发表于: 2018-10-20 17:55:43
1 357
今日完成:
使用Tiles框架
首先大致了解了下这是个什么东西
Tiles 是一种JSP布局框架,主要目的是将复杂的jsp页面分割成部分,比如头部模块、主体模块、尾部模块,然后将各模块组合成一个最终表示用页面用的,这样的话,便于对页面的各个机能的变更及维护。并且更容易实现代码的重用。
相当于JSP中可以通过include标签动态插入一个JSP页面的替代方案。
废话不多说,找了个教程先跑下DEMO:
首先导入相关Jar包:
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-extras</artifactId>
<version>3.0.7</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>3.0.7</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-servlet</artifactId>
<version>3.0.7</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-digester/commons-digester -->
<dependency>
<groupId>commons-digester</groupId>
<artifactId>commons-digester</artifactId>
<version>2.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-beanutils/commons-beanutils -->
<dependency>
<groupId>commons-beanutils</groupId>
<artifactId>commons-beanutils</artifactId>
<version>1.9.3</version>
</dependency>
<!-- https://mvnrepository.com/artifact/javax.servlet/servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
至于每个包是干嘛的我们先不管。
编写一个tiles.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="base" template="WEB-INF/jsp/pages.jsp">
<put-attribute name="header" value="/WEB-INF/jsp/header.jsp" />
<put-attribute name="footer" value="/WEB-INF/jsp/footer.jsp" />
</definition>
<definition name="home" extends="base">
<put-attribute name="body" value="/WEB-INF/jsp/home.jsp" />
</definition>
</tiles-definitions>
这个xml文件是直接放在Webapp下,也可以放在在WEB-INF下,因为我Webapp下只有个WEB-INF,所以就无所谓了。
其中pages.jsp当成模板使用,即用与定义header.jsp、home.jsp、footer.jsp之间的排版
pages.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="t"%>
<%@ page session="false" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>page</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="css/carousel.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body style="text-align: center;margin: auto;">
<div id="header">
<t:insertAttribute name="header"/>
</div>
<div id="content">
<t:insertAttribute name="body"/>
</div>
<div id="footer">
<t:insertAttribute name="footer"/>
</div>
</body>
</html>
page.jsp中利用tiles的标签进行映入相关jsp。同时里可以加入些共同的css、js等。
注意:要导入tiles的标签库
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="t"%>
各模块界面
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>header</title>
</head>
<body>
<h1 style="font-weight: bold;color: #b7c0bc;">Tiles</h1>
</body>
</html>
footer.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>header</title>
</head>
<body>
<div>
<footer>
<p class="pull-right">
<a href="#">Back to top</a>
</p>
<p>
© 2016 Company, Inc. · <a href="#">Privacy</a> · <a href="#">Terms</a>
</p>
</footer>
</div>
</body>
</html>
home.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>header</title>
</head>
<body>
hello tiles,I'm home.
</body>
</html>
在springmvc中配置:
<bean class="org.springframework.web.servlet.view.tiles3.TilesViewResolver" p:order="1">
</bean>
<bean id="tilesConfigurer"
class="org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<property name="definitions">
<list>
<value>/tiles.xml</value>
</list>
</property>
</bean>
然后写个Controller跑一下,需要知道的是我们最后展示的完整拼接后的jsp是home.jsp
pages.jsp是用来定义header.jsp、home.jsp、footer.jsp之间排版的。
刚开始这个没有搞清楚,jsp太多,返回的view是pages,导致解析页面错误。这个还是要搞清楚的。
写个Controller:
@RequestMapping(value = "test1", method = RequestMethod.GET)
public String test1() {
return "home";
}
@RequestMapping(value = "test2", method = RequestMethod.GET)
public String test2() {
return "footer";
}
@RequestMapping(value = "test3", method = RequestMethod.GET)
public String test3() {
return "header";
}
}
看看效果:
头部:

尾部:

完全体:

基本实现功能,一些排版的细节可以忽略。
接下来我们要实战了!!
在昨天的项目上使用Tiles框架。
安装deom的步骤来,添加依赖配置都一样。主要是找出页面中公用的内容。
头部:

尾部:

找出jsp中对应的代码分别放入header.jsp中和footer.jsp中
最后编写个测试的Controller,
@RequestMapping(value = "test2",method = RequestMethod.GET)
public String test1(){
return "header";
}
@RequestMapping(value = "test3",method = RequestMethod.GET)
public String test3(){
return "footer";
}
看下页面是否能够成功解析出来:

好像有点不太一样,回去看看我们的头部的jsp和尾部的jsp,发现是都是没有css的。所以我们不用担心,因为css在home.jsp中:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;">
<meta name="format-detection" content="telephone=no">
<title>首页</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="../css/base.css">
<link rel="stylesheet" href="../css/task-91.css">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
@RequestMapping(value = "task-91.html", method = RequestMethod.GET)
public ModelAndView test(ModelAndView modelAndView) {
List list = excellentMapper.show();
modelAndView.addObject("list", list);
modelAndView.setViewName("home");
return modelAndView;
}
最后检验一下的home页面是否正常
home.jsp中一定要去掉原来的头部和尾部,不然会出现两个,像这样:

然后将剩下的两个页面也加入框架中:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="base" template="WEB-INF/jsp/pages.jsp">
<put-attribute name="header" value="/WEB-INF/jsp/header.jsp" />
<put-attribute name="footer" value="/WEB-INF/jsp/footer.jsp" />
</definition>
<!--<definition name="firstPage" extends="base">-->
<!--<put-attribute name="body" value="/WEB-INF/jsp/firstPage.jsp" />-->
<!--</definition>-->
<!--<definition name="secondPage" extends="base">-->
<!--<put-attribute name="body" value="/WEB-INF/jsp/secondPage.jsp" />-->
<!--</definition>-->
<!--<definition name="thirdPage" extends="base">-->
<!--<put-attribute name="body" value="/WEB-INF/jsp/thirdPage.jsp" />-->
<!--</definition>-->
<definition name="*" extends="base">
<put-attribute name="body" value="/WEB-INF/jsp/{1}.jsp" />
</definition>
</tiles-definitions>
使用了通配符。
用Tag标签来处理时间的转换,可以自行写一个JSP的时间处理Tag,可以根据传入的时间格式把Long变成对应的格式。
public static long currentTimeMillis()
该方法的作用是返回当前的计算机时间,时间的表达格式为当前计算机时间和GMT时间(格林威治时间)1970年1月1号0时0分0秒所差的毫秒数。
可以直接把这个方法强制转换成date类型。
@Test
public void test() {
// logger.info(excellentMapper.show());
// logger.info(jobMapper.show("前端开发方向"));
long currentTime = System.currentTimeMillis();
SimpleDateFormat formatter = new SimpleDateFormat("yyyy年-MM月dd日-HH时mm分ss秒");
Date date = new Date(currentTime);
System.out.println(formatter.format(date));
}
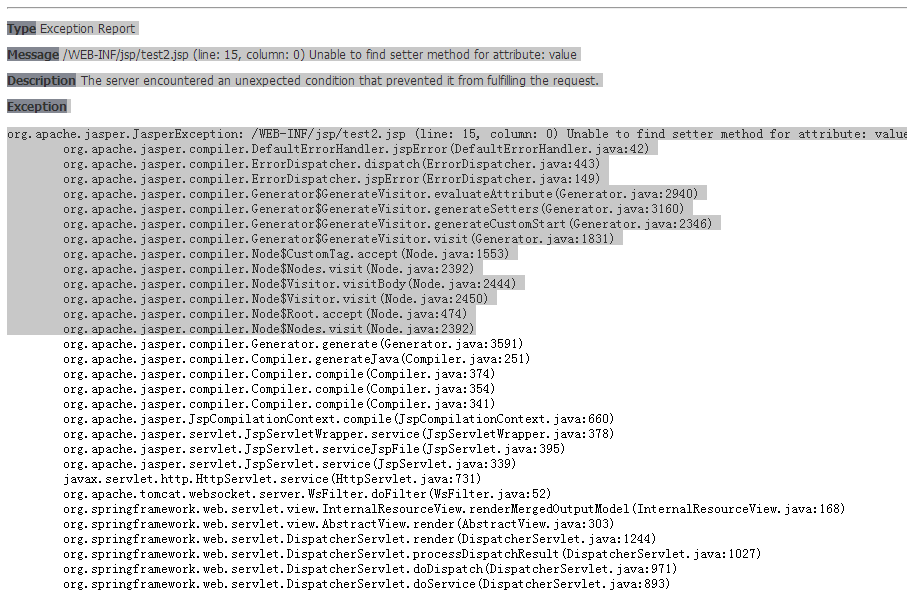
遇到的问题:

明天再搞
。。。。
。。。。
哈哈,又搞出来了。原来是我set方法没写好。
public void SetValue(String value) {
this.value = value;
}
set方法的S怎么搞成了大写哇,吐血。
public class DateTag extends TagSupport {
private String value;
@Override
public int doStartTag() throws JspException {
String vv = "" + value;
long time = Long.valueOf(vv);
Calendar calendar = Calendar.getInstance();
calendar.setTimeInMillis(time);
SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String s = dateFormat.format(calendar.getTime());
try {
pageContext.getOut().write(s);
} catch (IOException e) {
e.printStackTrace();
}
return super.doStartTag();
}
public void setValue(String value) {
this.value = value;
}
public String getValue() {
return value;
}
}
使用自定义标签:
<%@ taglib prefix="zln" uri="/tags" %>
<html>
<body>
<zln:date value="${HAHA}"/>
</body>
</html>

收获:
一个人知道自己为什么而活,就可以忍受任何一种生活。
He who has a strong enough why can bear almost any how.
——尼采
明日计划:
部署到服务器
提交任务





评论