发表于: 2018-10-29 20:21:26
1 657
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
1.position定位有几种?各自有什么特点。
CSS三种定位体系
框( box )布局影响因素之一,便是定位体系。定位体系也是其最为重要的影响因素。
常规流( Normal flow )
之称之为常规流,是因为这是相对于后面的浮动和绝对定位的一个概念,浮动和绝对定位元素都脱离了当前的常规流。
在 CSS2.1中,常规流包括块框( block boxes )的块格式化( block formatting ), 行内框( inline boxes )的行内格式化( inline formatting ),块框或行内框的相对定位,以及插入框的定位。
(block,inline,inline-block)
浮动( Floats )
浮动,顾名思义,相对于常规流来讲,它漂浮在常规流的上方。
在浮动模型中,一个框( box )首先根据常规流布局,再将它从流中取出并尽可能地向左或向右偏移。内容可以沿浮动区的侧面排列。 因为它首先要根据常规布局后才偏移,所以效率较常规流低。
用 'float' 特性声明浮动,特性值可以是:"none"、"left"、"right"。
绝对定位( Absolute positioning )
在绝对定位模型中,一个框整个地从常规流中脱离(它对后续的兄弟元素没有影响),并根据它的包含块来分配其位置。
1)static
该框是一个常规框,布局根据常规流。'left' 、'right'、'bottom' 和 'top' 属性不适用。
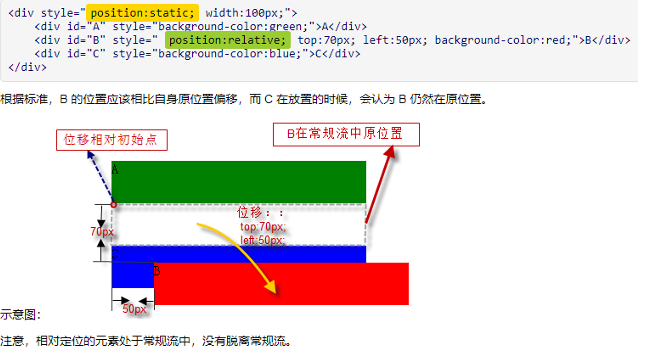
2)relative(相对)
框的位置根据常规流计算(被称为常规流中的位置)。然后框相对于它的常规位置而偏移。如果框 B 是相对定位的,其后框的定位计算并不考虑 B 的偏移。 table-row-group, table-header-group, table-footer-group, table-row, table-column-group, table-column, table-cell, 和 table-caption 元素的 'position:relative' 效果没有被定义。
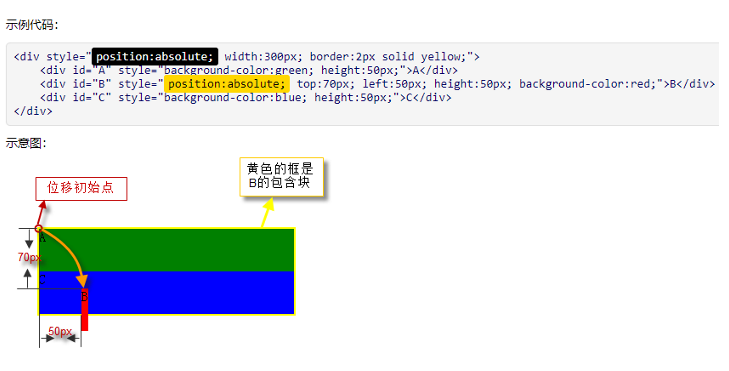
3)absolute(绝对)
框的位置(可能还有它的尺寸)是由'left','right','top'和'bottom'特性决定。这些特性指定了框相对于它包含块的偏移量。 绝对定位的框从常规流向中脱离。这意味着它们对其后的兄弟元素的定位没有影响。另外,尽管绝对定位框有外边距(margin), 它们不会和其它任何外边距发生折叠(Collapsing margins)。
4)fixed
框位置的计算根据 'absolute' 模型,不过框要额外地根据一些参考而得到固定。跟绝对定位一样,固定定位元素的外边距不会和任何其他外边距发生折叠。 应用于手持终端、投影设备、屏幕、TTY、电视媒体类型时,框相对于可视窗口固定,滚动时不移动。应用于打印媒介类型时,框被渲染于每一页, 并相对于页框固定,就好象是通过可视窗口查看该页一样(例如,打印预览)。对于其他的媒介类型,表现没有被定义。
总结:
absolute和fixed优先级最高,有它存在时,浮动起不了作用。
Display的值是none
如果display的值是none,那么position和float不起作用,在这种情况下,元素不产生框,因此浮动和定位无效。
Position的值是absolution或fixed
如果position的值是absolution或fixed,框就是绝对定位的,float计算后的值应该是none,并且,display会被按照表设置,框的位置将有top、right、bottom和left属性和该框的包含确定。
'float' 的值不是 "none"
如果 'float' 的值不是 "none",该框浮动并且 'display' 会被按照转换对应表设置。
元素是根元素
如果元素是根元素,'display' 的值按照转换对应表设置。
relative和absolute的比较
relative:相对于原来位置移动,元素设置此属性之后仍然处在文档流中,不影响其他元素的布局
absolute:元素会脱离文档流,如果设置偏移量,会影响其他元素的位置定位
什么地方使用position:relative,什么地方使用position:absolute进行定位,同时使用left、right、top、bottom的配合定位具体位置。
如果父级不使用position:relative而直接使用position:absolute绝对定位,这个时候将会以body标签为父级,使用position:absolute定义对象无论位于DIV多少层结构,都将会被拖出以<body>为父级(参考级)进行绝对定位。绝对定位非常好用,但切记不要滥用,什么地方都用,这样有时会懒得计算距离上、下、左、右间距,同时可能会造成CSS代码臃肿



今天完成了任务四。
明天计划的事情:(一定要写非常细致的内容)
完成任务五
遇到的问题:(遇到什么困难,怎么解决的)
对于相对位置和绝对位置有些理解不清楚,通过看博客已经理解了。
收获:(通过今天的学习,学到了什么知识)
完成了任务四。





评论