发表于: 2018-10-25 23:57:59
1 764
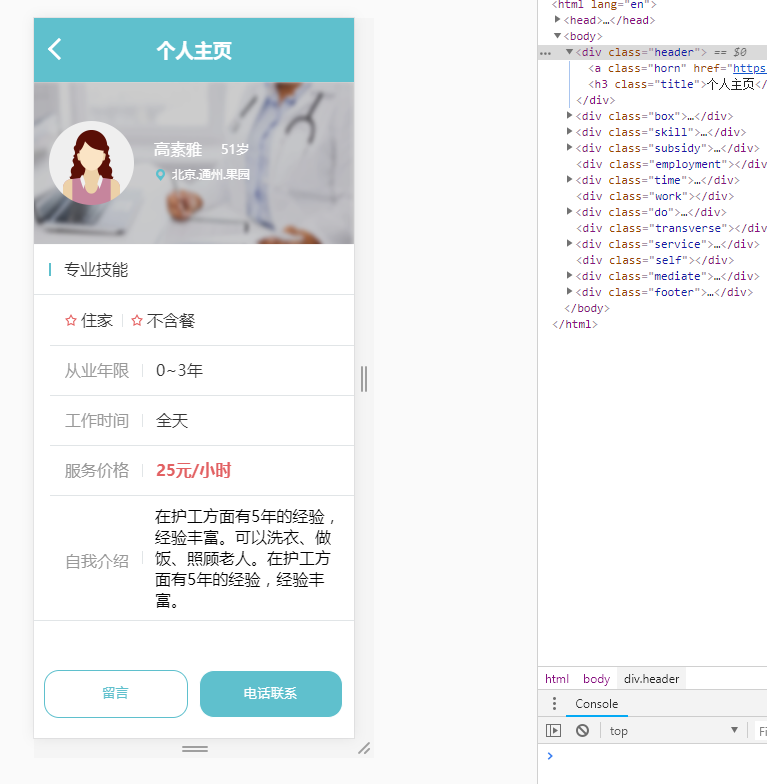
今天完成的事:把任务五的底部也做出来了 把background-image的知识也看了下,还有button的知识。

明天计划的事:在拆解任务五仔细修改,找一些没弄好的BUG,在重新做一遍。在补习下列表 和 内嵌的知识。
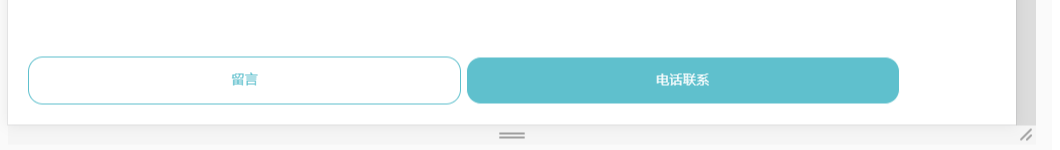
遇到的问题:今天做底部的时候 下面的两个盒子 一直不能平行
还有就是拉开宽度之后 发现 留言盒子这边的margin-left 一直小于 电话盒子的margin-right,

解决办法:之前下面的盒子我用的是固定值换成百分比,两个盒子的宽度各占45%, 留言盒子margin-left 占3% 两个小盒子之间占2% ,电话盒子的margin-right 占3%,目前只能想到这个办法了额。
收获:任务五基本能完整做出了
任务名称:css-task-04
成果链接:
https://1239937890.github.io/mywork/task4/html/taskfour.html
任务耗时:2018.10.21-2018.10.24
官方脑图:

自己脑图:

任务总结:
属性编写顺序-
显示属性:display/list-style/position/float/clear …
自身属性(盒模型):width/height/margin/padding/border
背景:background
行高:line-height
文本属性:color/font/text-decoration/text-align/text-indent/vertical-align/white-space/content…
- 其他:cursor/z-index/zoom/overflow
- CSS3属性:transform/transition/animation/box-shadow/border-radius
- 如果使用CSS3的属性,如果有必要加入浏览器前缀,则按照 -webkit- / -moz- / -ms- / -o- /
std的顺序进行添加,标准属性写在最后。
- 链接的样式请严格按照如下顺序添加: a:link -> a:visited -> a:hover -> a:active
规则名称中不应该包含颜色(red/blue)、定位(left/right)等与具体显示效果相关的信息。应该用意义命名,而不是样式显示结果命名。
placeholder
placeholder属性提供占位符文字,描述输入域所期待的值。占位符会在输入域为空时显示出现,在输入域获得焦点时消失
placeholder属性适用于以下类型的input元素:text、search、url、tel、email、password
[注意]IE9-浏览器不支持
<form action="#"> <input type="tel" placeholder="请输入数字" pattern="\d{11}"> <input type="submit"> </form>relative:生成相对定位的元素,相对于其正常位置进行定位。
元素的位置通过left、right、top、button属性进行规定,
可以通过z-index进行层次分级。
元素元素仍保持其未定位前的形状,原本所占的空间仍将保留。
如果没有定位偏移量,对元素本身没有任何影响
absolute:生成绝对定位元素。使元素脱离文档流,并相对于其包含块进行定位,包含块可能是文档中的另一个元素或者是初始包含块,
元素原先在正常文档流中所占的空间会会被后面元素占据;
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框;
绝对定位元素的包含块由离它最近的 'position' 属性为 'absolute'、'relative' 或者 'fixed' 的祖先元素创建。只要父级元素设置了position并且不是static(默认既是static),那么设定了absolute的子元素即以此为包含块(最近的)。如果都没有定义,那么就相对于整个文档body定位(注意不是相对于浏览器窗口定位)
相对定位一般都是配合绝对定位元素使用
fixed:生成绝对定位元素,相对于浏览器窗口的定位。通常配合z-index一起来使用。比如说网页上悬挂的聊天图标或者广告就是用了fixed还是要牢牢的的把基础抓好吧,不然以后问题会越来越多!





评论