发表于: 2018-10-25 09:37:03
1 954
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成任务二
看红宝书123章,DOM和小部分时间
明天计划的事情:(一定要写非常细致的内容)
继续看红宝书,
遇到的问题:(遇到什么困难,怎么解决的)
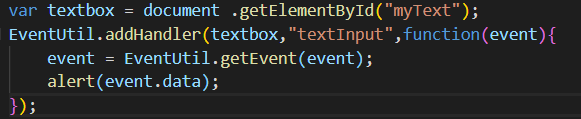
想用textinput事件 输入value后触发分配数目给人数

可是触发不了 不是很明白;。
虽然textinput时间没触发但是我发现了oninput。完成了实时分配
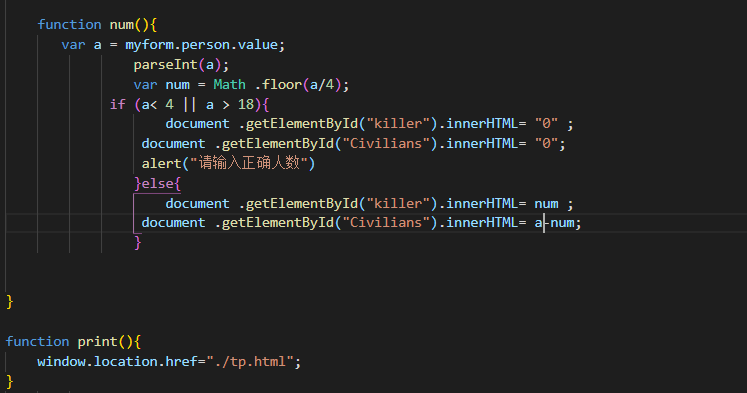
但是出现了个新的问题,输入1的时候直接会弹出请输入正确人数,导致不能输11-18
使用onchange可以解决。

任务二基本完成
收获:(通过今天的学习,学到了什么知识)
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
创建一个数组
创建一个数组,有三种方法。
下面的代码定义了一个名为 myCars的数组对象:
1: 常规方式:
var myCars=new Array();
myCars[0]="Saab";
myCars[1]="Volvo";
myCars[2]="BMW";
2: 简洁方式:
var myCars=new Array("Saab","Volvo","BMW");
3: 字面:
var myCars=["Saab","Volvo","BMW"];
length 属性可返回字符串中的字符数目。
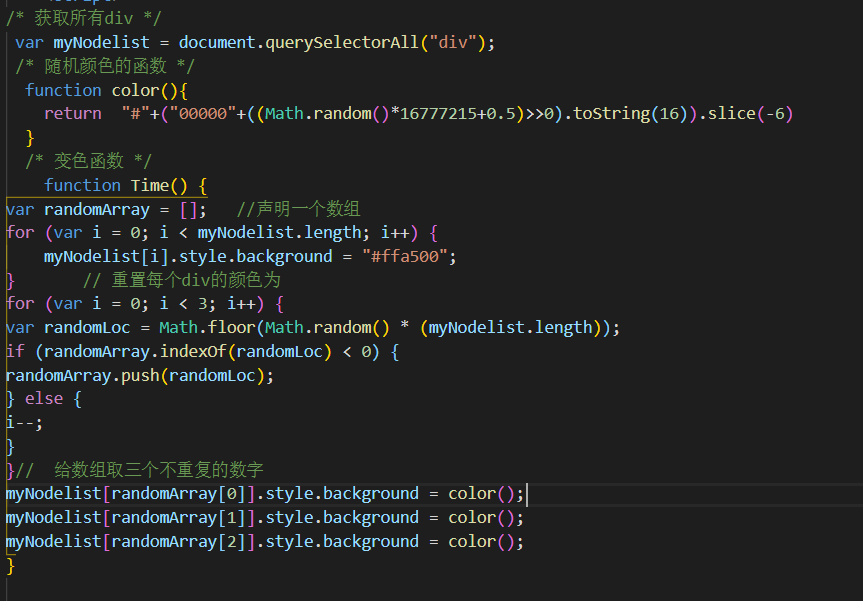
定义变量var 随机颜色只会是一个固定颜色。 只能通过赋值改变
所以用函数生成 return 就可以使同一个函数产生不同效果

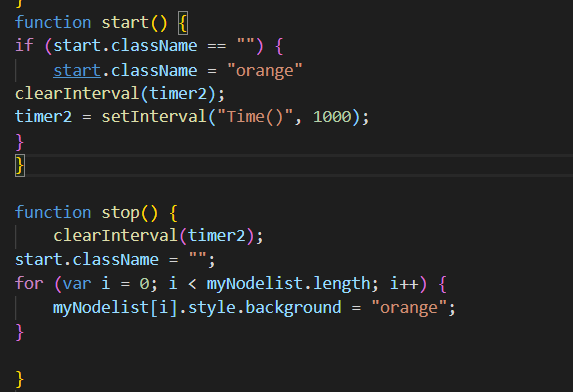
按照师兄的提醒基本完成连续随机变色。
接下来添加setTimeout和setInterval

这段代码看了下师兄的日报,学会了无中生有的方法
数组乱序
每次选中后,可以直接从数组中删除,无需标记了,于是得到下面的代码。
function shuffle(a) {
var b = [];
while (a.length) {
var index = ~~(Math.random() * a.length);
b.push(a[index]);
a.splice(index, 1);
}
return b;
}
任务1 深度思考
JS有哪些数据类型和常用方法?
JavaScript 语言的每一个值,都属于某一种数据类型。JavaScript
的数据类型分别是Undefined、Null、Boolean、Number、String、Object、Array(ES6新增第七种 Symbol
一种数据类型,它的实例是唯一且不可改变的。类型的值---这个我暂时也没学到) --展示脑图
js是对大小写敏感的,所以还是要注意一下写法,不正确的大小写是无效的哟。
Undefined
--Undefined这是一种比较特殊的类型,表示变量未赋值,这种类型只有一种值就是undefined
--undefined是Undefined类型的字面量
----前者undefined和10, "abc"一样是一个常量
----后者Undefined和Number,Boolean一样是一个数据类型
--需要注意的是typeof对没有初始化和没有声明的变量都会返回undefined
Null
--Null 类型是第二个只有一个值的数据类型,这个特殊的值是 null
----从语义上看null表示的是一个空的对象。所以使用typeof检查null会返回一个Object
--undefined值实际上是由null值衍生出来的,所以如果比较undefined和null是否相等,会返回true
(值比较 == //值与类型都比较 ===)
Number
--是最基本的数据类型,不区分整型数值和浮点型数值,JS中所有的数值都是Number类型(整数和小数)
--Number类型注意点
----JS中整数的运算可以保证精确的结果,浮点数的运算可能得到一个不精确的结果
----NaN 非法数字(Not A Number),JS中当对数值进行计算时没有结果返回,则返回NaN
String
--字符串由单引号或双引号括起
--单独一个字母也被称为字符串(例如:‘a’)
--使用字符串注意事项(字符串成对出现,单对单,双对双。相同引号不能嵌套,不同引号可以嵌套)
Boolean
--布尔型也被称为逻辑值类型或者真假值类型
--布尔型只能够取真(true)和假(false)两种数值, 也代表1和0,实际运算中true=1,false=0
--注意:
----任何非零数值都是true, 包括正负无穷大, 只有0和NaN是false
----任何非空字符串都是true, 只有空字符串是false
----任何对象都是true, 只有null和undefined是false
Array
--数组的作用是:使用单独的变量名来存储一系列的值。
--数组的一系列操作:定义数组,访问数组,修改数组中的值等
Object
--JavaScript 中的所有事物都是对象:字符串、数值、数组...
--对象只是带有属性和方法的特殊数据类型。
这两种今天简单认识一下就好,主要介绍前面几种数据类型,以及数据类型转换
JS常见数据类型转换
常见的类型转换
--其他类型转换为字符串类型
--其他类型转换未数字类型
--其他类型转换未布尔类型
其他类型转换为字符串类型
--调用被转换数据类型的toString()方法
----该方法不会影响到原变量,它会将转换的结果返回
----null和undefined这两个值没有toString()方法,如果调用他们的方法,会报错
----数值类型的toString(),可以携带一个参数,输出对应进制的值(暂时知道有这么回事就行,学习后面进制转换再看一下也行,因为我也还没学到这个)
--将被转换的数据传入String()函数中
----有些值没有toString(),这个时候可以使用String()。比如:undefined和null
--将被转换的数据和+""连接到一起
其他类型转换为数字类型
--将被转换的数据传入Number()函数中
--字符串转数字
----如果是纯数字的字符串,则直接将其转换为数字
----如果字符串中有非数字的内容,则转换为NaN
----如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
--布尔转数字
----true 转成 1,false 转成 0
----null转为0,undefined转为NaN
--将被转换的数据传入parseInt()函数中/parseFloat()函数中
----Number()函数中无论混合字符串是否存在有效整数都会返回NaN,利用parseInt()/parseFloat()可以提取字符串中的有效整数
----前者只能提取整数,后者可以提取小数
parseInt() 注意点:
--从第一位有效数字开始, 直到遇到无效数字
--如果第一位不是有效数字, 什么都提取不到, 会返回NaN
parseFloat() 注意点:
--会解析第一个. 遇到第二个.或者非数字结束
--如果第一位不是有效数字, 什么都提取不到, 会返回NaN
对非String使用parseInt()或parseFloat(), 会先将其转换为String然后再操作
其他类型转换为布尔类型
--在JavaScripe中除了undefined、null、0、-0、NaN、''会被转换成false,其他的值都会转换成true。
--使用Boolean()
--!!:第一个'!'将值转换成布尔值并取其值的非值,第二个'!'将其布尔值还原,类似于“负负得正”的道理
2.定时器有哪些用法?
倒计时,重复发生,计时等等
3.ID和Class有什么区别?
id 是一个 元素的专用名称 只能有一个元素有
class 可以设置属性,且多个属性公用
class是设置标签的类,用于指定元素属于何种样式的类。在CSS样式中以小写的“点”及“.”来命名 id是设置标签的标识。用于定义一个元素的独特的样式。在CSS样式定义的时候 以“#”来开头命名id名称 class可以重复,id是唯一的 2、id和class的优先级 通过继承来的属性id的优先级高于class 一个元素同时应用多个class,后定义的优先(即近者优先),加上!important者最优先! 3、什么是id?什么是class? id:从语义上来说,id是identity(ai'dentiti)的简写,identity是身份的意思,比如我们的身份证就叫做id-card。 在html中,id是设置标签的标识,使用方法 #id名称{样式声明} document.getElementById("id名称") $("#id名称") class:从语义上来说,class是类别的意思,他表示的是具有共同特点的东西,比如我们说我们是一类人,就是说我们有相同的特点。 在html中,我们用class为标签设定一个可以复用的标识,具有同样class的标签就会有相同的特点: class名称{样式声明} document.getElementsByClassName("class名称") $(".class名称")
4.F12Console的用法,以及如何Debug程序
1.显示网页代码运行时的错误信息。2.提供一个命令行
接口,用来与网页代码互动
6.JS中基本类型和引用类型分别指的的是什么?有何区别?
1.Number
Number类型包含整数和浮点数(浮点数数值必须包含一个小数点,且小数点后面至少有一位数字)两种值。
NaN:非数字类型。两大特点:1.涉及到的 任何关于NaN的操作,都会返回NaN。2. NaN不等于自身。
isNaN() 函数用于检查其参数是否是非数字值
2.String
字符串是存储字符的变量,由双引号(" ")或单引号(' ')表示
字符串有length属性。可以取得字符串的长度。
字符串转换:转型函数String(),适用于任何数据类型(null,undefined 转换后为null和undefined);toString()方法(null,undefined没有toString()方法)。
3.Boolean
只有两个值,true和false;在运算中true=1,false=0。
4.Undefined
只有一个值,即undefined值。使用var声明了变量,但未给变量初始化值,那么这个变量的值就是undefined。
5.Null
也是只有一个值的数据类型,null值表示一个空对象指针,使用typeof操作符检测null值会返回"object"
6.常见的引用类型
Object类型:带有属性和方法的特殊数据类型。
Array:是使用单独的变量名来存储一系列的值。
Function:函数类型在JavaScript中也是对象。
7.基本类型和引用类型的区别
基本类型的变量是存放在栈区的(栈区指内存里的栈内存);
引用类型的值是同时保存在栈内存和堆内存中的对象;
基本类型的比较是值的比较;
引用类型的比较是引用的比较;
任务总结
任务名称:CSS=TASK13
成果链接:https://chelseachen007.github.io/mywork001/ctq/task13.1/index.html
任务耗时:2018.10.20-2018.10.22
技能脑图:
官网脑图:
学习了sass 的继承功能,混合器功能制作了flex布局map功能重做了bootstrap的栅格布局
在Sass中,maps代表一种数据类型,可以包含若干键值对的对象类型,使用()包围一个map,里面的键值对用逗号隔开,键和值可以是任何的Sass数据类型,尽管一个值可以用在多个键上,但是通过一个键我们必须只能找到一个值。map不能直接在css中使用,如果你把一个map赋值给一个元素将会报错。下面的代码示例一个经典的map。
$map: (
key1: value1,
key2: value2,
key3: value3
);
函数<span "white-space:="" pre;"="">功能<span "white-space:="" pre;"="">示例
map-keys(map)<span "white-space:pre"="">返回map里面所有的key(list)<span "white-space:pre"="">map-keys(("foo": 1, "bar": 2)) => "foo", "bar"
map-values(map)<span "white-space:pre"="">返回map里面所有的value(list)<span "white-space:pre"="">map-values(("foo": 1, "bar": 2)) => 1, 2
map-get(map,key)<span "white-space:pre"="">返回map里面指定可以的value<span "white-space:pre"="">map-get(("foo": 1, "bar": 2), "foo") => 1
map-has-key(map,key)<span "white-space:pre"="">返回map里面是否含有指定的key<span "white-space:pre"="">map-has-key(("foo": 1, "bar": 2), "foo") => true
map-merge(map1,map2)<span "white-space:pre"="">合并map(map)<span "white-space:pre"="">map-merge(("foo": 1), ("bar": 2)) => ("foo": 1, "bar": 2)
map-remove(map,keys)<span "white-space:pre"="">删除指定map中的指定key(map)<span "white-space:pre"="">map-remove(("foo": 1, "bar": 2), "bar") => ("foo": 1)
keywords(args)<span "white-space:="" pre;"="">返回一个函数参数组成的map(map)<span "white-space:="" pre;"="">@mixin foo(args...){@debug keywords($args); //=> (arg1: val, arg2: val)}





评论