发表于: 2018-10-22 23:00:58
1 715
今天完成的事情:
1.了解优先级:
优先级关系:内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
权重的规则
权重分为四个等级(有一个重要级角色不在此列:!important 慎用)
第一等:内联样式,权重1000,即标签内的style属性设置的样式
第二等:ID选择器,权重100,例如#id{...}
第三等:类选择器,伪类选择器,属性选择器,权重10,例如.class{...}、:hover{...}、[arrtibute=value]
第四等:标签选择器,伪元素选择器,权重1,例如div{...}、::after{...}
2.Bootstrap 下拉菜单,坑在这个下拉菜单好久了,既然不是直接定义样式要从外部引用;使用时需要引用
<link href="链接" rel="stylesheet">
<script src="链接"></script>来导入样式,因为是导入外部的元素更改就需要用到上面的优先级来调整样式了。
用到的方法就是需要慎用的!important ,调整权重后才可以调整按钮的样式。
,调整权重后才可以调整按钮的样式。
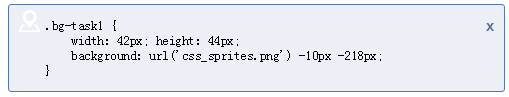
3.做雪碧图的方法师兄教了使用网页制作的方式比软件制作的更加优化,在网页上可以调整图标安放的顺序,制作成功后还会给出坐标及其中一块图片的大小,如图:

附链接:https://www.toptal.com/developers/css/sprite-generator
4.雪碧图使用方法:
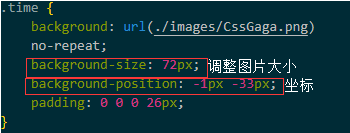
1.用url把合成图设置成背景图,然后用background-position: x y;来进行定位,导入后发现不符合大小,通过background-size:?px;来调整大小,然后会发现图片不见了 ,需要在谷歌的浏览器是调整坐标来进行重新定位,调整好后复制到visual上去就好了。如图:
,需要在谷歌的浏览器是调整坐标来进行重新定位,调整好后复制到visual上去就好了。如图:


明天计划的事情:完成任务6
遇到的问题:
1.下拉框的问题
解决:使用dropdown,然后用!important来调整权重新设置样式
2.雪碧图大小调整
解决:一度放弃了使用雪碧图,后来用师兄教的方法制作雪碧图才可以正常使用与调整,非相同大小的图片不要横排制作很坑。
收获:
1.学会雪碧图正确的使用与制作
2.权重的初步使用与了解
3.dropdown的使用





评论