发表于: 2018-10-27 21:44:26
1 791
2018/10/27
今日完成
学习新标签:了解<audio>、<audio>、动画标签以及他们的属性。
1、<audio> 标签定义声音,比如音乐或其他音频流。<audio> 元素目前支持的3种文件格式:MP3、Wav、Ogg。
2、<audio> 标签定义视频,比如电影片段或其他视频流。目前,<video> 元素支持三种视频格式:MP4、WebM、Ogg。
<source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源,允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
3、当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。必须定义动画的名称和动画的持续时间。如果省略的持续时间,动画将无法运行,因为默认值是0。
指定至少这两个CSS3的动画属性绑定向一个选择器:规定动画的名称、规定动画的时长。
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
-webkit-animation:myfirst 5s; /* Safari and Chrome */
}
动画是使元素从一种样式逐渐变化为另一种样式的效果。可以改变任意多的样式任意多的次数。请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。0% 是动画的开始,100% 是动画的完成。为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
@keyframes myfirst { 0% {background: red;} 25% {background: yellow;} 50% {background: blue;} 100% {background: green;} }
4、学习如何处理半透明:参考https://www.cnblogs.com/zichun/p/4725926.html
1. 元素容器透明
.div{
opacity: 0.5; /* Firefox、Chorme、Opera等主流浏览器识别 */
filter:alpha(opacity=50); /* IE6及以上IE浏览器识别 */ } IE8和早期版本支持这种过滤器属性。
说明:
1. opacity:* 取值0-1之间,由全透明向不透明递增,超过1之后默认不透明;
2. filter:alpha(opacity= *) 取值0-100之间,与上面同理;
3. 用此属性后,元素容器内子元素全部继承,即全都会跟着半透明
2.背景透明
.div{
background: rgba(0,0,0,.5); /* Firefox、Chorme、Opera等主流浏览器识别 */
说明: background:rgba(m n) 其中m是rgb颜色值,n是透明度,取值0-1之间,与上面第一条同理;
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#7f000000, endColorStr=#7f000000); /* IE6及以上IE浏览器识别 */
说明:startColorStr=m ,endColor=n 其中m和n由两部分组成,前2位是透明度,后面6位是十六色值。如7f代表0.5的透明度,000000就是黑色了(不能简写成000);
. 第2点中m=n时是均匀透明,≠时是渐变透明,下面附一组前两个数值对应的透明度数据,格式如 rgb透明值--IEfilter值:
0.1 -- 19 | 0.2 -- 33 | 0.3 -- 4c | 0.4 -- 66 | 0.5 -- 7f | 0.6 -- 99 | 0.7 -- b2 | 0.8 -- c8 | 0.9 -- e5 |
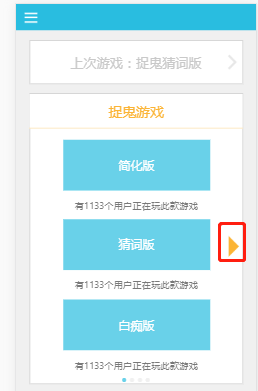
初步完成任务7首页面布局:
1、版本选择页面注意右边的小三角是相对于整个白框存在,因为游戏版本可能还有更多可以翻到下一页,但小三角的位置不会改动。
思路:白框为小三角型的父级,用relative给白框定位,小三角型用absolute相对于白框移动,因此小三角型位置不会改动。

2、用css制作页面下方的小圆点,把小圆点当文本来处理,用font-size控制它的大小,color设置它的颜色。
.round{
height: 0.3rem;
font-size: 0.18rem;
text-align: center;
line-height: 0.3rem;
}
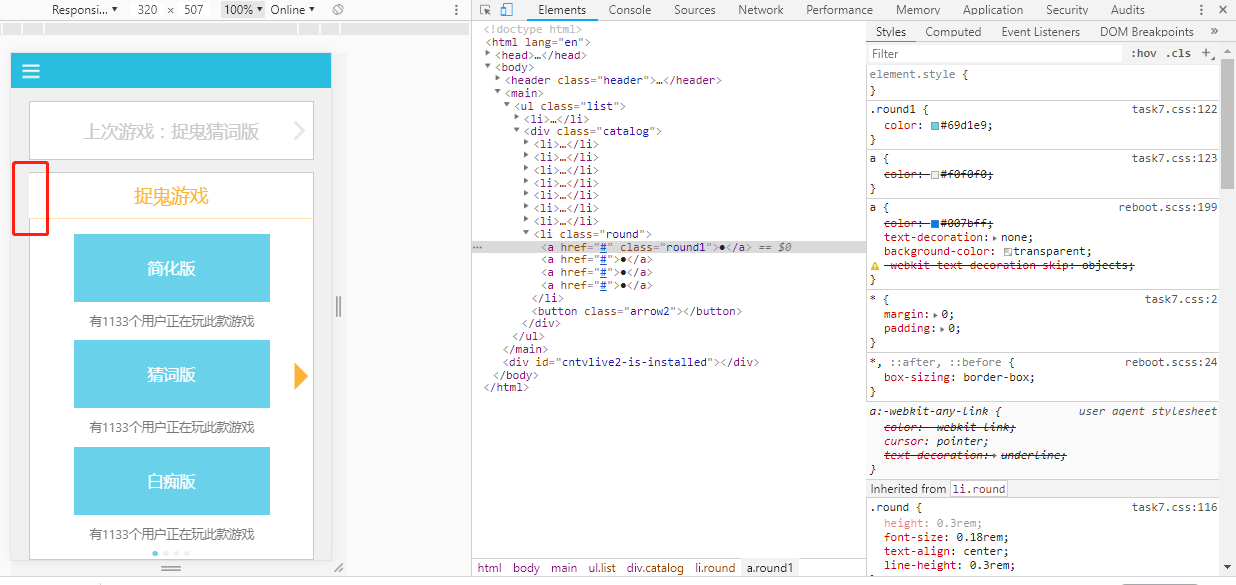
.round1{color: #69d1e9 ;}
a{ color: #f0f0f0 ;}
<li class="round">
<a href="#" class="round1" >●</a>
<a href="#" >●</a>
<a href="#" >●</a>
<a href="#" >●</a>
</li>
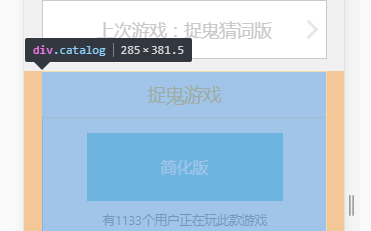
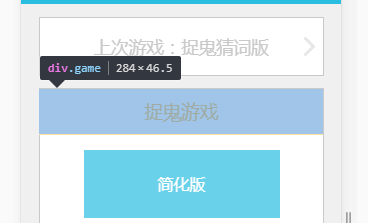
遇到的问题:给 li 的父级div四周都设置边框时,捉鬼游戏项目左边的边框变成空白,设置好边框borde后,父级宽度比子级多两个像素单位(我这里设置的单位是0.01rem=0.5px),这里父级比子级多了 1px就是多了两条边框的厚度,不知道是什么原因造成的。
.catalog{
background-color: white;
margin: 0 0.35rem;
position: relative;
border:0.01rem solid #c9c9c9;}
.game{
height:0.93rem;
border-bottom:0.02rem solid #fde1ae;
background-color: white;
line-height: 0.93rem;
color: #fbb435;
font-size: 0.37rem;
text-align: center;
}



还有就是任务上说的以bootstrap为基础,并自定义样式覆盖它的一些基础样式,首页看了很久也没确定要用什么bootstrap样式,只想到格栅系统,但是感觉用ul li做起来比较简单且默认样式少,格栅系统还有它自己默认的样式,还要改来改去的。遇到的问题:当你打算布局页面时怎样去选择bootstrap样式,bootstrap的样式有很多,不知道具体该怎样用。
明日计划:制作任务的第二个页面投票,学习使用新HTML5标签 audio,学习使用css鼠标事件,如有





评论