发表于: 2018-10-24 23:03:58
1 747
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
任务十的大部分进度
明天计划的事情:(一定要写非常细致的内容)
完成任务十
遇到的问题:(遇到什么困难,怎么解决的)
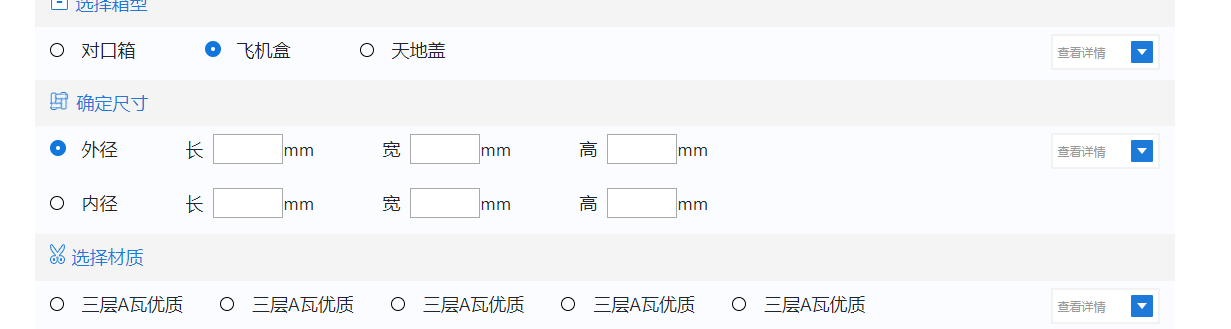
就是关于进行默认的的样式进行修改的时候,会出现这样的点击按钮有的时候,上边点击下边就亮起来的情况,不知道什么情况
 收获:(通过今天的学习,学到了什么知识)
收获:(通过今天的学习,学到了什么知识)
学习到了如何去更改一个默认的样式,首先就是使用了伪元素,把它这边进行替换,然后使用了定位的方式,进行了定位,然后根据不同的尺寸进行定位的调整,设置了下默认样式的隐藏
form>p{
display: inline-block;
font-size: 18px;
margin-left: 61px;
}
p>input{
width: 70px;
height: 30px;
}
.radio-inline2{
font-size: 18px !important;
margin-left: 0;
padding-left: 0;
}
.input2{
opacity: 0;
position: absolute;
top: 7.8rem;
}
.input2+span{
display: inline-block;
width: 14px;
height: 14px;
margin-right: 18px;
border-radius: 50%;
border: 1px solid black;
}
.input2:checked + span {
display: inline-block;
width: 16px;
height: 16px;
border-radius: 50%;
border: solid 6px #1277dc;
position: relative;
margin-right: 16px;
}
/* 右边的样式 */
.down-line1 ul {
position: absolute;
padding-left: 0px !important;
z-index: 1;
top: 50px;
right: 10px;
}
.down-line1 button {
display: inline-flex;
align-items: center;
padding: 5px 5px;
border: 2px solid #f2f2f2;
font-size: .14rem;
color: #999999;
background-color: white;
}
.down-line1 button p {
display: inline-block;
width: 22px;
height: 22px;
margin-left: 25px;
margin-bottom: 0;
border-radius: 5.5%;
background: #1d7ad9;
}
.down-line1 button p::after {
content: "";
display: inline-block;
width: 10px;
height: 6px;
border-top: 6px solid white;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
}
</div>
<!-- 下面的的尺寸部分 -->
<div class="row row2" style="background-color: #fbfcff;">
<div class="col-sm-8">
<form style="background-color: #fbfcff;">
<label for="bxo" class="radio-inline1"><input class="input1" type="radio" name="optradio" id="box"><span></span>外径</label>
<p>长
<input type="number" name="wai-long" oninput="if(value.length>5)value=value.slice(0,5)">mm
</p>
<p>宽
<input type="number" name="wai-width" oninput="if(value.length>5)value=value.slice(0,5)">mm
</p>
<p>高
<input type="number" name="wai-height" oninput="if(value.length>5)value=value.slice(0,5)">mm
</p>
<label for="bxo" class="radio-inline2"><input class="input2" type="radio" name="optradio" id="box"><span></span>内径</label>
<p>长
<input type="number" name="wai-long" oninput="if(value.length>5)value=value.slice(0,5)">mm
</p>
<p>宽
<input type="number" name="wai-width" oninput="if(value.length>5)value=value.slice(0,5)">mm
</p>
<p>高
<input type="number" name="wai-height" oninput="if(value.length>5)value=value.slice(0,5)">mm
</p>
</form>
</div>
<div class=" col-sm-4" style=" text-align: right;">
<div class="down-line1">
<button data-toggle="collapse" data-target="#downlist1">
查看详情
<p></p>
</button>
<ul id="downlist1" class="collapse text-center">
<li>
<a href="#">233333</a>
</li>
<li>
<a href="#">emmmm</a>
</li>
<li>
<a href="#">skyskysky</a>
</li>
</ul>
</div>
</div>
</div>





评论