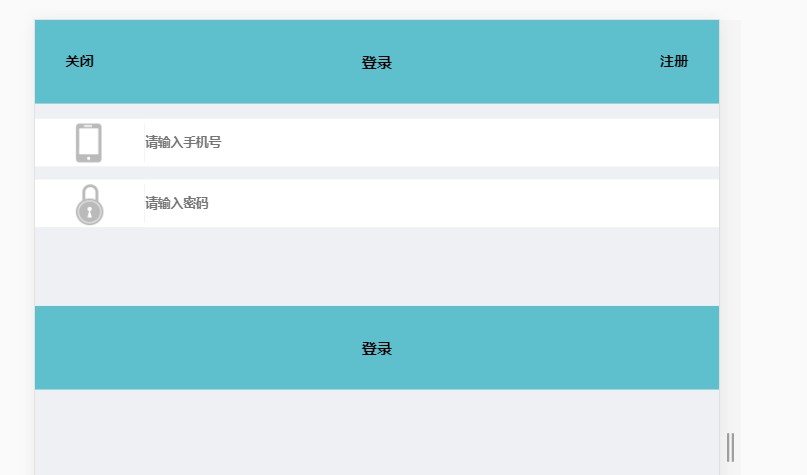
今天完成的事情:今天先给header设置宽高作为背景,更改了三个部分都用绝对定位,实现第一部分。
header{
height : 60px;
width : 100%;
background-color: rgb(95,192,205);
position : fixed;
top : 0px;
text-align : center;
}
div{
font-weight: bold;
font-size : 15px;
}
.header-top{
position: absolute;
right : 0;
top : 0;
margin : 20px;
}
.header-middle{
position : absolute;
left : 0px;
top : 19.5px;
right : 0px;
font-size : 16px;
font-weight: bold;
}
.header-bottom{
position: absolute;
left : 0;
top : 0;
margin : 20px;
}

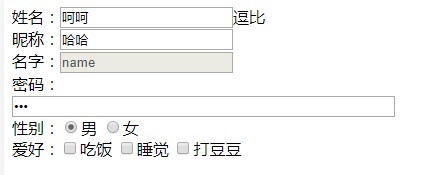
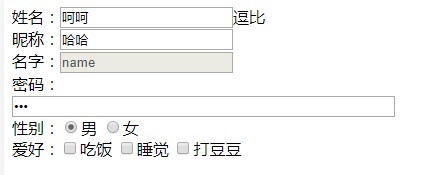
然后学习了表单元素,input是输入标签(文本框),type是定义其属性,text默认文本,password 密码类型,radio单选按钮,checkbox多选按钮
姓名:<input value="呵呵" >逗比<br>
昵称:<input value="哈哈" readonly=""><br>
名字:<input type="text" value="name" disabled=""><br>
密码:<input type="password" value="pwd" size="50"><br>
性别:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
爱好:<input type="checkbox" name="love" value="eat">吃饭
<input type="checkbox" name="love" value="sleep">睡觉
<input type="checkbox" name="love" value="bat">打豆豆

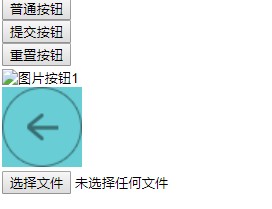
button普通按钮,submit提交按钮,reset重置按钮,image图片按钮,file分拣选择框
<form>
<input type="button" value="普通按钮"><br>
<input type="submit" value="提交按钮"><br>
<input type="reset" value="重置按钮"><br>
<input type="image" value="图片按钮1"><br>
<input type="image" src="1.png" width="80" value="图片按钮2"><br>
<input type="file" value="文件选择框">
</form>

select下拉标签,multiple多选标签,size可视范围,selected预选中项。
<form>
<select>
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option selected="">研究生</option>
</select>
<br><br><br>
<select size="3">
<option>小学</option>
<option>初中</option>
<option>高中</option>
<option>大学</option>
<option>研究生</option>
</select>
<br><br><br>
<select multiple="">
<option>小学</option>
<option>初中</option>
<option selected="">高中</option>
<option selected="">大学</option>
<option>研究生</option>
</select>
<br><br><br>
</form>

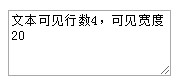
textarea多行文本输入框,rows是可见行数,cols是可见宽度。
<form>
<textarea name="txtInfo" rows="4" cols="20">文本可见行数4,可见宽度20</textarea>
</form>

label与input联用,用id和for关联,点击文字就可以选中选项,可以与type=text password radio checkbox hidden file联用
<form>
<input type="radio" name="sex" id="nan" /> <label for="nan">男</label>
<input type="radio" name="sex" id="nv" /> <label for="nv">女</label>
</form>

autocomplete属性可以在个别元素或整个表单上开启或关闭浏览器的自动完成功能。当用户在字段开始键入时,浏览器基于之前键入过的值,显示出在字段中填写的选项,autocomplete属性适用form元素以及以下类型的input元素:text、search、url、telephone、email、password、date pickers、range、color,IE浏览器不支持该属性,只有元素拥有name属性,该属性才有效。
autofocus属性规定在页面加载时,域自动地获得焦点,autofous属性适用于button、input、keygen、select和textarea元素,截图光标会消失,表现不出来。
<input name="test1">
<input name="test2" autofocus>
<input name="test3" autocomplete="on">
<input name="test4" autocomplete="off">

min属性规定输入域所允许的最大值,max属性规定输入域所允许的最小值,step属性为输入域规定合法的数字间隔。
<input type="number" min="0" max="10" step="0.5" value="6" />
<input type="range" min="0" max="10" step="0.5" value="6" />

placeholder 属性提供可描述输入字段预期值的提示信息,该提示会在输入字段为空时显示,并会在字段获得焦点时消失,placeholder属性适用于以下类型的input元素:text、search、url、tel、email、password。

required属性规定必须在提交之前填写输入域(不能为空),required属性适用于以下类型的input元素:text、search、url、telephone、email、password、date pickers、number、checkbox、radio、file。
<form action="#">
<input required>
<input type="submit">
</form>

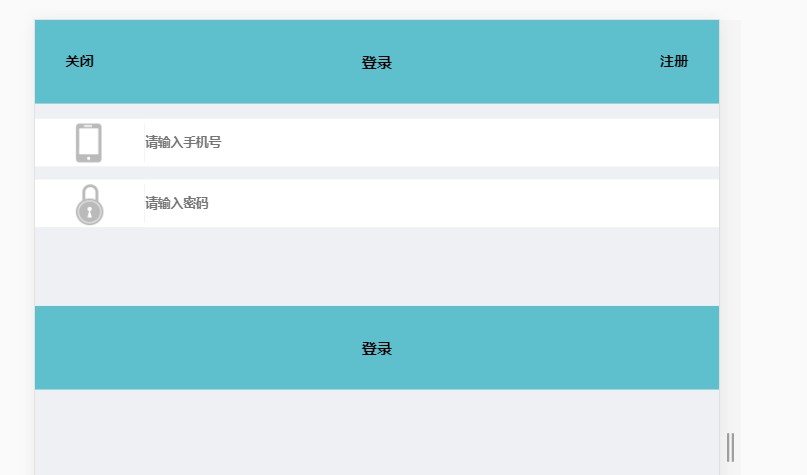
利用上面学习的知识,在content部分添加两个盒子用相对定位确定位置,里面分别设置一个表单,带有placeholder属性。在表单左边放一个盒子利用浮动确定相对位置,在里面放置切图。
在footer部分 放置一个盒子,用相对定位确定位置,设置文字水平垂直居中。
input{
width : 604px;
padding : 0;
height : 50px;
border : none;
font-weight: bold;
background : #fff;
}
.content-top{
text-align : center;
position : relative;
top : 88px;
background-color: #fff;
margin-top : 16px;
}
.content-bottom{
text-align : center;
position : relative;
top : 88px;
background-color: #fff;
margin-top : 14px;
}
.left{
height : 40px;
width : 115px;
border : 0;
border-right: 1px solid #eff0f4;
margin : 5px 0;
float : left;
}
.footer{
position : relative;
top : 100px;
width : 100%;
padding : 33.5px 0 ;
margin-top : 71px;
background-color: rgb(95,192,205);
text-align : center;
}
<div class="content-top">
<div class="left"><img src="03.png" alt=""></div>
<input type="text" placeholder="请输入手机号" >
</div>
<div class="content-bottom">
<div class="left"><img src="06.png" alt=""></div>
<input type="password" placeholder="请输入密码">
</div>
<div class="footer">登录</div>

明天计划的事情: 明天计划完善任务四,加一些样式,尺寸,符合各分辨率。
遇到的问题:图片里的中间竖条,设置添加一个盒子内容为零,单边框为零,但是不显示,后来发现浮动靠内容撑高度,添加了高度就好了,但是这样会很臃肿,其实直接在旁边的盒子上设置就行,可以简化。

收获:学会了简单使用表单,并为其添加简单的样式。

















评论