发表于: 2018-10-29 22:55:20
1 711
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
任务一的一些布局
明天计划的事情:(一定要写非常细致的内容)
继续完成
遇到的问题:(遇到什么困难,怎么解决的)
因为上班的关系所以没有很多时间继续,在研究语法
收获:(通过今天的学习,学到了什么知识)

CSS 实例
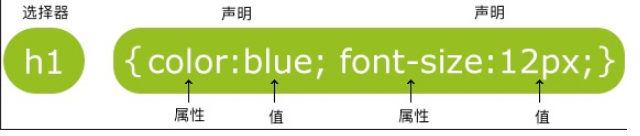
CSS声明总是以分号(;)结束,声明组以大括号({})括起来:
p {color:red;text-align:center;}
为了让CSS可读性更强,你可以每行只描述一个属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>任务一(runoob.com)</title>
<style>
p
{
color:red;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这个段落采用CSS样式化。</p>
</body>
</html>





评论