发表于: 2018-10-27 21:22:28
1 660
今天完成的事情:
1.基本完成了任务7,下面微调一下连接就好了。
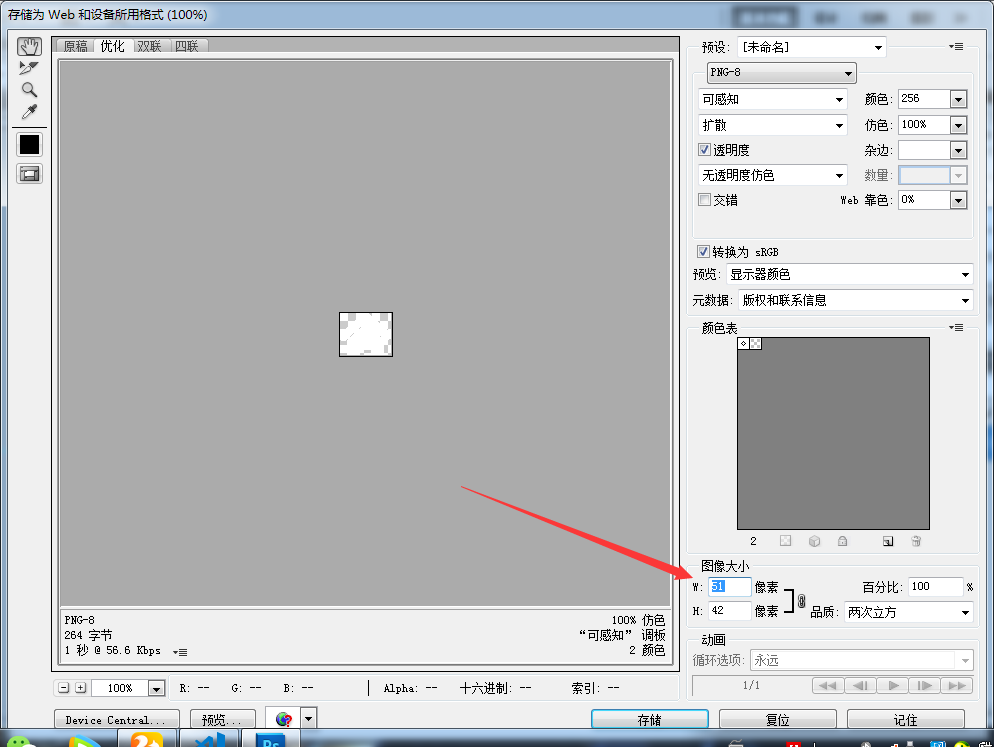
2.在使用雪碧图的时候会发现使用ps直接保存的图片大小在实际使用的时候会出现不符合大小的情况,研究了一下可以在保存的时候在右下角图像调节大小然后保存就行了:

CSS雪碧图又叫CSS Sprites,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分
雪碧图的干什么的
雪碧图被运用在众多使用了很多小图标的网站上。
相对于把每张小图标以.png格式文件的形式引用到页面上,使用雪碧图只需要引用一张图片,对内存和带宽更好。
使用雪碧图的优点有以下几点:
将多张图片合并到一张图片中,可以减小图片的总大小。
将多张图片合并成一张图片后,下载全部所需的资源,只需一次请求。可以减小建立连接的消耗。
2.音频文件的插入:
开始想的是把音频缩放到图标大小然后隐藏在后面的,不过发现缩小的同时它的按钮也跟着没了 ,然后就看了下师兄的日报发现播放器倒着放
,然后就看了下师兄的日报发现播放器倒着放
 就可以实现点击播放的效果了(解锁新姿势了transform还可以这样使用),然后调整到播放按钮的位置进行隐藏就好了
就可以实现点击播放的效果了(解锁新姿势了transform还可以这样使用),然后调整到播放按钮的位置进行隐藏就好了
 。
。
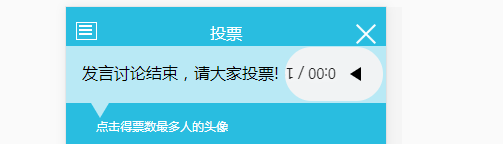
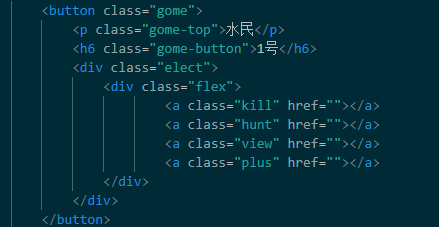
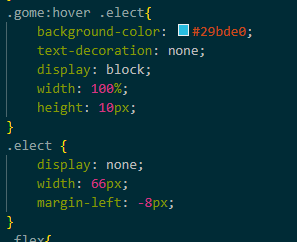
3.下拉列表的效果,要使用到hover下拉菜单默认隐藏,鼠标移到列表表头上时,下拉菜单显视,开始使用的时候没有把需要的隐藏的子类放在父类里面导致点击没有出现效果,请教了一下师兄讲解使用hover的时候要到相应的div里面,界面2点击的时候需要出现下拉选择的效果,就需要把选择图标放在上一级水民的盒子里面

然后在css里面使用hover就好了 。
。
明天计划的事情:完成任务7并提交
遇到的问题:
1.播放器的放置
解决:调整大小并且旋转播放器,透明化后与播放图标重叠
2.hover的正确打开方式
解决:把需要点击出现的图标放置在相应的父类下面,在css里面后加:hover进行设置就好了
收获:实现效果的时候不能局限与传统的思维,遇到困难的时候不妨换个角度。





评论