发表于: 2018-10-23 23:07:31
1 754
【今天完成的事】
1. 快速浏览了css世界;
2. 廖雪峰js教程敲到第三章的函数;
3. 写轮播图的时候在网上发现了一个简便易行且对新手友好的写法,虽然不能百分百达到轮播图所需要的效果,但形体上相似度颇高;
思路整理:
这种方法和平常所用的通过改变图片父元素的位置(left等)或者margin值来切换图片的思路不一样,是通过改变占位图片的路径来达到切换图片的目的;
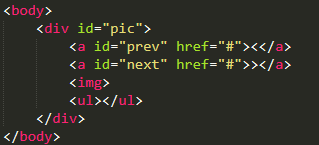
1. HTML结构相对比较简单,只需要一个占位图片,左右箭头和一个ul元素(通过ul元素里的li来模拟切换的小圆点,且li元素会根据图片的数量动态添加);
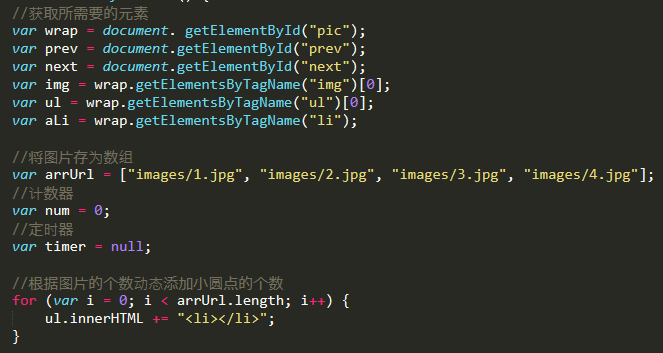
2. 将所需展示的所有图片路径存入一个数组,通过额外设置的计数器来操作数组;
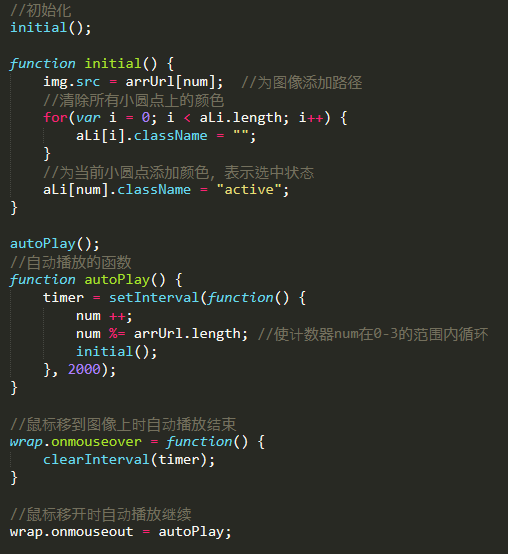
3. 初始化图片,即将占位符图片换成所要展示的第一张图片;
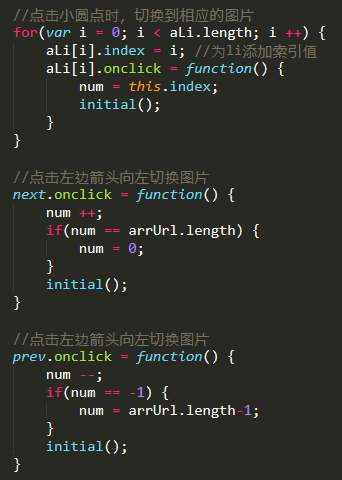
3. 点击左右箭头时,分别向左和右的次序切换图片路径;
4. 点击切换小圆点时,为每个小圆点添加一个index作为索引值,分别匹配每张图片。
5. 通过setInerval函数来使图片自动播放;
6. 鼠标移到图片上时,自动播放停止,移开时播放继续;
代码如下:
HTML很简单(左右箭头+占位图+ul),css随意;

js如下:



效果图如下:

除了轮播时无法出现自右向左的动画之外,其余的功能全部满足了。
力尽于此了。
【明天计划的事】
1. 学习js的基础
2. 继续写任务;
【遇到的问题】
js遍地大坑,都是问题,需要继续奋斗。
【收获】
如上。





评论