发表于: 2018-10-19 22:47:53
1 368
今天完成的事情:
将前端学员任务九的CSS文件和html文件以及图片整合进了我自己的web项目中,然后编写了一个简单的Controller,启动web项目后,在浏览器请求,浏览器显示乱码:原因是没有设置jsp文件中的文件中的编码格式为UTF8,加入下面的设置就好了。
<%@ page contentType="text/html;charset=UTF-8" language="java" isErrorPage="true" isELIgnored="false"
pageEncoding="UTF-8" %>
结果发现还是不行。又去查看jsp文件中图片的路径,也没有发现有问题,将图片放在WEB——INF文件夹下,也是加载不上,后来又去修改了tomcat的配置文件,在server.xml文件中加入了配置虚拟映射路径的标签。
<Context crossContext="true" docBase="D:\IdeaProjects\task4\src\main\webapp\images" path="images" reloadable="true"/>
<Context docBase="task4" path=“D:\IdeaProjects\task4” reloadable="true" source=""/>
又报下面的错误
发现是因为标签中的双引号为中文字符,改好以后,发现还是不能正常加载图片。
最后在乔老师帮助下使用谷歌浏览器的开发者模式,查看发现有部分图片没有加载到,提示在该路径下没有找到图片,但是仔细看一下,首页上的微信和QQ标签是有的,其他图片没有加载到。仔细对比一下,发现是因为
<img src="images/logo.png" alt="">图片路径前面少个“/”
以下是对比:
</ul>
完成了任务四db的设计
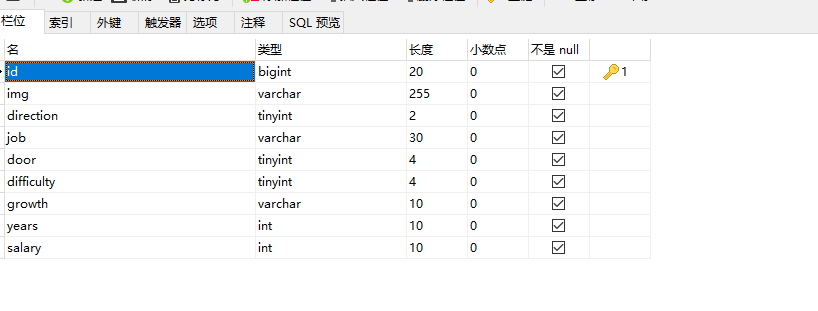
这是职业表

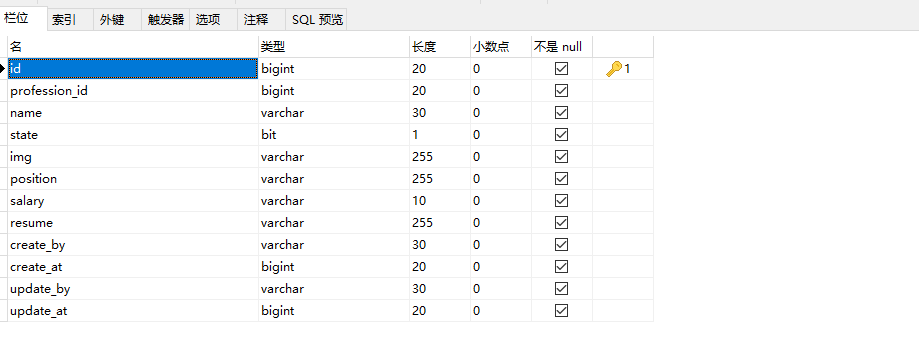
这是学员表

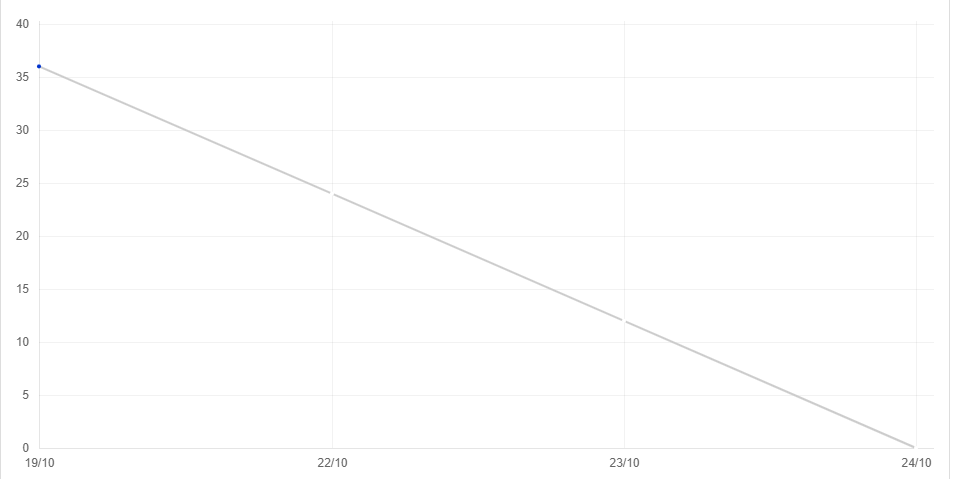
拆了任务四的禅道

明天计划的事情:学习使用tiles框架,编写Controller,向jsp页面返回动态数据。
遇到的问题:浏览器无法加载图片,已经解决。
收获:学会了将css和jsp,以及图片和web项目整合在一起。






评论