发表于: 2018-10-23 22:44:43
1 518
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
今晚完成了任务十的部分
明天计划的事情:(一定要写非常细致的内容)
继续完成任务十
遇到的问题:(遇到什么困难,怎么解决的)
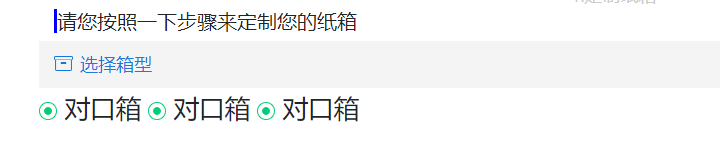
就是关于使用伪元素来做那个选择框

我使用了伪元素以后,发现三个都是一起出现的,并没有出现单独的可以点击的东西
收获:(通过今天的学习,学到了什么知识)
Bootstrap 代码
第一种是 <code> 标签。如果您想要内联显示代码,那么您应该使用 <code> 标签。
第二种是 <pre> 标签。如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用 <pre> 标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 代码</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
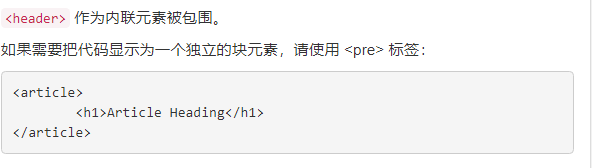
<p><code><header></code> 作为内联元素被包围。</p>
<p>如果需要把代码显示为一个独立的块元素,请使用 <pre> 标签:</p>
<pre>
<article>
<h1>Article Heading</h1>
</article>
</pre>
</body>
</html>


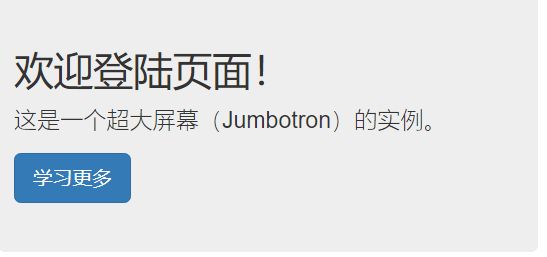
Bootstrap 超大屏幕(Jumbotron)
创建一个带有 class .jumbotron. 的容器 <div>。
除了更大的 <h1>,字体粗细 font-weight 被减为 200。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 超大屏幕(Jumbotron)</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>欢迎登陆页面!</h1>
<p>这是一个超大屏幕(Jumbotron)的实例。</p>
<p><a class="btn btn-primary btn-lg" role="button">
学习更多</a>
</p>
</div>
</div>
</body>
</html>






评论