发表于: 2018-10-24 00:03:31
1 681
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
明天计划的事情:(一定要写非常细致的内容)
遇到的问题:(遇到什么困难,怎么解决的)
收获:(通过今天的学习,学到了什么知识
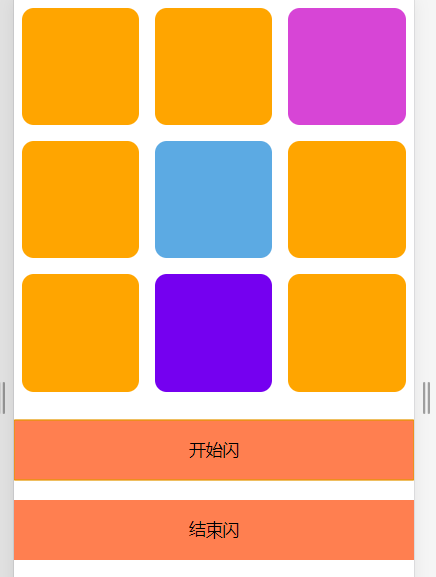
先理一下思路,先要获取外部div所有子元素
var parent = document.getElementById("div1");
然后再给他们赋值0-8
然后在随机0-8 3个 var , i++,i<4 随
第一步算出 m-n的值,假设等于w
第二步Math.random()*w
第三步Math.random()*w+n
第四步parseInt(Math.random()*w+n, 10)
var num = Math.random()*8
num = parseInt(num, 8);
随机改变颜色
function getRandomColor(){
return "#"+("00000"+((Math.random()*16777215+0.5)>>0).toString(16)).slice(-6);
}
document.getElementById(id).style.property=新样式
或者
var myNodelist = document.querySelectorAll("div"); 获取所有div
y = myNodeList[i]; i取随机数
var myNodelist = document.querySelectorAll("div");
document.getElementById("demo").innerHTML = "第二个段落的内容为:<span style='color:red;'> " + myNodelist[1].innerHTML + '</span>';
var myNodelist = document.querySelectorAll("p");
var i;
for (i = 0; i < 4; i++) { myNodelist[i].style.backgroundColor = "red";}
var myNodelist = document.querySelectorAll("div");
for(i=1;i<4;i++){
var num = Math.random()*8
num = parseInt(num, 8);
myNodelist[num].style.backgroundColor = "red";
}

可以做出随机三个框和颜色了,但是需要手动刷新才能点击下一次





评论