发表于: 2018-10-19 21:34:25
1 788
2018/10/19
今日完成:
1、学习class命名规范,调整了一下类命名。
https://www.imooc.com/article/71806
对CSS的命名还是有点懵,不知道遇到具体的该怎么去命名,后面还需多看看这方面的规范。
2、类似的样式写到一起,后面两个圆图标除了浮动方向和边距大小不一样,其余都一样。用 , 逗号分隔两个css,后面再写一个与选择器属性不一致的CSS。

CSS继承是指我们设置上级(父级)的CSS样式,上级(父级)及以下的子级(下级)都具有此属性。一般只有文字文本具有继承特性,如文字大小、文字加粗、文字颜色、字体等。假如设置父级文字样式后,其多个子级中,可能有些子级样式不想与父级相同,这个时候只需对对应子级设置需要样式即可。
3、配置nginx的http服务,使本地可以通过配置的域名访问。

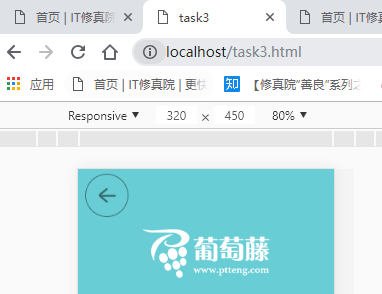
4、上传到学员服务器。并提交了任务三成果展示和代码链接。
http://118.126.113.248/jnshu748/task3.html。
task4:
1、表单元素:初步学习了解表单内容。
表单就是收集用户信息的,就是让用户填写的、选择的。表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置:
<form>
所有的表单内容,都要写在form标签里面
</form>
多数情况下被用到的表单标签是输入标签(<input>)。
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
http://www.runoob.com/html/html-forms.html
文本 <input type="text">
密码字段 <input type="password">
单选按钮(Radio Buttons) <input type="radio">
复选框(Checkboxes) <input type="checkbox">
提交按钮(Submit Button) <input type="submit">
重置按钮 <input type="reset">
简单的下拉列表/预选下拉列表 <select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected>Fiat</option>
</select>
2、position 使用 relative, absolute, fixed 的区别是什么?
fixed 定位:元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。
注意:Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。通常配合z-index一起来使用。比如说网页上悬挂的聊天图标或者广告就是用了fixed。
relative 定位:相对定位会按照元素的原始位置对该元素进行移动。
元素仍保持其未定位前的形状,原本所占的空间仍将保留。相对定位元素经常被用来作为绝对定位元素的容器块。
absolute 定位:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。元素原先在正常文档流中所占的空间会被后面元素占据。
注意:如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
3、重新复习了一遍浮动及清除浮动,理解更加深刻。
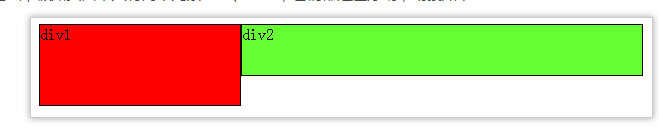
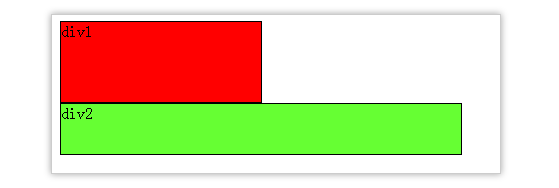
注意:清除浮动只能影响使用清除的元素本身,不能影响其他元素。之前自己的理解有误了,也就清除浮动只能用在元素本身,不能用在其他元素,比如两个div都是左浮动,

想让div2下移,只能在div2本身用clear:left(表示div2左边不允许有浮动元素,所以它就被迫下移了)。

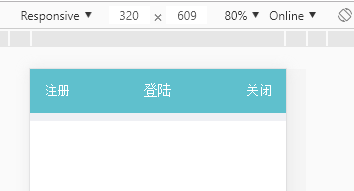
4、初步布局任务四,首先进行了header的布局,hearder设置fixed定位, .close .login .regsiter分别设置absolute、fixed、absolute定位,login设置fixed定位是因为要垂直居中布置,尝试其他方法居中布置会现一些问题,要么是前面一个小块不见了要么就是不居中,所以用fixed。


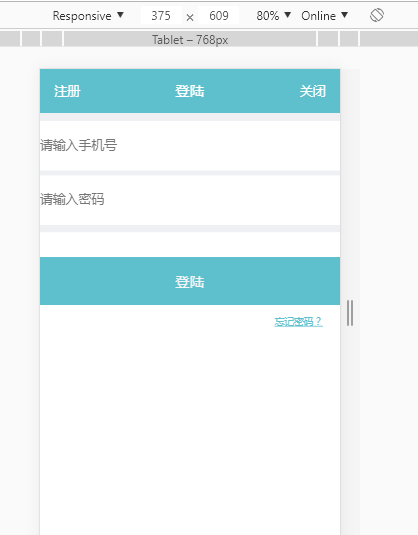
5、初步布局成果,左边两个小图标和竖线丨暂时还不知道怎么去弄它们,能想到的思路就是做成两个块,然后两个块都是设置右浮动,不知到思路正不正确。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes"/>
<title>task4</title>
<link rel="stylesheet" type="text/css" href="task4.css">
</head>
<body>
<header>
<div class="regsiter">关闭 </div>
<div class="login">登陆 </div>
<div class="close">注册 </div>
</header>
<form action="">
<div></div><input type="text" name="phone-number" placeholder="请输入手机号" class="text"></form>
<form><div><input type="password" name="pwd" placeholder="请输入密码" class="password"></div></form>
<form action=""><div><input type="button" value="登陆" class="button" /></div>
</form>
<div class="href"><a href="">忘记密码?</a></div>
</body>
</html>html {font-size:62.5%;}
body{margin: 0;
padding: 0;}
header{position:fixed;
width: 100%;
height: 4.6rem;
background-color: #5fc0cd;
color:#ffffff;
line-height:4.6rem;
border-style:none none solid none;
border-bottom-width:0.85rem;
border-color:#eff0f4;}
.close{ position:absolute;
font-size: 1.6rem;
left: 1.5rem}
.regsiter{ position:absolute;
font-size: 1.6rem;
right: 1.5rem}
.login{position:fixed;
left: 0;
right: 0;
margin:0;
font-size: 1.8rem;
text-align: center;}
.text,.password{width:100%;height:5rem;position:absolute;top:5.4rem;border-style:none none solid none;border-bottom-width:0.75rem;border-color:#eff0f4;font-size: 1.6rem}
.password{width:100%;height:5rem;position:absolute;top:11.1rem;}
.button{width:100%;height:5rem;position:absolute;top:19.6rem;border:none;background-color: #5fc0cd;font-size: 1.8rem; color:#f3f4f6;}
a{ color:#5fc0cd}
.href{position:absolute;top:25.6rem;right:1.8rem;}遇到的问题:切出来的小图标暂时不知道怎么跟表单元素放在同一行。
明日计划: 继续学习任务四,并复习今天学到的东西,把剩下的问题解决。
收获:今日收获挺大,认识几种position定位的区别,并运用在任务四里。重新熟悉了一遍浮动,对浮动认识更加清晰;对表单元素有一定了解,看资料后知道怎么给表单元素设置CSS样式,并初步完成任务四的布局。





评论