发表于: 2018-10-23 22:45:12
1 655
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了CSS的一部分文章的观看
明天计划的事情:(一定要写非常细致的内容)
计划完成CSS的全部文章部分
遇到的问题:(遇到什么困难,怎么解决的)
就是关于CSS层叠样式表,不知道要使用什么东西来把它敲出来
收获:(通过今天的学习,学到了什么知识)
CSS的盒子模型,分为内边距外边距等等

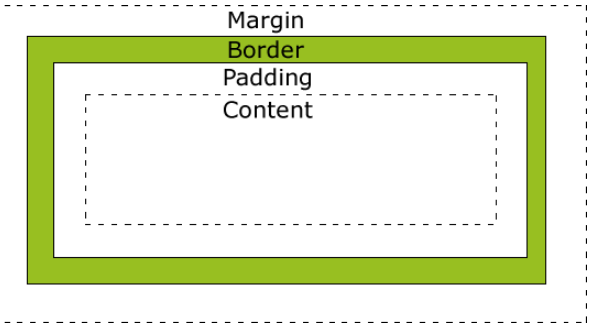
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道的盒模型是如何工作的。
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
让我们自己算算:
300px (宽)
+ 50px (左 + 右填充)
+ 50px (左 + 右边框)
+ 50px (左 + 右边距)
= 450px
试想一下,你只有250像素的空间。让我们设置总宽度为250像素的元素:





评论