发表于: 2018-10-28 23:03:42
1 832
2018/10/27
今日完成:
基本完成任务7的页面布局,学会margin重叠时怎么处理,学会制作带箭头的对话框,以及学会如何实现半透明的footer并按钮不会透明化。
1、带箭头的对话框绘制,通过div的伪类:after,给他添加content,调整content的边距来达到三角形效果,border-left和border-right的宽度来改变箭头的宽度,border-top的边框宽度改变箭头的长短。
.dialogBox{
height: 0.82rem;
width: 100%;
margin-top: 0.7rem;
background-color: #b9e9f5;
position: fixed;
line-height: 0.82rem;
font-size: 0.26rem;
color: #464646;
}
.dialogBox:after{
content: "";
border-top: solid 0.20rem #b9e9f5;
border-left: solid 0.15rem #00800000;
border-right: solid 0.15rem #00800000;
position: absolute;
left: 11.25%;
top: 100%;
}
2、投票页面每个玩家的方块上,hover时会出现4个操作选择。
百度的资料是A和B元素在同一个父元素内,B元素默认隐藏display:none,A元素默认显示,当鼠标移动到A元素时可以当成是移动到父元素上,父级获得一个鼠标hover的状态,来定义鼠标移动到父级身上时,B元素的显示方式。
由于我的布局B元素已经用了display:flex,不能再设为display:none,所以尝试用visibility:hidden; 鼠标hover状态时visibility:visible,也能达到效果.。但是有区别的:
visibility属性指定一个元素是否是可见的,即使不可见的元素也占据空间。
diplay:none 元素不可见,也不占用空间。
3、使用background:rgba(m n)和opacity的区别:
background:rgba(m n)使footer半透明,可以让按钮不受透明的影响。 如果用opacity,元素容器内子元素全部继承,即全都会跟着半透明。
遇到的问题:
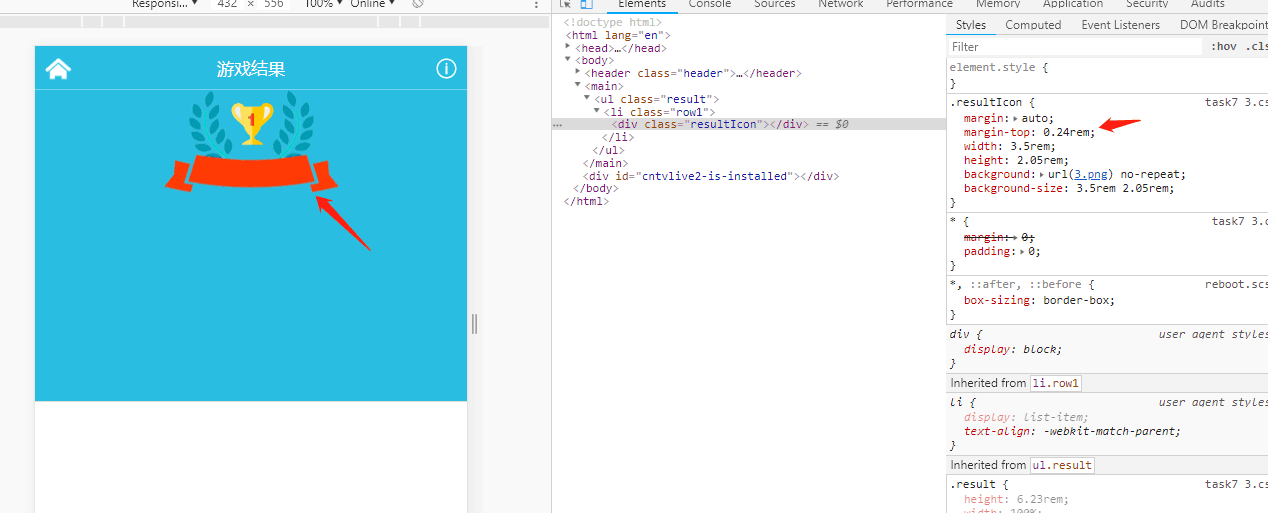
布局页面三时,导致图标设置了margin值但是不会下移,产生的原因是margin与父元素重叠了。

防止外边距重叠参考资料:https://blog.csdn.net/qq_24235325/article/details/50773765
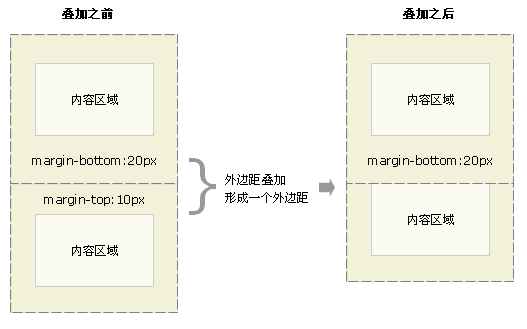
外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。

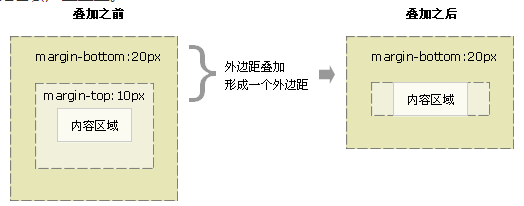
另一个重叠现象是当一个元素包含在另一个元素之中时,子元素与父元素之间也会产生重叠现象,重叠后的外边距,等于其中最大者:

外边距重叠的意义
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。
防止外边距重叠解决方案:
1.外层元素padding代替
2.内层元素透明边框 border:1px solid transparent;
3.内层元素绝对定位 postion:absolute:
4.外层元素 overflow:hidden;
5.内层元素 加float:left;或display:inline-block;
6.内层元素padding:1px;
明日计划:思考如何实现将几个页面之间的链接跳转加上,思考音乐播放按钮怎样实现用鼠标点击播放与暂停,调整完善任务7局部布局,并查看学习代码规范,根据规范调整代码。





评论