发表于: 2018-10-26 21:57:50
1 644
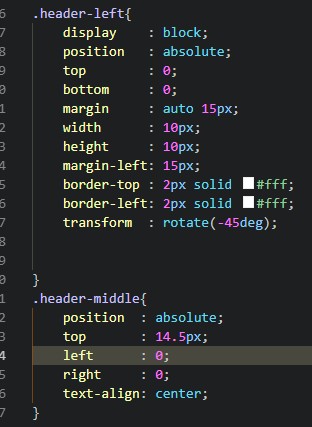
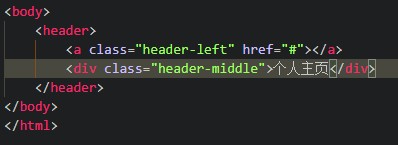
今天完成的事情:今天先用传统方法,利用float,position,display。来实现header布局,其中左边小于号除了插入图片还可以用css3的tansform:rotate(角度deg)来绘制。



然后学习了flex的书写方式,flex:1;让所有弹性盒子元素都有相同的长度,并忽略他们的内容。
IE10~11里min-height不适用flex,最好用height代替。
chrome,opear,和safai浏览器不识别flex项目的最小尺寸,可以设置flex-shrink:0;而不是1,来避免不必要的收缩。最好别使用无单位的flex-basis值,常使用0%,代替0px。
flex适用于web应用程序的一些小组件和小规模的布局,而grid布局更适合用于一些大规模布局。
flex优缺点:
兼容所有主流浏览器
轻松实现水平居中和垂直居中
可以忽略行内元素的4px外边距
可以简单实现复杂的布局。
:nth-of-type(n)标签表示规定子级的第n个选择器(代表同类型)
:nth-child(n)表示父元素第n个子元素不论类型。
n可以使整数,代表数字的关键字或者是公式。
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
明天计划的事情:(一定要写非常细致的内容)
遇到的问题:(遇到什么困难,怎么解决的)
收获:(通过今天的学习,学到了什么知识)





评论