发表于: 2018-10-28 21:37:38
1 887
今天完成的事情:今天用flex布局完成了任务5,今试着用列表标签布局任务6,首先用list-style-type:none来去掉
ul列表的列表项标记:
ul.circle {list-style-type:none}
<p>Type circle:</p>
<ul class="circle">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>

当然也有列表的各种标记样式:
<style type="text/css">
ul.circle {list-style-type:circle}
ul.square {list-style-type:square}
ol.upper-roman {list-style-type:upper-roman}
ol.lower-alpha {list-style-type:lower-alpha}
</style>
</head>
<body>
<p>Type circle:</p>
<ul class="circle">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type square:</p>
<ul class="square">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>

然后学习了雪碧图的相关知识,背景图的属性:
background-Color="#00FF00"背景图颜,
background-Position:背景图的起点位置,但是要注意要保证bcakground-attachment:fixed,才能确保在Firefox和Opera浏览器上正常运行,书写方式position:(x,y),分别为x轴方向和y轴方向,x为x%,xpx,left,right,center,y为用x%,xpx,top,bottom,center。两个属性可以混写,比如方向值和数值,数值和百分比。
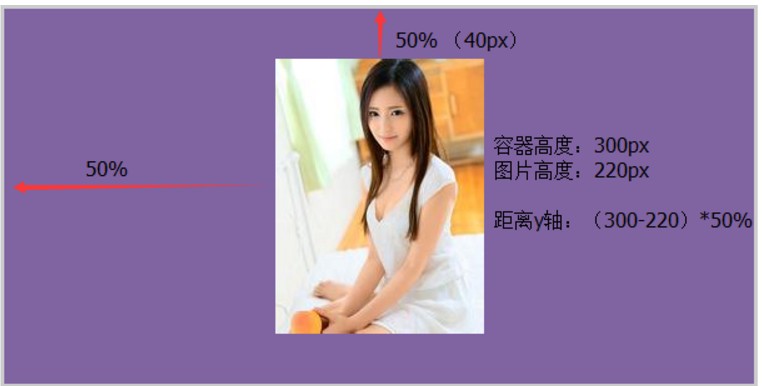
其中百分比是基于容器尺寸-图片尺寸来计算的,background-position:50% 50%:

background-Size:背景图片尺寸,书写可以用数值,百分比,cover,contain。
其中百分比是基于父级尺寸,cover是以覆盖全容器为目的,如果比例与容器有区别,会有一部分不显示。
contain:是以图片完整放入容器为目的,所以如果比例不相同,它就会缩放至能完整放入容器,会有一部分白边。
如果原图为:

cover是会完全铺满容器,但是容器比例与其差别较大,所以被剪切掉一部分:

contain则为了完整放入容器,而缩放至很小,从而留白:

background-repeat:重复背景图属性,默认设置是如果容器尺寸大于图片,多出的部分会重复图片内容以填满容器。
属性有repeat(默认)重复,norepeat,repeat-x(x轴方向重复),repeat-y(y轴方向重复),inherit(继承父级)
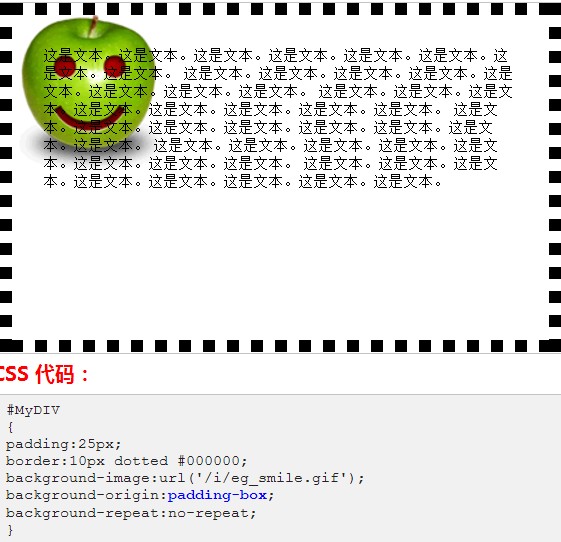
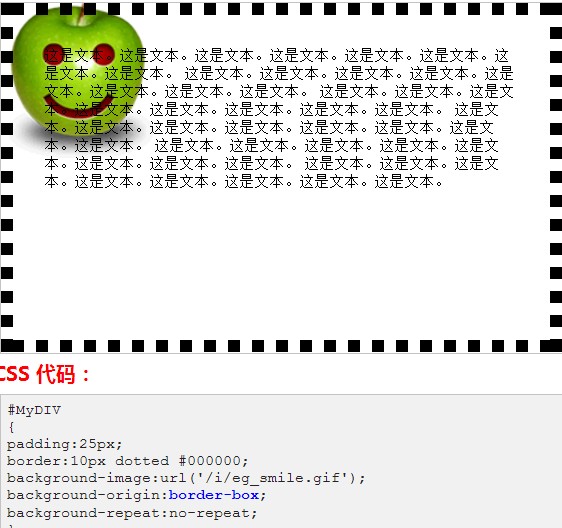
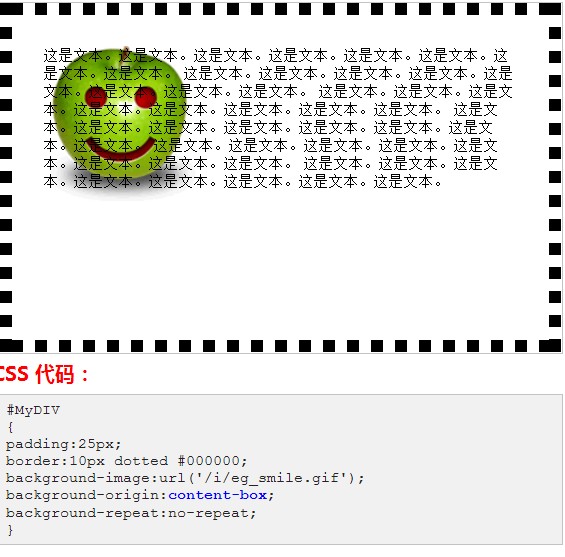
background-origin:图片显示起始位置,如果有fixed则无效。属性有paading-box(默认),border-box,content-box。



background-clip:图片被剪裁的起始位置,配合origin使用,不然可能留白,属性为padding-box(默认),border-box,content-box。
#MyDIV
{
padding:25px;
border:10px dotted #000000;
background-color:yellow;
background-clip:border-box;
}
#MyDIV
{
padding:25px;
border:10px dotted #000000;
background-color:yellow;
background-clip:padding-box;
}
#MyDIV
{
padding:25px;
border:10px dotted #000000;
background-color:yellow;
background-clip:content-box;
}
background-attachment:设置图片随窗口滚动而滚动属性,scroll(默认)滚动,fixed固定不动,inherit 继承父级。
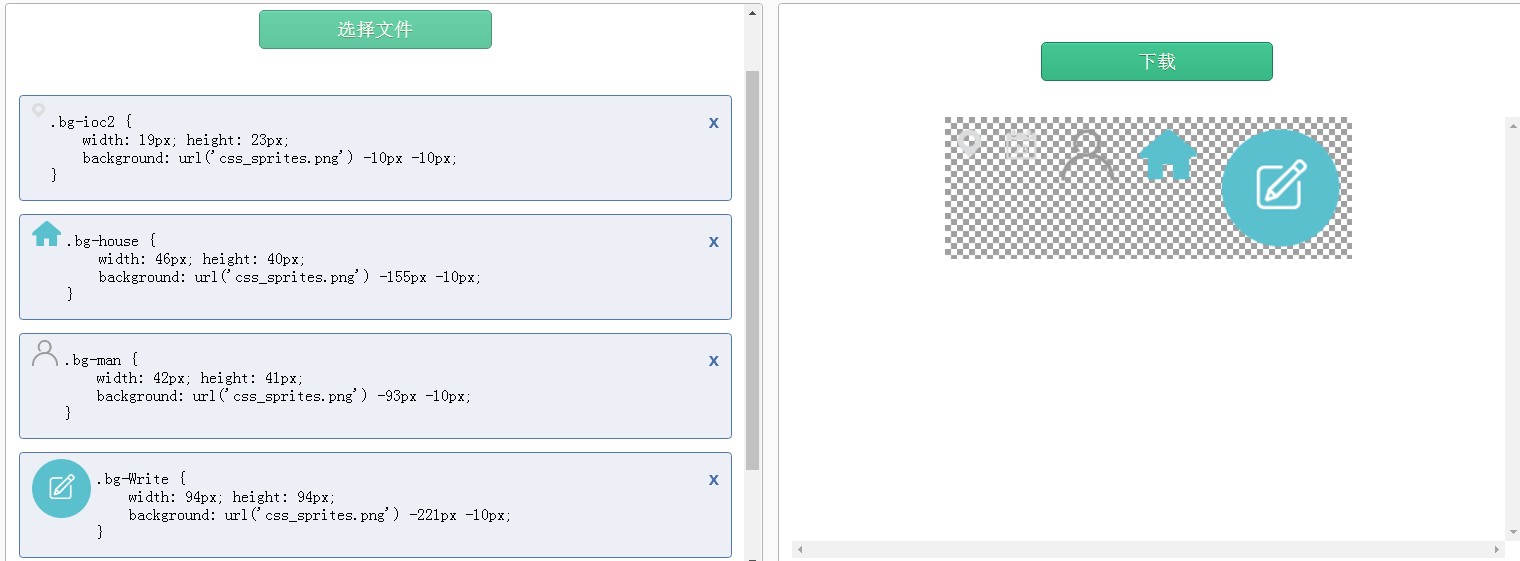
学会了background属性,接着学习了雪碧图的原理,和显示方式。
先去ps保存各个图标,然后去雪碧图合成网站,合成了雪碧图:

根据实际尺寸,用ps进行缩放,各图标位置,类似下图,

然后试着用列表标签来布局任务六content部分,
css:
html:

明天计划的事情:将content配置完,学习下拉列表,改变具体样式,配置header。
遇到的问题:第一行文字用vertical-align:middle,无法居中
然后发现文本垂直居中要用line-height:父级高度。
然后用到列表布局的时候,有li不识别:
查资料发现li父级必须为ul,知识掌握还是不扎实,改过后
正常显示。
收获:学会了雪碧图使用和制作,用列表标签的基本布局。
任务总结:
任务名称:CSS=TASK5
成果链接:https://gu1354181433.github.io/learn/css5/task5-flex.html
任务耗时:2018.10.25-2018.10.27(3天) 无延期
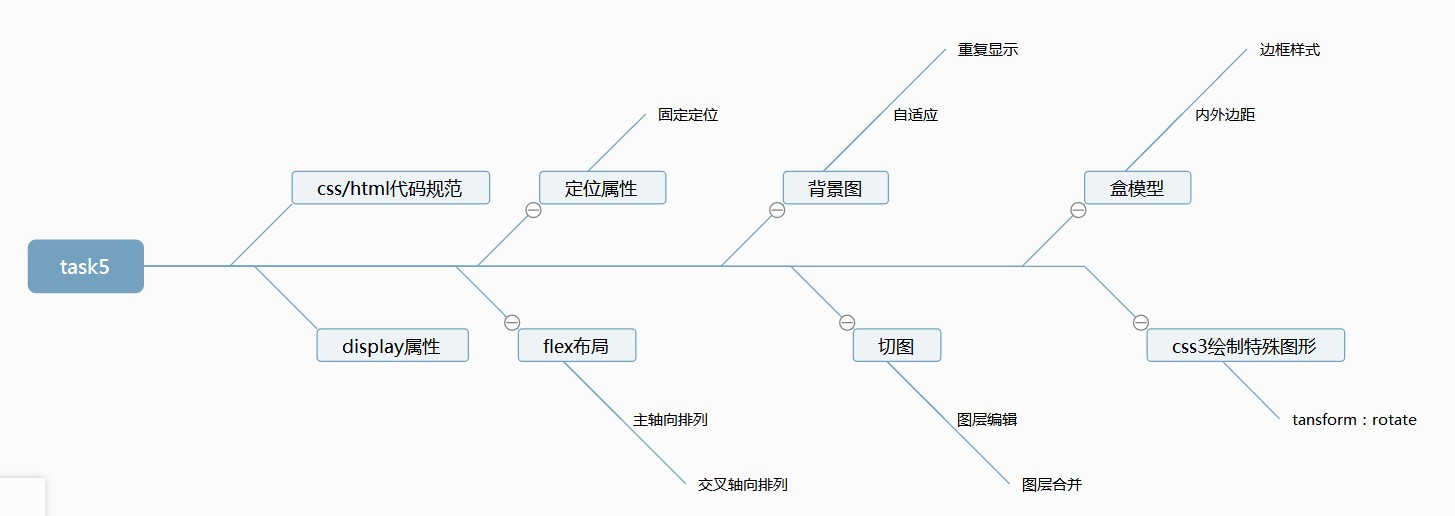
官网脑图:

个人脑图:

与官方脑图基本相同,代码规范还要学习。
任务总结:这个任务主要用到了flex布局,固定定位,背景图属性,还有tansform属性,然后就是切图。
flex布局:主要用到的属性是justify-content,align-items,flex-direction,来实现垂直水平居中,以及一些基本的排列。
fiexd:用position:fiexd,固定header和footer。
background:用到了background-image/size/repeat,来实现背景图尺寸自适应,且不重复显示。
tansform:这个涉及到了用css3来绘制一些特殊图案,利用tansform:rotate(角度deg),通过旋转来获得图案。
切图:主要用到了颜色采集,切图,图层合并编辑导出。
任务中也会出现类似文字换行,以及底部挡住可视范围等小问题,都通过查资料解决了。





评论