发表于: 2018-10-22 20:00:49
1 733
2018/10/22
今日完成:
学会用PS量半径,解决文字了文字垂直居中出现的问题,以及任务五中一些细节问题,完成任务5,Chrome的F12调试工具也用的更加熟练了。
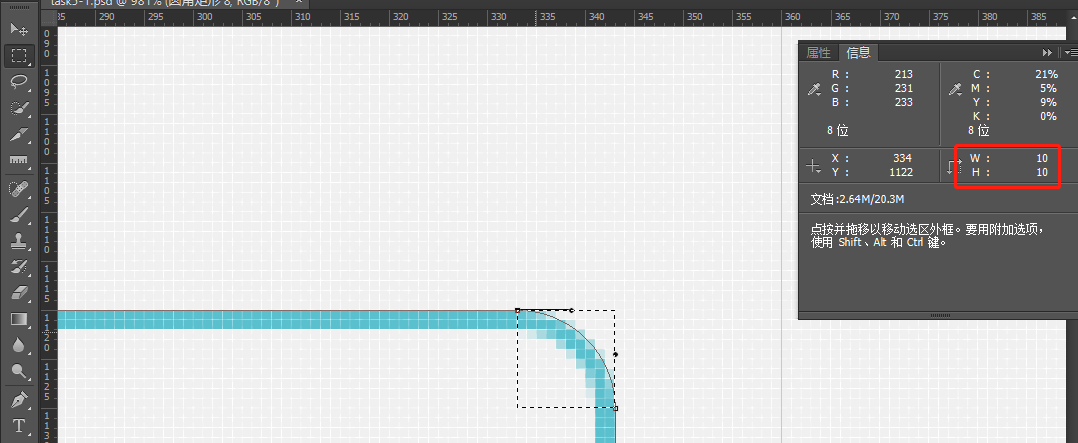
用PS测量圆角的半径,首先选中矩形框,然后放大圆角,用矩形选框工具框出圆角,高宽就是它的半径了。

2、之前任务五做的块都是用position定位,师兄指导后发现position并不是这样用的,假如现在要更改需求需要在中间插入一栏,那岂不是要重新position定位的尺寸?所以后来除了header和footer用position定位,取消其他容器position定位,改为块并为它设置固定的高度,使它在普通文档流中,便于后面的维护及调整。
3、昨日文本垂直居中使,由于父元素设置了line-height居中(个人理解:line-height垂直居中是根据所文字所在元素的高度确定它的取值的,如果高度太高文字换行的时候就变的行距太大了),解决方法:所在父元素设置flex布局用align-items:center属性,line-height改为normal就能垂直居中并且行距正常。
4、border线不能跟效果图一样留空白显示,师兄点拨后,学会用margin让整个盒子向右偏移使它留空。

但是整个框向右偏移后,上面的容器右边就出现了白边,思考一下后发现是由于原来的表格框宽度是100%的,添加margin后,宽度就变成100%+margin值了,大于父元素body的宽度,解决办法是重新给这个表格框设置宽度,width: calc(100% - 2.5rem);

遇到的问题:暂无。
明天计划的事情:了解ul标签的使用 ,了解boostrap,学习制作雪碧图,思考任务6怎么做。
任务总结:
任务名称:CSS=TASK5
成果链接:http://118.126.113.248/jnshu748/task5/task5.html
任务耗时:2018.10.21-2018.10.22(2天) 无延期
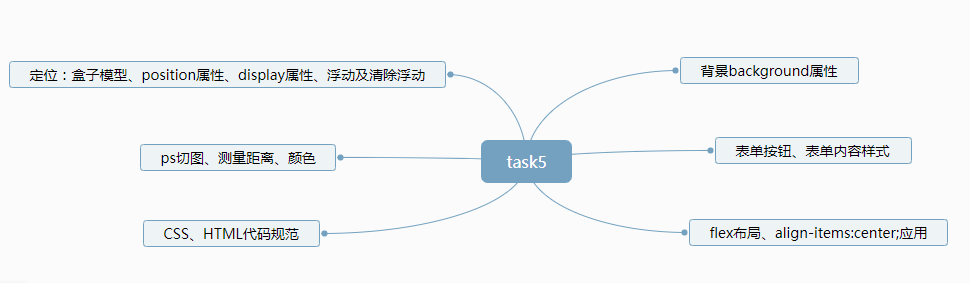
技能脑图:
官网脑图:

个人脑图:

官方脑图与个人脑图基本一致,其中代码规范还需要认真去学习。
任务总结:这个任务主要使用了position的fixed和absolute属性,background的image、size属性以及flex的align-items:center、表单按钮的使用。
1、fixed 定位:元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。注意:Fixed定位使元素的位置与文档流无关,因此不占据空间。
2、absolute 定位:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。元素原先在正常文档流中所占的空间会被后面元素占据。
3、background-image:描述了元素的背景图像,默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。
4、background-size : 设置背景图片的尺寸。100% 100%设置为占整满父元素。
5、display:flex 设置元素为弹性盒装模型。
6、align-items:center: 定义项目在交叉轴(竖轴)上如何对齐,常用来处理垂直方向的居中的问题。
任务中遇到哪些疑难问题,最终是如何解决的,有哪些值得分享的收获。
在初步完成任务布局时,请教师兄问题时指出absolute、fiexd定位的问题,如果全部都用absolute定位就会出现问题,假如你全部的容器都用absolute定位后面要在中间插入其他容器该怎么办,只能重新算后面容器的尺寸重新定位了,所以在这里重新调整了代码,取消容器用absolute定位,使它还原在正常文本流中,这也考虑到后面的维护调整等。
我用的还是之前任务布局用的方法,这里还有其他方法,比如用ul标签,应该尝试新的方法,不拘泥于某一种方法,学会新的东西才是对你有提升的,所以后面的任务六学习用flex,ul等方法去布局页面。
最后,遇到不懂的问题,的确是思考很久及查资料后还是不明白时,就应该问师兄,不然会浪费自己太多时间去钻死胡同。师兄会指点你主要的及次要的,努力学会正确的学习方法。





评论