发表于: 2018-10-23 08:33:40
1 801
今天完成的事情:
安装Photoshop,学习了关于Photoshop关于切图的方法,测试距离,字体相关信息,关于css中单位px和em,rem的区别,以及盒子模型相关概念的理解
明天计划的事情:
继续深入学习了解盒子模型和内外边距问题,完成任务三
遇到的问题:
做任务三时,因为对内外边距理解不透,不知道什么时候该用内边距,什么时候用外边距,还有边距的测算到底是该以什么为基准来算,所以最终任务三还停滞着。还需要继续学习了解盒子模型。
收获:
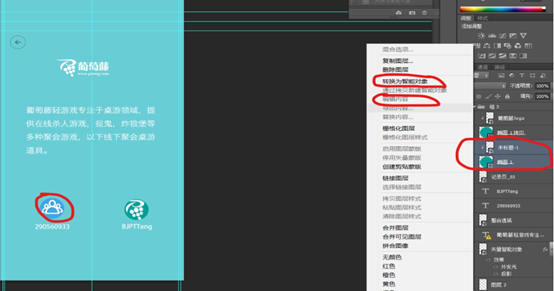
1、学会如何切图:一种是如果多张图片组合之后的图片,选中多张图片组合的相关的图层,右键>转换为智能对象>编辑内容,存储为web所用格式 ,保存为PNG-24的格式。这个主要是参考了师兄的方法。

一种是去掉所需图片后面多余背景后,选择切图,再存储为web所用格式 ,保存为PNG-24的格式。
最终切出的图片:
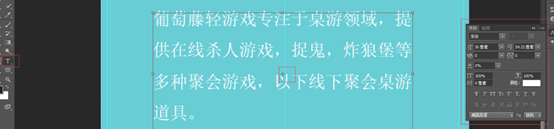
2、学习如何通过Photoshop查看图片字体像素及颜色,左边工具栏选择横排文字工具,鼠标选中文字,用Ctrl+T打开右侧字符相关信息

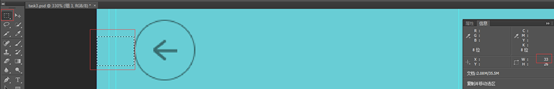
用矩形选框工具测量各个图标距离边框的距离,然后根据图片总宽度算出%
3、根据盒子模型原理编写任务三,只写了一个基本框架,具体的设置还没弄出来,还是对内边距、外边距等理解不透,不知道什么时候该用内边距,什么时候用外边距,还有边距的测算到底是该以什么为基准来算,所以最终任务三还停滞着。看基本资料的相关内容解释时还是可以理解,可是到任务上就感觉懵

PX特点
1. IE无法调整那些使用px作为单位的字体大小;
2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
3. Firefox能够调整px和em,rem,但是96%以上的中国网民使用IE浏览器(或内核)。
px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。(引自CSS2.0手册)
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
EM特点
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
所以我们在写CSS的时候,需要注意两点:
1. body选择器中声明Font-size=62.5%;
2. 将你的原来的px数值除以10,然后换上em作为单位;
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
rem特点
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。





评论