不能达到固定边距,所以又设置成浮动,设置固定的边距达到效果。另外查资料,发现flex中的justify-content还有space-evenly这个属性,可以达到元素与元素之间及元素与边框之间的距离相等,设置后发现Chrome浏览器可以正常显示,但是IE则不能正常显示,兼容性比较差,所以也没有使用。


上图为justify-content:space-evenly效果
收获:
1、学会如何在有较多文字的一栏元素中使文本适合边框调节不会造成格式混乱,就是给左边元素设置定宽,计算出右边宽度,给左右两边都设定一个具体的宽度,这样自我介绍部分就不会变动。

2、学习关于justify-content 属性值的表现,本来任务五底部设置想使用space-evenly属性,发现部分浏览器不兼容,所以放弃。

3、学习何解决inline-block元素的空白间距
http://www.w3cplus.com/css/fighting-the-space-between-inline-block-elements
1.改变HTML结构
2.负的margin
3.设置父元素字体为0
4.丢失结束标签
5.jquery方法
这个之前师兄提到过任务一实际可以用inline-block方法去设置,那边距怎么办,其中就说到设置font-size: 0px;任务六中也即将用到,所以进行学习理解。
4、继续学习代码规范,之前虽然有看过class命名方式等,但是实际命名时还是不规范,经常用自己翻译的英文去为class命名,另外基本语法也很多错误,比如在每个声明的左括号前增加一个空格,每条声明 : 后应该插入一个空格,之前还特意把空格去掉。因为规则比较多,还是需要不断去复习内容,不然很容易忘记。
http://zoomzhao.github.io/code-guide/#html-syntax
5、了解了CSS :after 选择器,因为任务五中有个小竖条,可以用这个放过在元素后插入"|"。
:after 选择器在被选元素的内容后面插入内容。请使用 content 属性来指定要插入的内容。
6、另外button点击后会出现边框,可以用outline:none去除。






评论