发表于: 2018-10-27 23:31:45
2 696
今天完成的事:学习了 flex的布局,重新再用flex做一遍任务五,做了一半。

明天计划的事:把任务五剩下的一半做完,还要在仔细在理解下flex的属性。
遇到的问题:

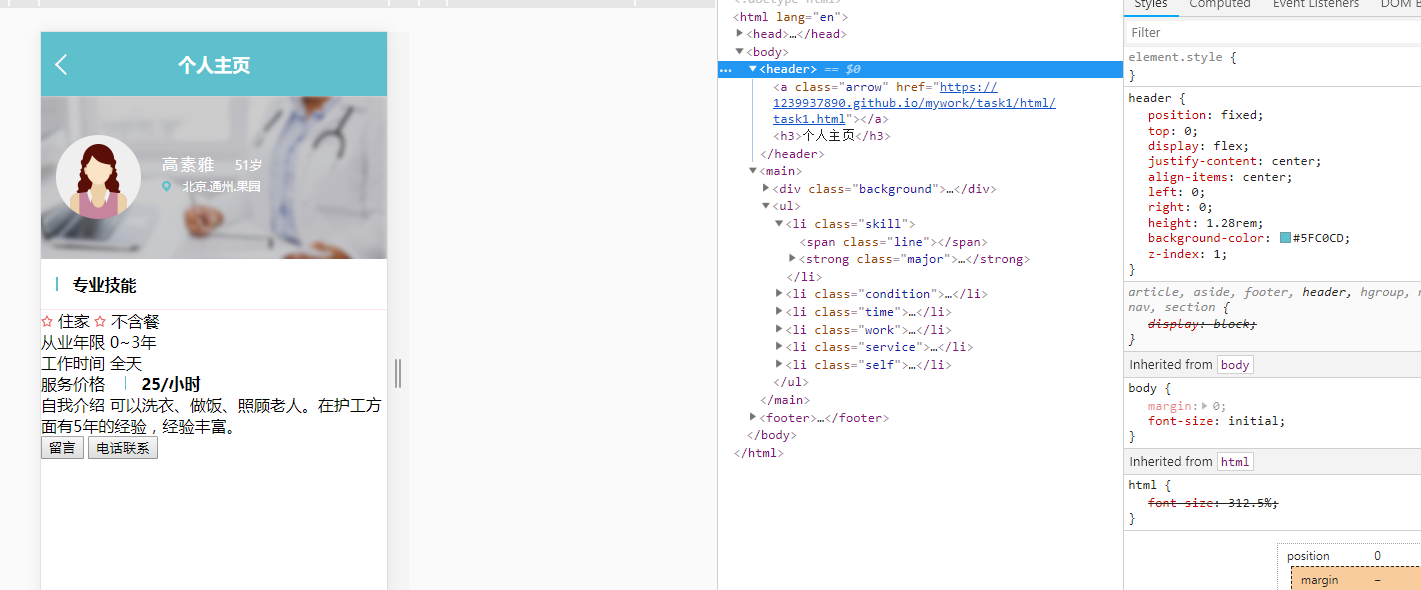
当头部使用position:fixed的时候,头部脱离文本后下面的背景用margin-top撑起来的时候下面的UL 部分会贴在 背景下面,但是用top撑的时候下面的UL 就会跑到背景上面了,有点搞不懂,还有对flex的理解不是太深刻 暂时只用了justify-content:center和align-items:center;伪元素理解的也不是太深刻,CSS - :before 伪元素":before" 伪元素可以在元素的内容前面插入新内容,":after" 伪元素可以在元素的内容之后插入新内容
解决办法:在把基础知识在多看看,自己在做几个盒子试试看。
收获:能简单的运用flex的justify-content:center 水平居中和align-items:center 垂直居中,其它几个属性也看了下,但是没有用到





评论