发表于: 2018-10-25 09:06:44
1 789
今天完成的事情:
1、修改任务三,使图片与演示图片一致,
2、配置nginx的http服务,试任务三能在本地通过域名访问

3、
学习CSS命名规则以及class命名规范
http://www.divcss5.com/jiqiao/j4.shtml
https://www.cnblogs.com/allenc/p/5178119.html
4、开始学习任务四相关知识,包括元素三种布局模型:流动模型、浮动模型、层模型,主要是其中层模型的position,包括各种position的概念及区别,以及如何让内容垂直居中,以及表单相关基本知识
明天计划的事情:
继续学习表单中input和button相关概念及表达方式,切图为表单配图,对position加深理解,昨天就是这个不太清楚,导致任务一直没进展。
遇到的问题:
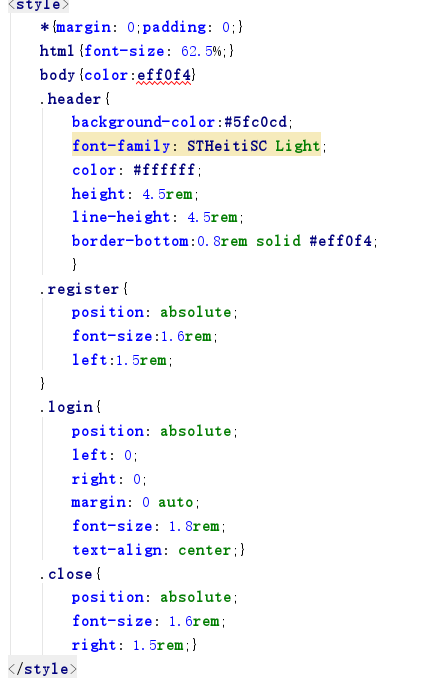
开始任务四后,还是不知道该用哪些知识点去设置图片,对于header设置,我先想到的是与任务三一样,对登陆和关闭设置浮动,试这两个浮动再注册右边,但是查看效果试不行的,关闭会被登陆遮挡;然后想设置为内联块状元素display:inline-block,三个文字还是一列排列,不能并排;最终查看任务中的具体步骤,知道header是要用position设置,但是查看position基础知识,还是不知道该怎么去写任务,咨询师兄后给了一个思路,自己虽然不太理解就现有position写出来,结果还是能达到图片效果,另外中间登陆的字样一直不能居中 设置text-align:center也没效果,最终查到需要用到设置
设置text-align:center也没效果,最终查到需要用到设置

收获:
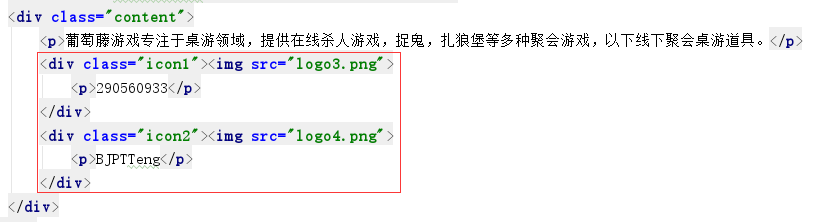
1、给师兄查看任务三,师兄提出下面两个图标与上面文字边距不对齐情况,我思考的解决办法是分别修改下面两个图标的边距距离或者上面文字的边距,使两个相同,但是都不是最简单的方法,师兄指出可以将下面两个图标的div与文字的div中放在同一个div下,这样两个图标的边距直接使用文字元素的宽度,不需要再设置了,比较方便

2、学习CSS命名规则以及class命名规范,内容比较多,还需要在实际使用中加深理解
3、加强三种布局模型理解(这个内容之前都学习过,看基本内容就理解,但是自己做任务就不会)
流动模型(Flow)
流动(Flow)模型是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。(每一个便签都显示着自己本来默认的那个宽高)
第二点,在流动模型下,行内元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
浮动模型 (Float)
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动div{float:left;} div{float:right;}可以为不同的div设置不同的浮动方式来布局。
层模型(Layer)
层模型有三种形式:
1、相对定位(position: relative)
2、绝对定位(position: absolute)
3、固定定位(position: fixed)
相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。
相对于以前的位置移动,偏移前的位置保留不动。在使用相对定位时,就算元素被偏移了,但是他仍然占据着它没偏移前的空间。
绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块(就是它前面的div并没有设置定位的属性),则相对于body元素,即相对于浏览器窗口。
被设置了绝对定位的元素,在文档流中是不占据空间的,如果某元素设置了绝对定位,那么它在文档流中的位置会被删除;
我们可以通过 z-index 来设置它们的堆叠顺序 。
绝对定位使元素脱离文档流,因此不占据空间 ,普通文档流中元素的布局就当绝对定位的元素不存在时一样,仍然在文档流中的其他元素将忽略该元素并填补他原先的空间。因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素。
浮动元素的定位还是基于正常的文档流,然后从文档流中抽出并尽可能远的移动至左侧或者右侧,文字内容会围绕在浮动元素周围。它只是改变了文档流的显示,而没有脱离文档流,理解了这一点,就很容易弄明白什么时候用定位,什么时候用浮动了。
固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响。
4、position 使用 relative, absolute, fixed 的区别是什么?
fixed 定位:元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。
注意:Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。通常配合z-index一起来使用。比如说网页上悬挂的聊天图标或者广告就是用了fixed。
relative 定位:相对定位会按照元素的原始位置对该元素进行移动。
元素仍保持其未定位前的形状,原本所占的空间仍将保留。相对定位元素经常被用来作为绝对定位元素的容器块。
absolute 定位:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。元素原先在正常文档流中所占的空间会被后面元素占据。
注意:如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
5、初步学习了解表单内容:
表单就是收集用户信息的,就是让用户填写的、选择的。表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置:
<form>
所有的表单内容,都要写在form标签里面
</form>
多数情况下被用到的表单标签是输入标签(<input>)。
文本类:
文本框 <input type = "text" />
密码框 <input type = "password" />
隐藏域 <input type = "hidden" />
文本域 <textarea></textarea>
按钮类:
普通按钮 <input type = "button" value = "text" />
提交按钮 <input type = "submit" value = "提交" />
重置按钮 <input type = "reset" value = "重置" />
图片按钮 <input type = "image" />
选择类:
<input type = "radio" value = "1" id = "ra1">
<label for = "ra1">男</label>
<input type = "checkbox" value = "" id = ""><label for = ""></label>
<select>
<option vale = "1"></option>
</select>
<input type = "file" />
因为对定位不理解,所以花费了很多时间看资料,只编写出来了header,对于表单也理解不深,还要继续学习怎么编写








评论