发表于: 2018-10-26 00:29:09
2 1137
【今天完成的事】
1. 看了DOM编程艺术,书比较古老,但是对新手来说特别友好,比廖雪峰的教程好玩,已看了一半,预计明天可看完。
2. 看了JS的基础。
【收获】
学了不少东西,做了不少笔记,收获挺大。
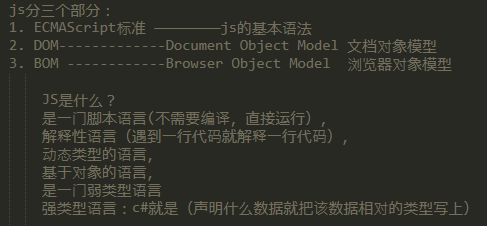
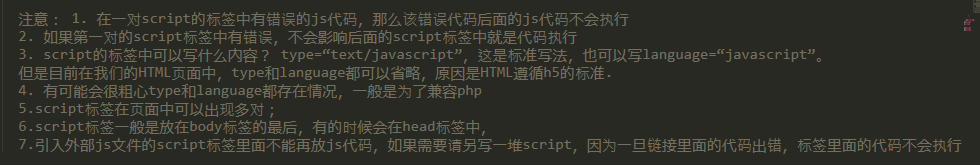
1. js概念性部分


2. 类型转换
//其他类型转数字类型: 三种类型
/*1. parseInt()转整数*/
console.log(parseInt("10")); //10
console.log(parseInt("10a")); //10
console.log(parseInt("g10")); //NaN
console.log(parseInt("1fsd10")); //1
console.log(parseInt("10.98")); //10
console.log(parseInt("10.98sddfff")); //10
/*2. parseFloat() 转小数*/
console.log(parseFloat("10")); //10
console.log(parseFloat("10a")); //10
console.log(parseFloat("g10")); //NaN
console.log(parseFloat("1fsd10")); //1
console.log(parseFloat("10.98")); //10.98
console.log(parseFloat("10.98sddfff")); //10.98
/*3.Number 转数字方式比较严格*/
console.log(Number("10")); //10
console.log(Number("10a")); //NaN
console.log(Number("g10")); //NaN
console.log(Number("1fsd10")); //NaN
console.log(Number("10.98")); //10
console.log(Number("10.98sddfff")); //NaN
//其他类型转字符串类型
/*1. 变量名.toString();*/
var num = 10;
console.log(num.toString());
/*2.String(变量名);*/
var num1 = 20;
console.log(String(num1));
/*区别: 如果变量有意义,调用.toString()转换,
如果变量没有意义,调用String()转换。*/
var num2;
/*console.log(num2.toString());*/ //报错
console.log(String(num2)); //undefined
//其他类型转布尔类型
/*1. Boolean(值);*/
console.log(Boolean(1)); //true
console.log(Boolean(0)); //false
console.log(Boolean(11)); //true
console.log(Boolean(-10)); //true
console.log(Boolean("哈哈哈")); //true
console.log(Boolean("")); //false
console.log(Boolean(null)); //false
console.log(Boolean(undefined)); //false
console.log(Boolean(true)); //true
console.log(Boolean(false)); //false
console.log(Boolean("true")); //true
console.log(Boolean("false")); //true
console.log(Boolean(True)); //报错
console.log(Boolean(False)); //报错
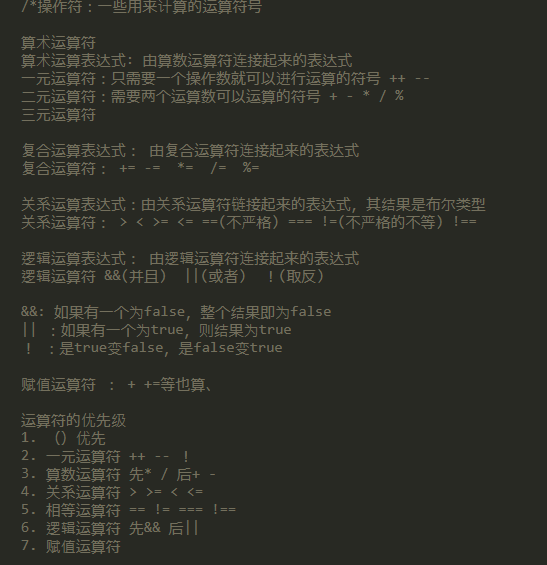
3. 操作符

笔记都比较简单,不贴了。
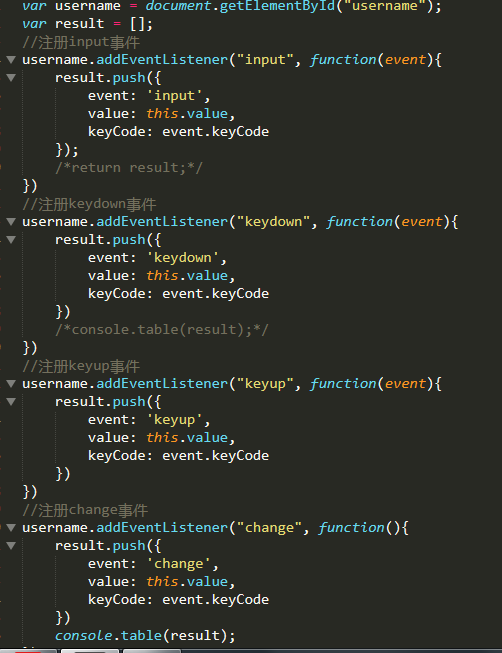
3. 输入框事件监听
当输入框的值发生变化时可以通过不同的方法观察到其中的变动,例如keydown,keyup,input,onchange, blur,这些方法的应用时机不一样,应用场景也不一样。
例子:
<input type="text" id="username">
JS代码如下:


控制台输出内容如下:
- keydown事件发生时,输入值没有任何变化,因为keydown事件不会将当前的键值计入到输入框中,所以此事件可以用来阻止某些输入字符的显示。
- input事件发生时,无法获取keyCode值,但是它能及时获得用户输入的内容,它在keydown和keyup事件之间发生。
- keyup事件相对比较全能,不仅能及时获知用户输入的值,还能获取keyCode值,在input事件后发生,也表示一次键盘敲入事件最终完成。
- change事件发生在输入事件完成后,输入框失去焦点之前,能获取用户最终输入的值。但如果用户没有任何输入,或者输入后的值与原值一样,change事件不会被触发,但是blur事件会被触发。
- blur事件与change事件表现的十分相像,输入结束后离开输入框会先后触发change和blur.
输入框发生的顺序是:
focus ===> keydown ===> input ===> keyup(至此,键盘输入事件完成) ===> change ===>blur
注意:
1.如果是中文输入的话,keydown事件监听到的keyCode值全为229,失去了参考意义。
2.如果输入速度比较快,keyup事件可能不会及时触发,但终将会触发,会有延迟,所有会出现keyup事件连续触发的情形。
4.其他零碎的东西略过。
【明天计划的事】
继续看JS
【问题】
今天没怎么输出,暂无问题。







评论