发表于: 2018-10-19 23:06:05
1 709
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了任务八的第一个页面的修改
明天计划的事情:(一定要写非常细致的内容)
完成任务
遇到的问题:(遇到什么困难,怎么解决的)
任务八的第三个页面的上方导航栏,在按钮按下去的时候,会发生顶下去的情况,这个是正常的效果,然后发生了被顶下去的页面居然被顶回来了,留下了多余的字体在那里
收获:(通过今天的学习,学到了什么知识)
重新的看了下关于CSS3的新的选择器的部分
CSS3在CSS2基础上,增强或新增了许多特性, 弥补了CSS2的众多不足之处,使得Web开发变得更为高效和便捷。
CSS3的现状
浏览器支持程度不够好,有些需要添加私有前缀
移动端支持优于PC端
不断改进中
应用相对广泛
应对的策略:渐进增强
(1)坚持渐进增强的原则:让低版本浏览器能正常访问页面,高版本的浏览器用户体验更好。【重要】
比如说,同样是一个头像,可能在低版本的浏览器中,头像方的;在高版本的浏览器中,头像是圆的。
(2)考虑用户群体。
(3)遵照产品的方案。

CSS3新增了许多灵活查找元素的方法,极大的提高了查找元素的效率和精准度。CSS3选择器与 jQuery 中所提供的绝大部分选择器兼容。
属性选择器
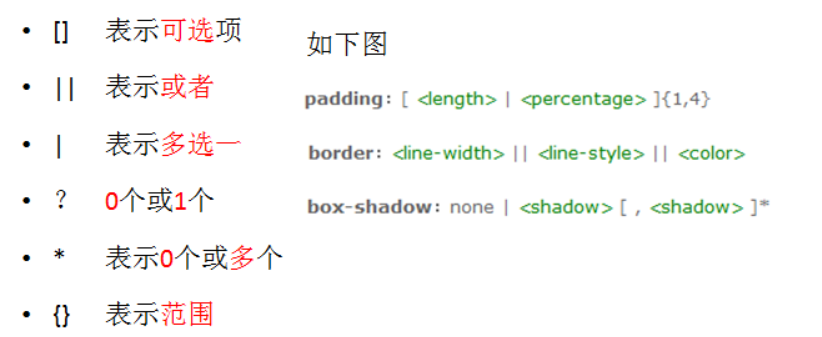
属性选择器的标志性符号是 []。
匹配含义:
^:开头 $:结尾 *:包含
格式:
E[title] 选中页面的E元素,并且E存在 title 属性即可。
E[title="abc"]选中页面的E元素,并且E需要带有title属性,且属性值完全等于abc。
E[attr~=val] 选择具有 att 属性且属性值为:用空格分隔的字词列表,其中一个等于 val 的E元素。
E[attr|=val] 表示要么是一个单独的属性值,要么这个属性值是以“-”分隔的。
E[title^="abc"] 选中页面的E元素,并且E需要带有 title 属性,属性值以 abc 开头。
E[title$="abc"] 选中页面的E元素,并且E需要带有 title 属性,属性值以 abc 结尾。
E[title*="abc"] 选中页面的E元素,并且E需要带有 title 属性,属性值任意位置包含abc。
比如说,我们用属性选择器去匹配标签的className,是非常方便的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器 - 属性</title>
<style>
body {
margin: 0;
padding: 0;
font-family: '微软雅黑';
background-color: #F7F7F7;
}
.wrapper {
width: 1024px;
margin: 0 auto;
}
.wrapper > section {
min-height: 300px;
margin-bottom: 30px;
box-shadow: 1px 1px 4px #DDD;
background-color: #FFF;
}
.wrapper > header {
text-align: center;
line-height: 1;
padding: 20px;
margin-bottom: 10px;
font-size: 30px;
}
.wrapper section > header {
line-height: 1;
padding: 10px;
font-size: 22px;
color: #333;
background-color: #EEE;
}
.wrapper .wrap-box {
padding: 20px;
}
form {
width: 300px;
height: 300px;
margin: 0 auto;
}
form input[type="text"] {
width: 200px;
height: 30px;
}
form input[type="password"] {
width: 200px;
height: 30px;
}
.attr1 {
}
.download {
}
.attr1 a[href="./a.rmvb"] {
color: red;
}
.attr1 a[href="./b.rmvb"] {
color: pink;
}
/* E[attr~=val] 表示的一个单独的属性值 这个属性值是以空格分隔的*/
.attr2 a[class~="download"] {
color: red;
}
/* E[attr|=val] 表示的要么一个单独的属性值 要么这个属性值是以"-"分隔的*/
.attr3 a[class|="download"] {
color: red;
}
/* E[attr*=val] 表示的属性值里包含val字符并且在“任意”位置 */
.attr4 a[class*="download"] {
color: red;
}
/* E[attr^=val] 表示的属性值里包含val字符并且在“开始”位置 */
.attr5 a[class^="download"] {
color: red;
}
/* E[attr$=val] 表示的属性值里包含val字符并且在“结束”位置 */
.attr6 a[class$="download"] {
color: red;
}
</style>
</head>
<body>
<div>
<header>CSS3-属性选择器</header>
<section>
<header>简介</header>
<div>
<form action="">
<ul>
<li>
姓名: <input type="text">
</li>
<li>
密码: <input type="password">
</li>
<li>
性别: <input type="radio">男
<input type="radio"> 女
</li>
<li>
兴趣: <input type="checkbox" name="" id="">写代码
</li>
<li>
<input type="submit" value="提交">
</li>
</ul>
</form>
</div>
</section>
<section>
<header>E[attr]</header>
<div>
<a href="./a.rmvb" class="download download-movie">下载</a>
<a href="./b.rmvb" class="download download-movie">下载</a>
<a href="./a.mp3" class="download download-music">下载</a>
</div>
</section>
<section>
<header>E[attr~=attr]</header>
<div>
<a href="./a.rmvb" class="download download-movie">下载</a>
<a href="./b.rmvb" class="download download-movie">下载</a>
<a href="./a.mp3" class="download download-music">下载</a>
</div>
</section>
<section>
<header>E[attr|=attr]</header>
<div>
<a href="./a.rmvb">下载</a>
<a href="./b.rmvb">下载</a>
<a href="./a.mp3">下载</a>
</div>
</section>
<section>
<header>E[attr*=val]</header>
<div>
<a href="./a.rmvb">下载</a>
<a href="./b.rmvb">下载</a>
<a href="./a.mp3">下载</a>
</div>
</section>
<section>
<header>E[attr^=val]</header>
<div>
<a href="./a.rmvb">下载</a>
<a href="./b.rmvb">下载</a>
<a href="./a.mp3">下载</a>
</div>
</section>
<section>
<header>E[attr$=val]</header>
<div>
<a href="./a.rmvb">下载</a>
<a href="./b.rmvb">下载</a>
<a href="./a.mp3">下载</a>
</div>
</section>
</div>
</body>
</html>

结构伪类选择器
伪类选择器的标志性符号是 :。
CSS中有一些伪类选择器,比如:link、:active、:visited、:hover,这些是动态伪类选择器。
CSS3又新增了其它的伪类选择器。这一小段,我们来学习CSS3中的结构伪类选择器:即通过结构来进行筛选。
1、格式:(第一部分)
E:first-child 匹配父元素的第一个子元素E。
E:last-child 匹配父元素的最后一个子元素E。
E:nth-child(n) 匹配父元素的第n个子元素E。注意,盒子的编号是从1开始算起,不是从0开始算起。
E:nth-child(odd) 匹配奇数
E:nth-child(even) 匹配偶数
E:nth-last-child(n) 匹配父元素的倒数第n个子元素E。
理解:
(1)这里我们要好好理解父元素的含义,它指的是:以 E 元素的父元素为参考。
(2)注意:以上选择器中所选到的元素的类型,必须是指定的类型E,如果选不中,则无效。这个要好好理解,具体可以看CSS参考手册中的E:nth-child(n)的示例。我们可以理解成:先根据选择器找到选中的全部位置,如果发现某个位置不是类型E,则该位置失效。
(3)另外,E:nth-child(n)这个属性也很有意思。比如,针对下面这样一组标签:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
上方代码中:
如果选择器写成li:nth-child(2),则表示第2个 li。
如果选择器写成li:nth-child(n),则表示所有的li。因为此时的 n 表示 0,1,2,3,4,5,6,7,8.....(当n小于1时无效,因为n = 0 也是不会选中的)
如果选择器写成li:nth-child(2n),则表示所有的第偶数个 li。
如果选择器写成li:nth-child(2n+1),则表示所有的第奇数个 li。
如果选择器写成li:nth-child(-n+5),则表示前5个 li。
如果选择器写成li:nth-last-child(-n+5),则表示最后5个 li。
如果选择器写成li:nth-child(7n),则表示选中7的倍数。。
上面列举的选择器中,我们只要记住: n 表示 0,1,2,3,4,5,6,7,8.....就很容易明白了。
2、格式:(第二部分)
E:first-of-type 匹配同类型中的第一个同级兄弟元素E。
E:last-of-type 匹配同类型中的最后一个同级兄弟元素E。
E:nth-of-type(n) 匹配同类型中的第n个同级兄弟元素E。
E:nth-last-of-type(n) 匹配同类型中的倒数第n个同级兄弟元素E。
既然上面这几个选择器带有type,我们可以这样理解:先在同级里找到所有的E类型,然后根据 n 进行匹配。
3、格式:(第三部分)
E:empty 匹配没有任何子节点(包括空格等text节点)的元素E。
E:target 匹配相关URL指向的E元素。要配合锚点使用。
举例:
我们可以把多个伪类选择器结合起来使用,比如:


伪元素选择器
伪元素选择器的标志性符号是 ::。
1、格式:(第一部分)
E::before 设置在 元素E 前面(依据对象树的逻辑结构)的内容,配合content属性一起使用。
E::after 设置在 元素E 后面(依据对象树的逻辑结构)的内容,配合content属性一起使用。
E:after、E:before在旧版本里是伪类,在 CSS3 这个新版本里是伪元素。新版本里,E:after、E:before会被自动识别为E::after、E::before,按伪元素来对待,这样做的目的是用来做兼容处理。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*::before 和::after 是通过 css 模拟出的html标签的效果*/
span::before{
content:"smyhvae";
color:red;
background-color: pink;
width: 50px;
height: 50px;
display: inline-block;
}
span::after{
content:"永不止步";
color:yellowgreen;
}
/*给原本的span标签设置一个默认的属性*/
span{
border: 1px solid #000;
}
</style>
</head>
<body>





评论