发表于: 2018-10-28 23:47:28
2 625
今天完成的事:今天完成了任务六,大问题没有小问题还是蛮多的,修改了下哦 ! (谢谢师兄的指导)
明天计划的事:明天学会雪碧图 开始制作任务六,查看相关资料 信息。
遇到的问题:
自己找了些资料看了下 在PS 上自己 制作雪碧图 也不知道方向对不对 ,希望师兄能指导下
解决办法:在多多找些资料来自己理解吧 路虽然很长,还是一步一个脚印,速度虽慢,但一直在前进。
CSS雪碧图即CSS Sprites,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用CSS的背景定位来显示需要显示的图片部分。
background-position属性值如果是数值,那么指相对于容器自身数值的距离作为起始位置;如果是百分比或者是方向,那么指的是相对于容器自身(容器自身的宽度/高度 - 图片自身的宽度/高度) x 百分比 所得的数值作为起始位置。
如果不设置background-position属性值,那么默认起始位置为background-position:0% 0%。
方向值和百分比的计算方式是一样的,它们可以相互转换,left:0%,right:100%,center:50%。
如果background-position属性值只设置一个,那么另一个默认为center。
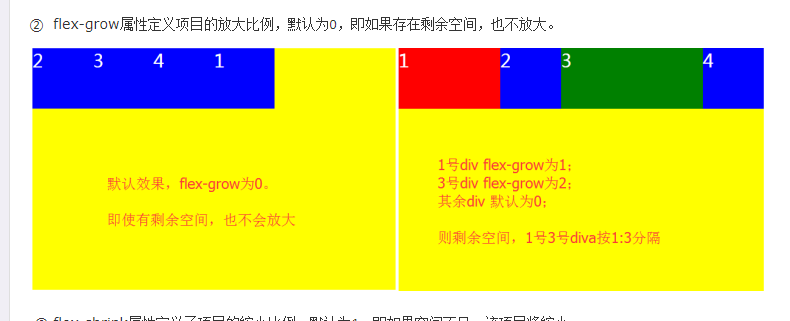
收获:今天用FLEX 完成了任务六的布局, 现在不仅不仅使用了 水平居中 垂直居中 还有个 flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。







评论