发表于: 2018-10-20 22:45:05
1 817
2018/10/20
今日完成:
1、怎么解决父元素塌陷的问题?
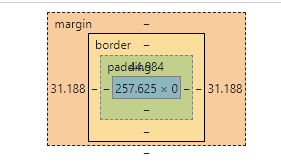
一开始还不知道塌陷是怎么回事什么意思,现在的理解就是例如任务三中的两个小图标:由于设置了浮动使它们脱离了原来的文档流,将它原先占用的空间释放;当容器父元素没有设置指定的高度时,是根据内子元素的空间大小来撑开的,现在浮动后,使它飘出来了,也就是父元素容器现在是空的高度为0,这就是父元素的塌陷。可能产生的影响:影响这个容器后面元素的布局,导致布局产生混乱。
塌陷:

怎么解决父元素高度为0的问题,让子元素撑开父元素,网上查看后,认为以下两个方法比较合适。
解决方法1:在父元素最后面添加一个无关的元素,让添加的无关元素去清除浮动。缺点:添加了一个无关元素,代码阅读受影响。
.clear{clear: both;} <div class="clear"></div>
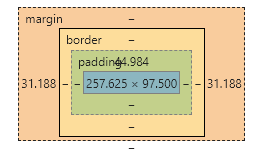
方法2:通过伪类来实现,在需要清除浮动的父元素里,添加一个清除浮动的伪类,无上面的缺点。<div class="clearfix">
.clearfix:after{
content: ""; /*内容为空*/
display: block; /*转换为块级元素*/
clear: both;} /*清除左右两边浮动*/


2、<input> placeholder 属性,提供一种示(hint),描述输入域所期待的值。简短的提示在用户输入值前会显示在输入域上。(Internet Explorer 9及更早 IE 版本不支持 input 标签的 placeholder 属性。)

3、去除input后的默认边框,表单添加样式 {border:none;outline:none;},保持跟效果展示一样。
4、写CSS过程中,遇到有些不能继承的属性需再写一遍,百度资料学习查看CSS中可以和不可以继承的属性。
https://www.cnblogs.com/thislbq/p/5882105.html
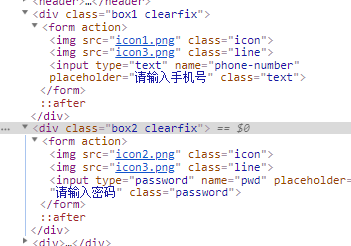
5、表单内容新建一个容器div,里面用img+img+input的方式,图片设置向左浮动并用清除浮动避免出现父元素塌陷问题达到任务效果。


6、input输入栏宽度的自适应方法,用css calc() 函数,用于动态计算长度值。
{width: calc(100% - 10rem);}
7、上传任务四至学院服务器,上传至github。
8、 初步了解了flex布局。
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为Flex布局。注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。
行内元素也可以使用Flex布局。
Webkit内核的浏览器,必须加上-webkit前缀:
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
容器的六个属性,具体属性可选值参考文章:http://www.runoob.com/w3cnote/flex-grammar.html
1、flex-direction 性决定主轴的方向(即项目的排列方向)。
2、flex-wrap 表示项目如何换行,默认情况下(不换行)项目都排在一条线上。
3、flex-flow 是flex-direction属性和flex-wrap属性的简写形式。
4、justify-content 定义了项目在主轴上(横轴)的对齐方式。
5、align-items 定义项目在交叉轴(竖轴)上如何对齐。
6、align-content 定义了多根轴线的对齐方式。(暂时没看明白这条意思)
项目上的属性:
order 定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负 值对该属性无效。
flex-basis 定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex 是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。该属性可选值除了auto外,与父元素align-items属性完全一致。
遇到的问题:布置两个容器的时候,一开始总是出现压住一点上面的header的边框,或下面那个容器压住上面的边框,原因是定位尺寸设置的有偏差。是不是每次定位都应该都精确到单个像素尺寸,防止后面定位时出现重叠。
明日计划: 查看任务四后面的深度思考,开始查看了解任务5的资料,并思考任务怎么开展。
收获:学会使用清除浮动解决父元素塌陷问题,基本完成了任务4,并初步学会使用表单元素及设置表单内容的样式。





评论