发表于: 2018-10-24 20:42:30
2 711
今天完成的事情:
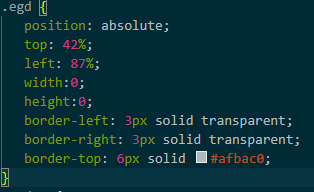
- 1.利用css来绘制三角形
- 主要是利用边框bordor的宽度来实现,将原来div的宽和高的值逐渐减为0的过程,每个方向边框的形状会逐渐由梯形变为三角形,设置每个方向边框的颜色和宽度,若只想显示某一块三角形,可以把其他的边框颜色设置为透明
- 01.给div一个总边框,颜色设为透明(transparent)
- 02.将要遮挡住的边框,颜色设为透明(transparent)
- 03.将与三角形的方向一致的边框,颜色设为想要的颜色
-


- 2.绝对定位与相对定位
POSITION是CSS中非常重要的一个属性,通过position属性,我们可以让元素相对于其正常位置,父元素或者浏览器窗口进行偏移。
CSS的很多其他属性大多容易理解,比如字体,文本,背景等。有些CSS书籍、博客或网站也会对这些简单的属性进行大张旗鼓的介绍,而偏偏忽略了对一些难缠的属性讲解,有避重就轻的嫌疑。CSS中主要难以理解的属性包括盒型结构,各种垂直居中问题、弹性布局以及定位。
正如position is everything.
position属性值:
position的属性值共有四个常用的:static、relative、absolute、fixed。
还有三个不常用的:inherit、initial、sticky
static(静态):HTML元素的默认值,不受top、bottom、left、right属性影响,元素出现在正常的文档
流中
Relative(相对):相对定位。
特点:不脱离文档流的布局,受top、bottom、left、right属性影响,只改变自身的位置,在文档流原先的
位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
Absolute(绝对):绝对定位
特点:脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(position不
为static),否则为html文档本身。
fixed(固定):固定定位。
特点:类似于absolute,但不随着滚动条的移动而改变位置。元素的位置相对于浏览器窗口是固定位置
3.css书写排列顺序:
01.定义
02.margin、border、padding
03.width、height、boyder
04.字体的排列及大小
- 05.颜色,背景色
- 06.css动画效果
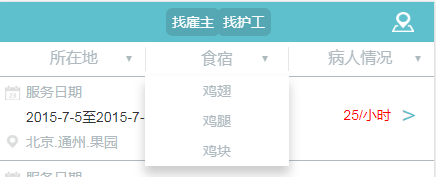
- 4.下拉菜单的布局:
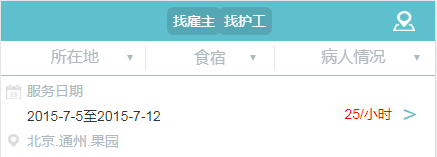
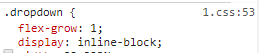
- 搞明白盒子宽度是继承上一级的父元素,一开始用弹性盒子的flex-grow:1;来定义盒子的平均分配,不过三个按钮的字数的不一样所占用的空间不一样所以中间的较小,不是平均分配空间的:


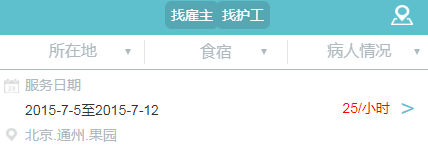
- 就请教师兄改成了平均到每个按钮空间都是widht:33.33%;让3个加起来来无限接近与100%,这样就达到了平均分配的效果了:


明天计划的事情:开始任务7
遇到的问题:
1.下拉菜单不平均分布
解决 :让3个按钮的空间都为33.33%达到平均的效果
2.三角形的绘制
解决:利用边框bordor的宽度来实现
3.下拉出来的菜单居中
解决:调整宽度继承上一级的宽widht:100%;就可以到达居中的效果了

收获:1.css绘制图形的原理
2.绝对定位的运用
3.css的排列顺序
4.继承关系的了解
Web-TASK6-程一凡-任务总结
成果链接:https://drcyf.github.io/task/css/task6/1.html
任务耗时:4天 10月21-25
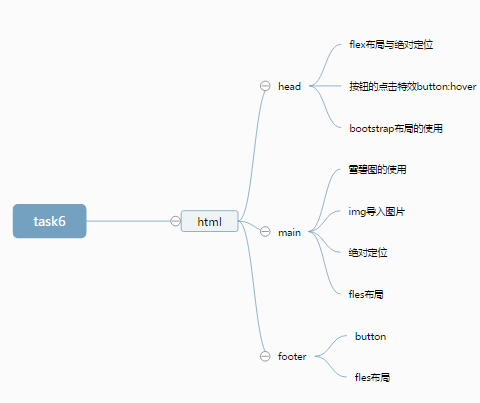
个人脑图:

官方脑图:

任务过程:
- 01、在头部使用的flex来居中定位,定位图标使用绝对定位来固定在右上角(开始用的相对定位 position: relative;
效果不好,屏幕的波动后的位置比较难看,所以需要用绝对定位position: absolute;) - 02、下拉菜单,一开始用的是bootstrap,由于是引用外部的样式在调整的过程中需要调整权重来修改样式手残没有搞好,后面选择了手打的下拉菜单,卡在了下拉框平均分配上面半天,后来发现是下拉框继承的宽度不是外层的盒子随机调整了,这个地方的布局用的是flex后来发现flex-grow是根据按钮内的内容来分配空间的,后来改成了平均到每个按钮空间都是widht:33.33%;让3个加起来来无限接近与100%,这样就达到了平均分配的效果了
- 03、主体部分是用justify-content: space-between;来发布两头,字体使用绝对定位来固定,上下的图使用雪碧图来实现的
- 04、下面导航栏用buttom来设置按钮在css里面设置背景图片,使用绝对定位来安放文字,使用position: fixed,让其固定在页面下面
任务总结:
1.任务进度无延期。
- 2.学习了bootstrap的基本应用,还有下拉菜单的使用方法。
- 3.学习了雪碧图的制作和使用方法。
- 4.学习了text-overflow: ellipsis; overflow: hidden;标签的作用。
- 5.开始使用flex布局方便书写简洁





评论