发表于: 2018-10-20 23:23:56
1 618
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了任务八,还有第九个任务的部分修改
明天计划的事情:(一定要写非常细致的内容)
完成任务九
遇到的问题:(遇到什么困难,怎么解决的)
就是关于媒体查询的优先级问题,在一些情况下写了两份的媒体查询会失效的,我用F12的时候,查看了下,有的部分会失效
收获:(通过今天的学习,学到了什么知识)
Bootstrap4 卡片
简单的卡片
我们可以通过 Bootstrap4 的 .card 与 .card-body 类来创建一个简单的卡片,实例如下:

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div
<h2>卡片头部和底部</h2>
<div
<div
<div
<div
</div>
</div>
</body>
</html>
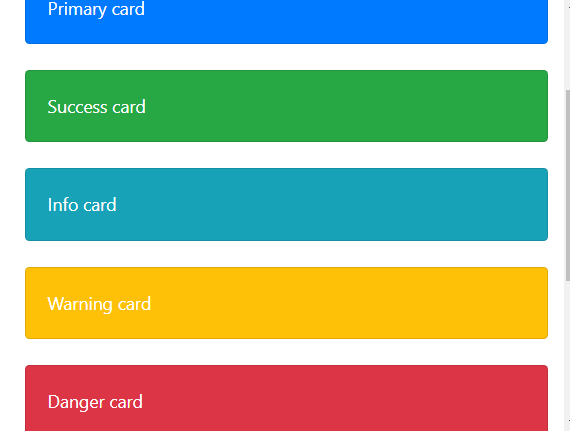
多种颜色卡片
Bootstrap 4 提供了多种卡片的背景颜色类: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div
<h2>多种颜色卡片</h2>
<div
<div
</div>
<br>
<div
<div
</div>
<br>
<div
<div
</div>
<br>
<div
<div
</div>
<br>
<div
<div
</div>
<br>
<div
<div
</div>
<br>
<div
<div
</div>
<br>
<div
<div
</div>
<br>
<div
<div
</div>
</div>
</body>
</html>

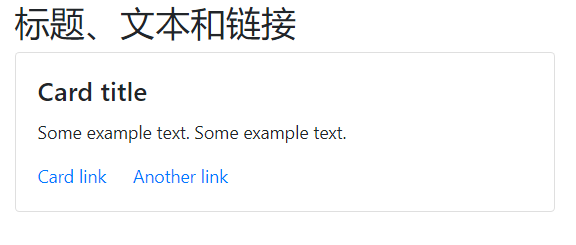
标题、文本和链接
我们可以在头部元素上使用 .card-title 类来设置卡片的标题 。 .card-text 类用于设置卡片正文的内容。 .card-link 类用于给链接设置颜色。

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<body>
<div
<h2>标题、文本和链接</h2>
<div
<div
<h4
<p
<a href="#"
<a href="#"
</div>
</div>
</div>
</body>
</html>
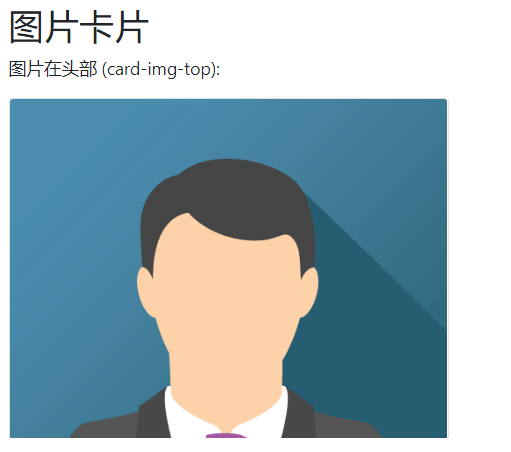
图片卡片
我们可以给 <img> 添加 .card-img-top(图片在文字上方) 或 .card-img-bottom(图片在文字下方 来设置图片卡片:






评论