发表于: 2018-10-29 22:23:31
1 850
今天完成的事情:做完了任务三


明天计划的事情,做完任务四
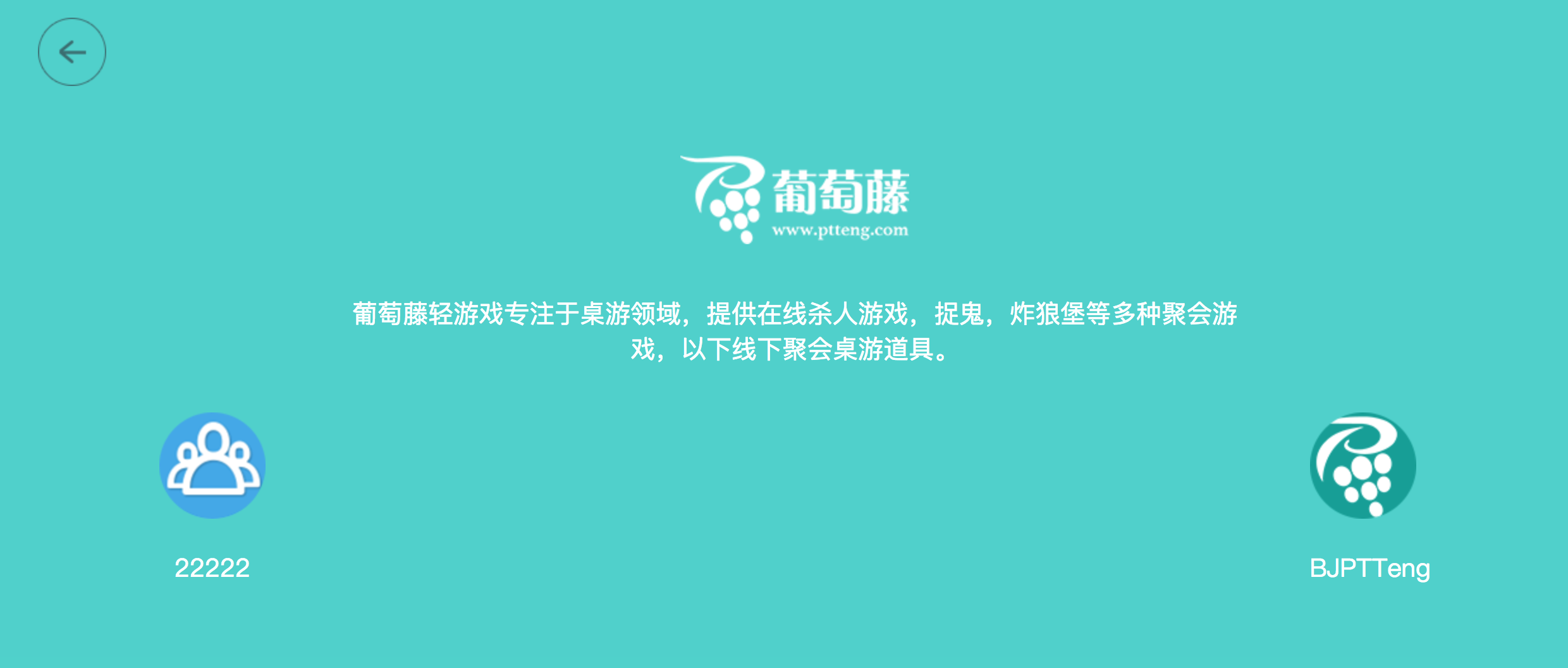
遇到的问题,在做任务三的时候,主页面基本已经搭建完成,如图所示

但是在随后进行页面调试的时候,发现其中“葡萄藤轻游戏专注于桌游领域,提供在线杀人游戏,捉鬼,炸狼堡等多种聚会游戏,以下线下聚会桌游道具。”这行文字在进行调试的时候无法实现自动换行的效果,刚开始我尝试的是在文字那一行利用float浮动布局的方式,分别在文字的左右两变各创建一个盒子,然后把文字显示在中间,但是在实际进行调整的时候发现这种做法首先一点是代码不是很简洁,繁杂部分太多,另外一点就是在后期进行代码编辑的时候很容易出现错误,容错率太高,不管是后期维护或者是其他方面的都太麻烦。
后来通过网上查阅,发现可以直接通过设定外边距来巧妙解决这个问题,是自己把问题复杂化了。解决办法是先把文字显示出来,然后利用
margin-left和margin-right分别设置相应的值来解决这个问题。
最后完成之后发现还是无法实现自动换行的效果,经过上网搜索以及向师兄请教这方面的问题,发现自己漏掉漏一个重要属性viewport,(即无视设备的真实分辨率,直接通过 dpi,在物理尺寸和浏览器之间重设分辨率,这个分辨率和设备的分辨率无关)。所以先设定
mate name="viewport",
设定之后,还需要设定
content="width=device-width“
表示宽度是设备屏幕的宽度
还需设置
initial-scale=1.0:表示初始的缩放比例
保证页面等比例缩放。
完整的这行代码应该是
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
其中
width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
minimum-scale=0.5:表示最小的缩放比例
maximum-scale=2.0:表示最大的缩放比例
user-scalable=yes:表示用户是否可以调整缩放比例
一般我们用到的就是
<meta name="viewport" content="width=device-width, initial-scale=1.0 />
同时如果是想要一打开网页,则自动以原始比例显示,并且不允许用户修改的话
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />收获:通过今天的学习,加深了对float布局的理解,用起来更加得心应手。对于内边距和外边距也有了更加深刻的理解。了解了在进行移动端和pc端进行自适应的化记得利用
viewport
属性。





评论