发表于: 2018-10-24 21:58:40
1 956
今天完成的事情:今天主要完善了任务四并且完成。先说一下今天学习的知识,替换元素是根据其标签和属性来决定元素的具体显示。有img input textarea select object。他们有默认尺寸,但是如果有内容就会替换其属性, 他们没有实际内容都是空元素。例如input元素的实行type决定了它是显示输入框还是选择按钮。
还有深度思考里,HTML结构的语义化,html结构就是页面的骨架,他是一栋房子的钢筋混凝土墙壁,而css是地板,油漆,涂料。没有html结构,css只是一桶油漆或者一块木板,没有实际使用价值,而html的语义化,就是对文本内容进行结构和意义上的补充方法。如何去掉botton和input默认边框以及选中时边框,默认边框直接border:none,选中时边框是outline:none。

关于垂直居中,行内元素垂直居中 可以用 vertical-align:middle,该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。然后就有了下面table的对中方法,
父级display:table,子级display:table-cell,然后vertical-align:middle,它可以使用任何元素,是同级元素并列一行,并且可以设置宽高。

如图 p和div并列一行。
关于任务,今天具体调整了几个块之间的相对位置,用 a href添加了右下角的 忘记密码 。用text-deocration:none去掉了下划线。

在调整适应屏幕时,本来是设定宽度百分比,但是边框无法设置百分比,content-left还是向左浮动,所以去掉了div,直接用img,然后用padding加vertial-align:middle,水平垂直居中。

最后把尺寸改成了rem来适配移动端低分辨率。
明天计划的事情:复习前面任务中所学习到的知识点,学习一下flex的知识,布局header和footer,插入切图。
遇到的问题:content部分用相对定位,向上滑动时覆盖了header部分,
原来是相对定位层级高于绝对定位和固定定位,改用margin就解决了。
收获:学习和使用了垂直居中和层级关系,更深刻了解了元素直接的关系。
任务名称:CSS=TASK4
成果链接:https://gu1354181433.github.io/learn/css4/renwu4.html
任务耗时:10.21-10.24,四天 延期一天,入学适应一天。
技能脑图:个人脑图

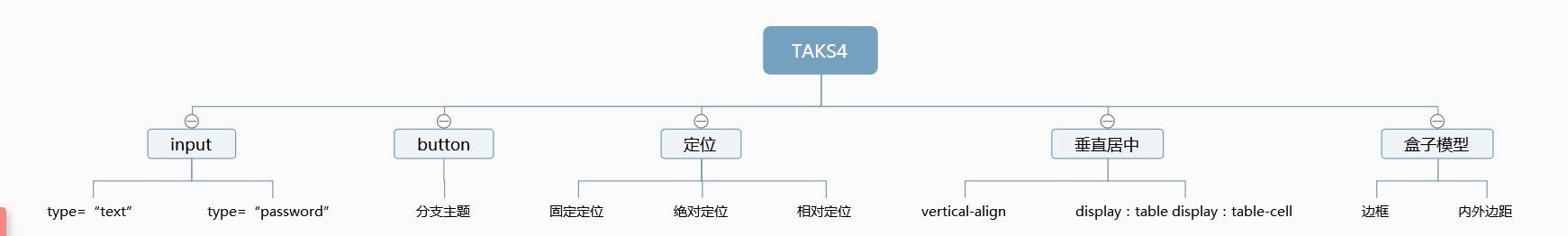
官方脑图

脑图对比分析:
与官方相比,我没有用到浮动,可能都被定位或者span替代了。
任务总结:
我全局布局懂的都是定位,header用的固定定位,content用的相对定位,footer和a harf用的绝对定位,然后关键就是学到了给img和span垂直水平居中,如何去掉input和button边框,改变边框样式。
深度思考:
relative是相对定位,仍在文档流之中,并按照文档流中的顺序进行排列,相对于其默认位置,定位基准点在它的左上角。
absolute是绝对定位 相对于其有定位属性的父系,如果没有则相对于html,其定位基准点在padding的左上角。
fixed是相对于html也就是窗口定位的,基准点也是窗口左上角。
static是浏览器默认的文档流,不是定位属性。
脱离文档流分三种:浮动float,绝对定位absolute,固定定位fixed。
其中虽然脱离了文档流,但是浮动只会在其父元素里活动。





评论