发表于: 2018-10-25 20:08:09
2 779
2018/10/25
今日完成
初步学会用bootstrap的样式,并在bootstrap样式的基础上调整成自己想要的样式;了解bootstrap.css与自定义css发生冲突的原因,权重优先级的原因,了解怎么解决冲突,学会用button标签制作图标按钮。
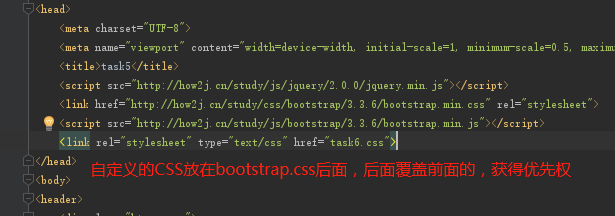
1、在使用bootstrap的时候遇到了最常见的问题–样式覆盖,在完成自己的布局后,后面在head添加bootstrap样式声明,发现布局尺寸什么的全部都乱了,bootstrap css与自定义的css冲突了,自定义的被bootstrap.css覆盖了,在网上搜索后,是css优先级的问题。
以下几种方法可以覆盖bootstrap的原有样式:
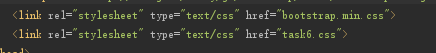
1. 加载顺序后面覆盖前面,引用样式文件的时候先bootstrap后加载自己定义的css文件 。也就是先加载bootstrap.css然后再加自己写的css,这样,当有元素跟bootstrap发生冲突的时候,自己写的css就会有优先权。(我用这种解决了页面变形的问题)

2. 另一种方法就是给自己的写的样式加上 !important 标记,让自己的css有优先权,(但是一般不推荐使用这个,虽然简单粗暴。而且也一般不会影响性能,但滥用important会引起一系列的权重问题,使CSS代码变得很难维护。)
2、header使用bootstrap添加按钮组,bootstrap添加按钮组很方便,只需要自己调整样式就可以了。
<div class="btn-group">
<button type="button" class="btn btn-default">找护工</button>
<button type="button" class="btn btn-default">找雇主</button>
</div>
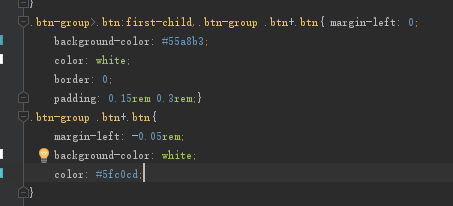
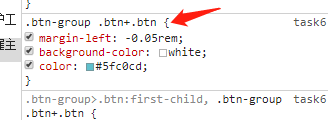
按钮样式自己修改,用Chrome F12调试工具找到bootstrap的类名,然后在自己的css样式内添加进行修改,可以根据需要修改样式背景颜色,字体,字体颜色,字体大小,padding、marging值等。



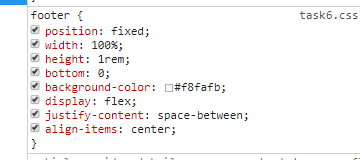
3、完成footer部分的按钮,footer的3个按钮我用flex来给它们布局,两边对齐,并在垂直方向居中。

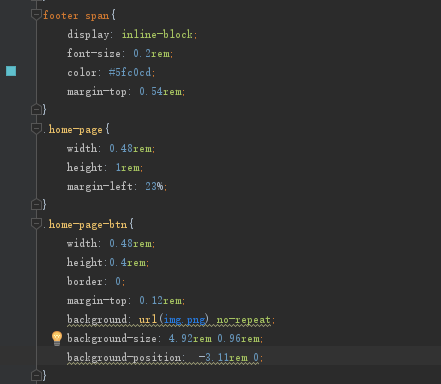
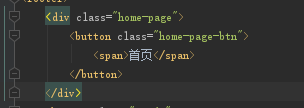
思路为3个按钮分成3个块,左右两边分别设置margin-left/righ:从图中量出23%,然后主轴上用两边对齐,justify-content: space-between;使它们能自适应。首页按钮内的文字一开始想给文字定位的,后来想了下文字应该是按钮的一部分,所以把图标和文字都放进按钮内,文字的定位采用margin值,但是要先给文字设置块元素,因为span本身没有固定的值。

css部分:

html部分:

遇到的问题:
上传任务至gthub后,打开发现用bootstrap制作的按钮样式改变了,寻找了以下原因,是由于开头链接的bootstrap是网上的链接,可能有bug,改用本地的 bootstrap.min.css 链接重新上传,刷新后问题解决。其他问题暂无。


明日计划:并查看学习任务6后面的深度思考,开始任务7。





评论