发表于: 2018-10-21 22:06:01
1 797
今天完成的事情:
1. 学习并制作雪碧图:

css雪碧图(sprite)是一种网页图片应用处理方式,它允许将一个页面涉及到的所有零星图片都包含到一张大图中。
使用雪碧图的处理方式可以实现两个优点:
01.减少http请求次数
02.减少图片大小,提升网页加载速度 (多张图片加载速度小于拼合成的图片的加载速度)。
- 注意事项:
- 01.对于img标签设置的内容性图片,是不能合并到雪碧图的,如果合并这些图片会影响页面可读性,语义化降低且可调整的范围小
- 02.对于横向和纵向都平铺的图片,也不能合并到雪碧图中。如果是横向平铺,只能将所有横向平铺的图合并成一张大图,只能竖直排列,不能水平排列;如果是纵向平铺,只能将所有纵向平铺的图合并成一张大图,只能水平排列,不能竖直排列
- 制作流程:
- 01.首先下载Microsoft .NET Framework 4.0,然后下载cssGAga安装;打开过程中会遇到警告,点击运行把总是询问不勾选就好了:

- 02.运行之前需要配置一下,勾选右侧的格式化、临时目录,如图:

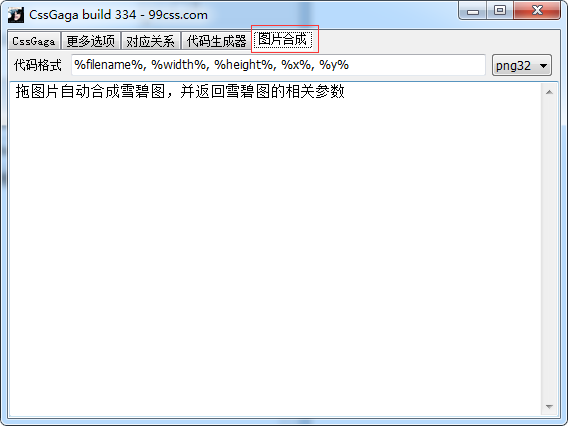
- 0.3:点击到图片合成里面,按照说明放入要合成的图片进去:

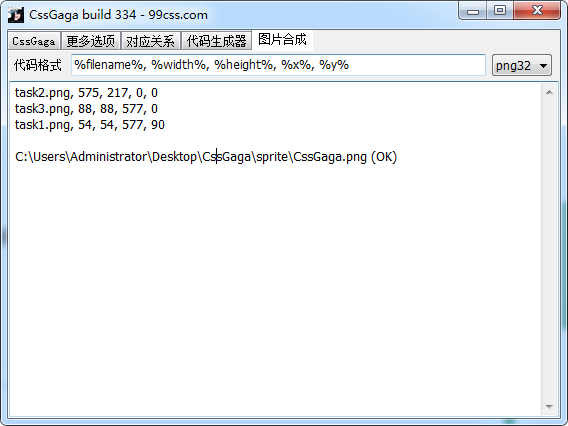
- 04.在合成的过程中有点慢需要等待会,合成后界面上会出现雪碧图的所在路径及坐标,如图:

2.下拉菜单的学习:
.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。 注意: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个"卡片"。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
明天计划的事情:完成任务6
遇到的问题:
1.水平居中与垂直居中不熟练
2.下拉的东西还没有搞好,带解决
收获:下拉菜单的运用
1.雪碧图的制作
2.下拉菜单的





评论