发表于: 2018-10-23 22:45:22
1 651
今天完成的事情:
- 1.最后一栏不能全部的显示出了,后面增加了最后一栏的margin的底部空间,如图:


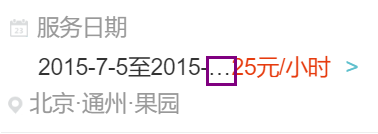
- 2.内容溢出以省略号来显示。
需要加入css样式:
{
overflow: hidden;
text-overflow: ellipsis;
o-text-overflow: ellipsis;
white-space: nowrap;
width: 100%;
}
其中overflow: hidden 是指不显示超过对象尺寸的内容,也就是隐藏了溢出的内容;
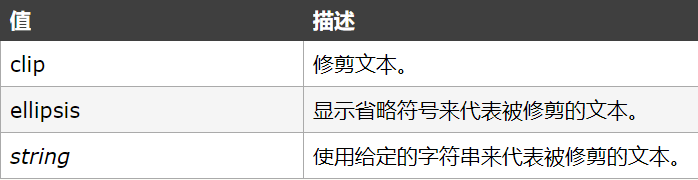
text-overflow: ellipsis 是指超出尺寸的文本内容显示为“……”;
o-text-overflow: ellipsis 这个是针对Opera浏览器的设定;
white-space:nowrap 表示文本不会换行,在同一行继续,直到遇到<br/>标签为止;
width:100% 宽度的设定是针对IE6的。

text-overflow属性规定当文本溢出包含元素时发生的事情

3.按钮点击的时候改变背景色,设置两个类名,在css里面设置点击的时候会改变背景色,两个类名设置好背景色后,对其中一个类名以.button:hover来设置就可以达到点击变色的效果了:


明天计划的事情:
1. 调整下来菜单的样式并让其居中
2.调试好后提交,着手任务7
遇到的问题:
1.下拉菜单的样式调节
解决:权重不够,重新对其样式调节
2.下拉菜单栏不能遮挡后面的字体

解决:在外面套了一层盒子设置其背景色为白色调整优先级覆盖就好了
收获:
1.学会了如何让文本溢出时显示为“……”;
2.复习了css选择器的优先级和权重知识点。





评论