发表于: 2018-10-22 01:10:23
1 669
今天完成的事情:
今天学习时间比较少,主要还是继续深入学习盒子模型、css的定位、css选择器的相关概念深入理解,因为发现看到任务三,还是一脸懵,没有一个完成的思路,比如说知道我应该用哪个知识点内容可以大概设置出来,所以还是对基础知识理解掌握的不好。
明天计划的事情:
下载PhotoShop,并学习切图(测量、切割、导出),应用到任务三中,学习自适应布局的写法,各种字体单位的不太与相关用法,能大概做出任务三的基本样子
遇到的问题:
拿到任务三时不知道该如何设置才能达到效果,只能根据网站给的任务提示再去重新看css相关知识,希望能理解透了
收获:
1、关于外边距margin值复制的规则
允许为外边距指定少于 4 个值。规则如下:
· 如果缺少左外边距的值,则使用右外边距的值。
· 如果缺少下外边距的值,则使用上外边距的值。
· 如果缺少右外边距的值,则使用上外边距的值。

换句话说,如果为外边距指定了 3 个值,则第 4 个值(即左外边距)会从第 2 个值(右外边距)复制得到。如果给定了两个值,第 4 个值会从第 2 个值复制得到,第 3 个值(下外边距)会从第 1 个值(上外边距)复制得到。最后一个情况,如果只给定一个值,那么其他 3 个外边距都由这个值(上外边距)复制得到。
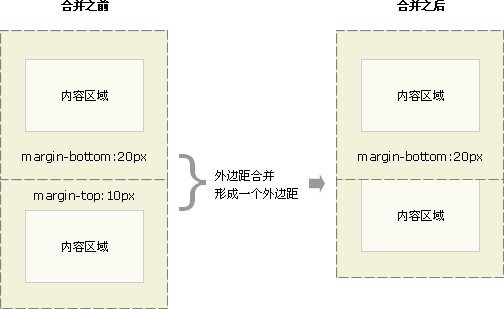
2、CSS 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。

3、CSS position
值 | 描述 |
absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位,如果不存在这样的父元素,则依据最初的包含快。根据用户代理的不同,最初的包含块可能是画布或 HTML 元素。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定,也可以通过z-index进行层次分级。 (元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。) |
fixed | 生成固定/绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 (元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。) |
relative | 生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 (相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。元素框偏移某个距离。元素仍保持其未定位前的形状,仍保留原本所占的空间。 ) |
static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明,即上述声明无效)。 (元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。) |
inherit | 规定应该从父元素继承 position 属性的值。 |
4、
HTML标记定义:
<p>...</p>
p { 属性:属性值 ;属性1:属性值1 }
p可以叫做选择器,定义那个标记中的内容执行其中的样式
一个选择器可以控制若干个样式属性,他们之间需要用英语的“;”隔开,最后一个可以不应加“;”
Class定义:
<p>...</p>
class定义是以“.”开始
.p { 属性:属性值 ;属性1:属性值1 }
ID定义:
<p id="p">...</p>
ID定义是“#”开始的
#p { 属性:属性值 ;属性1:属性值1 }
伪元素选择器:
1.a:link
正常连接的样式
2.a:hover
鼠标放上去的样式
3.a:active
选择链接时的样式
4.a:visited
已经访问过的链接的样式
通配符选择器:
CSS2 引入了一种新的简单选择器 - 通配选择器,显示为一个星号(*)。该选择器可以与任何元素匹配,就像是一个通配符。
例如,下面的规则可以使文档中的每个元素都为红色:* {color:red;}





评论