发表于: 2018-10-21 22:36:51
2 747
前段时间有事,请了一个月的假,假期里一直疲于奔命,忙得焦(秃)头烂额,只能感叹这年头人不如狗。学习也中断了,原定计划什么的也都喂狗了。不过今天我胡汉三又回来学习了。
【今天完成的事】
1. 修改了任务13,尝试用JS写了首页滑动的侧边栏,出现了很多bug,所学的js皮毛根本不够用,差点放弃。
踩过的坑:
(1)使用XX.style.left(top, right, bottom)可以设施元素的位置,但是无法准确的获取元素的位置(在行间内设置了位置的元素除外),元素位置需要用getComputedStyle(非IE)和obj.currentStyle(IE)来获取,这二者获取到的位置数据是经过浏览器计算后的数据。
(2)多次点击时setInterval函数会累加,点几次就相当于开了几个计时器,效果很酸爽。解决方法是开计时器之前先清除一下(clearInterval)。setTimeout同理。
(3)一个onclik函数一般只能绑定一个函数,若是同时绑定了多个函数,只会执行最后一个。若要绑定多个,可以用事件监听函数来绑定。这个任务中需要绑定两个函数,我舍了一个flag的开关,利用true和false来判断该执行哪个函数。
(4)带参数的函数是个大杀器,不过目前用的不熟。
大概的思路整理:
要达到的效果是点击头部的菜单图标,侧边栏自左侧滑出并将主内容区向右推开;
(1)获取侧边栏和主内容区的left;
(2)开设定时器,根据侧边栏和内容区的left位置加减相应的数值使其达到最终目标位置;(在这一步之前最好先判断一下当前left是否已到达目标位置,若是已超过,则将其left设为最终目标位置。此举是为了防止元素出现短暂的回退现象);
(3)判断侧边栏和主内容区的位置是否到达目标位置,若是,则停止定时器。
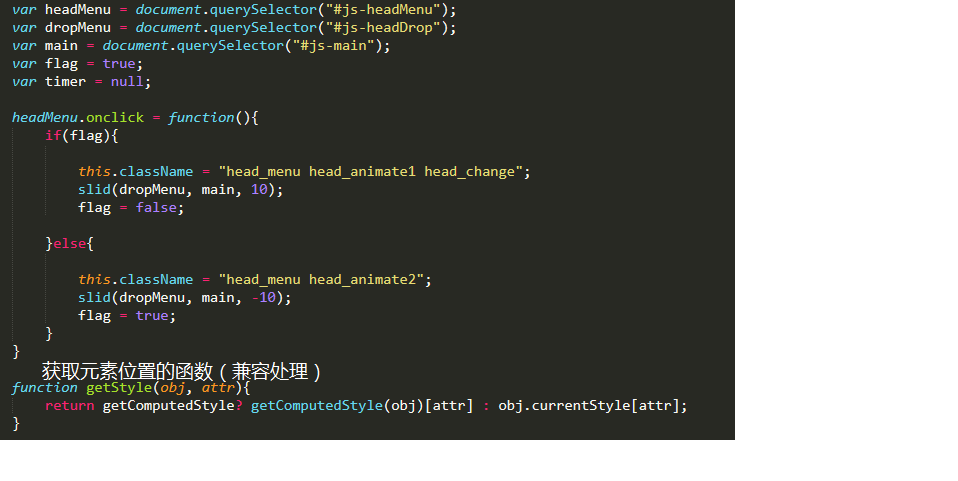
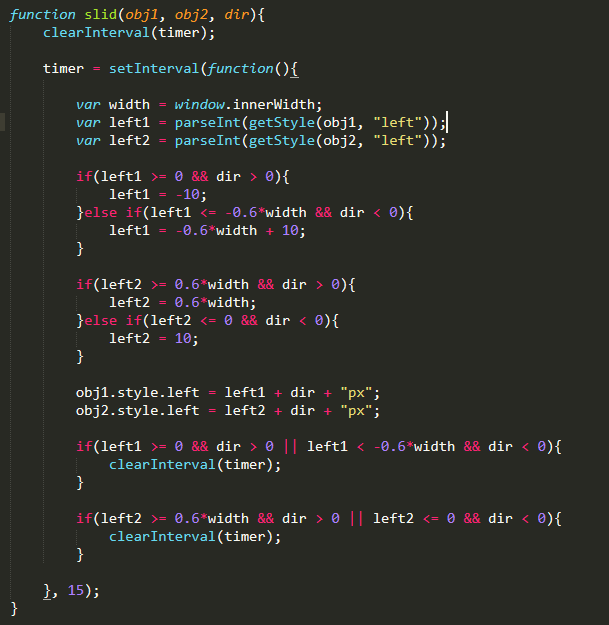
JS代码如下:


2.修改了任务14;
踩过的坑:
(1)纯css写得折叠式导航栏,点击收起下拉列表时没能缓慢的收起;
(2)CSS模拟轮播图问题很多,只能实现自动轮播的效果,其他功能仍需JS。
3.初步完成了JS的任务1,还有bug需要修改;
【明天计划】
继续写任务,学习JS。
【收获】
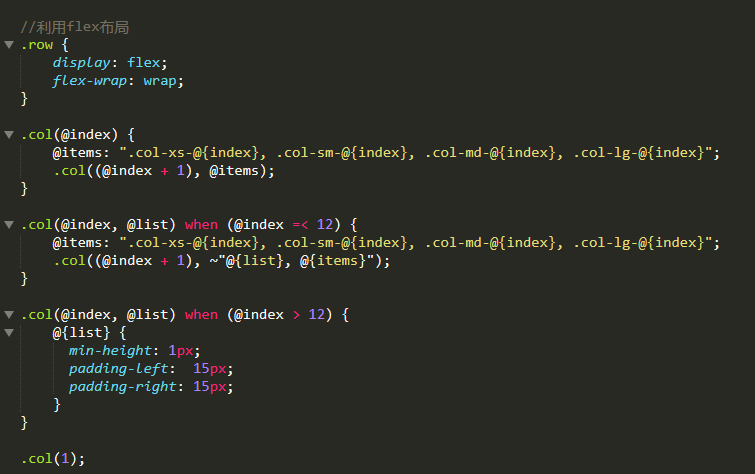
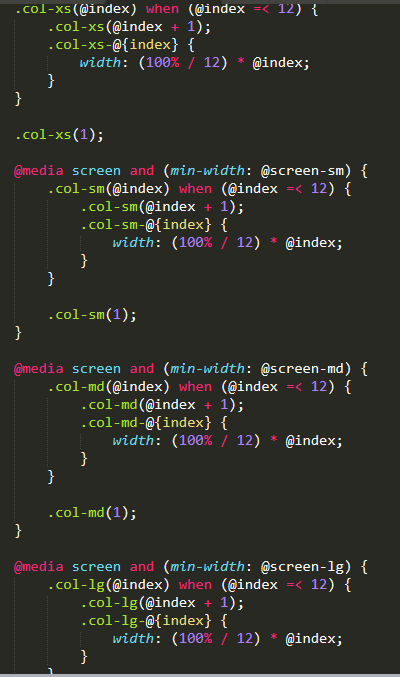
1. 仿照boostrap写了一下栅格系统(只是简单的实现.container, .row和col-);



总结了一下栅格系统的实现原理:
栅格系统的实现原理:通过定义容器的大小,将屏幕均分为12份,再通过调整内外边距,结合媒体查询,制作出强大的响应式栅格系统。
(1)浏览器的宽度包含四种类型: <768px >=768px >=992px >=1220px;
对应的container容器宽度: 自动, 750px 970px 1170px
(2) row必须包含在container中(container左右padding15px,margin左右auto),为row设置负的margin来抵消container的padding。 (Question:为什么非要为container设置padding? 取消container的padding和row的负margin可以达到同样的效果)
(3) 在row里面创造列column。
(4)具体内容放在column中,只有column才可以当row的直接子元素。
(5) 通过设置column的padding来创建column之间的间隔。
(6)列偏移:修改col-md-offset- 的margin-left值 (无法左移);
(7)列排序(即在左边的column移到右边,右边的往左移,比列偏移更加自由)修改col-md-push(向右)或者col-md-pull(向左)的left和right值(因为col-本身已经设置了position:relative);
2. 发现一个好用的东西,具体原理还没来得及研究;
flex的布局中,一行横向排开的多个元素中,若想要使前面元素居左,倒数最后一个元素单独居右,只需要把倒数第二个元素的margin-right设为auto即可。
【问题】
栅格系统中为什么要给.container设置一个左右为15px的padding值(这个值最后要被.row 的负margin给抵消掉)?





评论