发表于: 2018-10-23 19:30:44
1 798
2018/10/23
今日完成:
了解如何使用boostrap
使用boostrap需要先导入js及css:
Bootstrap需要JQuery才能正常工作,所以需要导入jquery.min.js
接着是 Bootstrap的css,里面定义了各种样式
最后是 Bootstrap的js,用于产生交互效果
导入的代码链接:
<script src="http://how2j.cn/study/js/jquery/2.0.0/jquery.min.js"></script>
<link href="http://how2j.cn/study/css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet">
<script src="http://how2j.cn/study/js/bootstrap/3.3.6/bootstrap.min.js"></script>
使用方法就是直接套用boostrap css中定义的class,如:<button class="btn btn-success">按钮</button>。
问题:boostrap的样式有很多,要用boostrap的时候,是不是要去找相似的boostrap样式,然后再写其他样式去调整它?
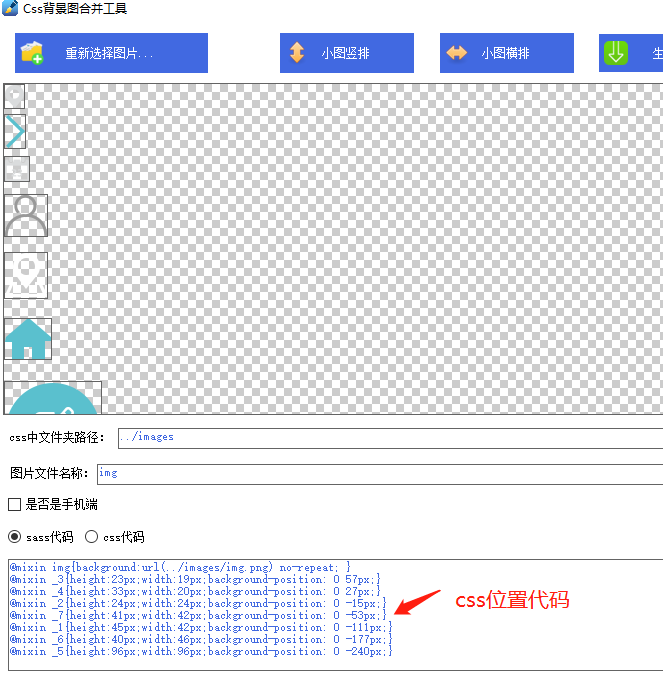
如何制作雪碧图:
background-position属性,属性设置背景图像的起始位置。也就是使用这个属性的前提是必须设置背景原图像background-image。background-position两个属性值可以混用,例如:方向值和数值、数值和百分比,并非x轴和y轴需要设置为同一类型的属性值,
1、background-position属性值如果是数值,那么指相对于容器自身数值的距离作为起始位置;如果是百分比或者是方向,那么指的是相对于容器自身(容器自身的宽度/高度 - 图片自身的宽度/高度) x 百分比 所得的数值作为起始位置。
2、如果不设置background-position属性值,那么默认起始位置为background-position:0% 0%。
3、方向值和百分比的计算方式是一样的,它们可以相互转换,left:0%,right:100%,center:50%。
4、如果background-position属性值只设置一个,那么另一个默认为center。
什么是雪碧图?
css上说的雪碧图是将多个图片集成在一个图片中的图。使用雪碧图可以减少网络请求的次数,加快运行的速度。
雪碧图的优点:(摘抄网页:https://m.aliyun.com/jiaocheng/639491.html)
1、加快网页的加载速度。
2、后期维护简单。
3、能减少图片的字节。
4、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了。
5、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
但是雪碧图也有他的缺点:(不要滥用css spirte:https://blog.csdn.net/hu441805796/article/details/53258382)
1、CSS雪碧的最大问题是内存使用
2、影响浏览器的缩放功能;
3、拼图维护比较麻烦;
4、使CSS的编写变得困难;
5、CSS 雪碧调用的图片不能被打印;
6、错误得使用 Sprites 影响可访问性。
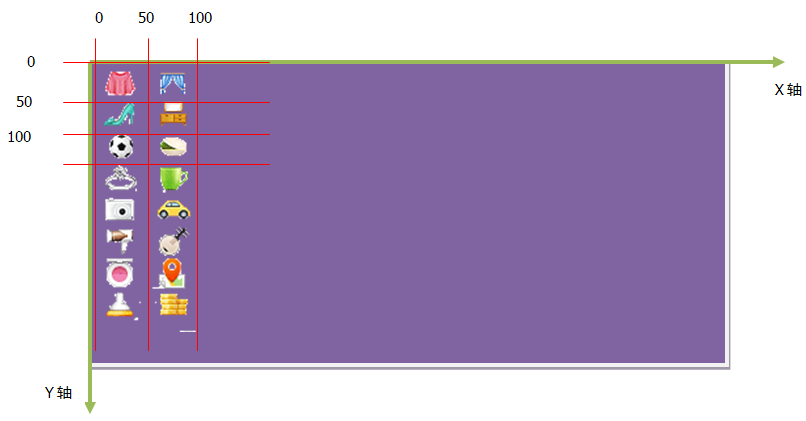
关于使用雪碧图时,图标的坐标为负值的情况,我是这样理解的背景雪碧图放进span行内块内,它的默认开始坐标是块内左上角的 0 0 图片从左上角开始布置, 也就是第一个图标为0 0;然后第二个图窗帘的位置雪碧图原始位置相对于窗帘的容器行内块span也是左上角0 0默认为起点,由于span的宽高固定,雪碧图的其余部分会隐藏 要显示窗帘就要移动背景的position,也就是它要向左移动才能显示窗帘,那相对于span的左上角左移动了,这时坐标的位置在X轴负值区域,Y轴也是同理,所以会出现负值。这里X轴向右是正,Y轴向下是正。
span{display: inline-block; width: 25px; height: 25px; border: 3px solid #ccc;
background-image: url(css/img/sidebar.png); background-repeat: no-repeat;
margin: 5px;}
.icon1{background-position: 0 0;}
.icon2{background-position: -40px 0;}
<span class="icon1"></span>
<span class="icon2"></span>

使用CSS sprite做好的雪碧图。


遇到的问题:在引用bootstrap.css的网页中,自己写的css样式总是被bootstrap.css的样式覆盖,原先的布局改变了,调起来好麻烦,所以没用bootstrap,对他理解还不够审深入。 用雪碧图给页面图标定位时,图标的div用marging定好位置后,然后background-position:定位里面的图标,总是不成功,不知道为什么,弄了一整天,浪费时间了。
收获:知道什么是雪碧图并做出雪碧图,但是写代码总出问题位置不对,今日没什么收获。





评论