发表于: 2018-10-19 19:57:25
1 700
一、今天完成的事情
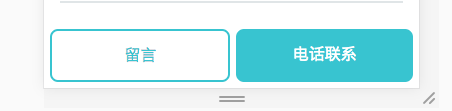
1、按钮
footer部分使用的position定位方式是fixed;使之左右下的位置分别为0,靠近底端;
中间2个元素使用flex布局。(默认flex布局的元素是没有间距的是吗??)
分别设置padding和margin数值来达到图示效果:

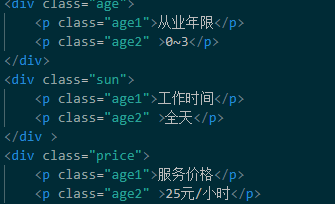
2、下面3行都是一样的布局:
把他们的类统一设置调整来布局,


3、最后一行布局
用弹性盒子使其发布两侧调整padding与widht来固定大小

了解了代码编写的规范:
1.使用4个空格作为缩进层级
2.class必须单词全字母小写,单词间以 - 分隔
3必须代表相应模块或不见得内容或功能,不得以样式信息进行命名
4.标签名必须使用小写
5.属性名必须使用小写字母
6.属性名必须用双引号包围
7.页面必须使用精简模式,明确指定字符编码,指定字符编码的meta必须是head的第一个直接子元素(<meta charset="UTF-8">)
8.引入CSS时必须指明rel="stylesheet"
9.页面必须包含title标签声明标题,title必须作为head的直接子元素,并紧随charset声明之后
10.禁止img的src取值为空,延迟加载的图片也要增加默认的src
11.使用 button 元素时必须指明 type 属性值(默认submit)
12.使用4个空格作为一个缩进层级
13.selector与{之间必须包含空格
14.属性名与后面:之间不允许包含空格,:与属性值之间必须包含空格
15.属性定义必须另起一行
16.属性定义后必须以分号结尾
17.列表型属性值书写在单行时,,后必须跟一个空格
18.当一个rule包含多个selector时,每个selector声明必须独占一行
19.选择器得两边必须各保留一个空格
20属性选择器中的值必须用双引号包围
21.如务必要,不得为id、class选择器添加类型选择器进行限定(p.selector这种尽量不要)
22.文本内容必须用双引号包围
23.当数值为0-1之间的小数时,省略整数部分的0(之前一直打了0.x)
24.url()函数中的路径不加引号
25.url函数中的绝对路径可省去协议名(https://)
26.当且仅当长度为0时须省略单位
27.RGB颜色值必须使用十六进制记号形式#rrggbb。不允许使用rgb();带alpha的颜色信息可以使用rgba(),使用rgba()时每个逗号后必须保留一个空格;颜色值不允许使用命名色值(之前经常用white.gray这种)
28.颜色值可使用缩写时,必须使用缩写形式(#ffffff缩写#fff)
29.font-family属性中的字体族名称应使用字体的英Family Name,其中如有空格,须放置在引号中
30.需要在Windows平台显示的中文内容,其字号应不小于12px(再小会模糊难以辨认)
31.需要在Windows平台显示的中文内容,不要使用除normal外的font-style,其他平台也慎用
32.font-weight属性必须使用数值方式描述(CSS字重分为100-900九档,常用为400、700两档,分别等价于normal和bold)(之前也经常用bold)
遇到的问题:
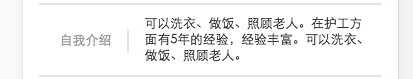
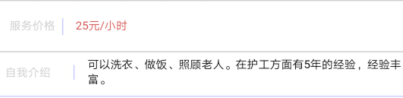
1.在手机上自我介绍的那一栏的竖向会向右移动,如图:

解决:调整了padding,
2.底部的按钮不能随着屏幕同步缩放,如图:

解决:把button的widht调整调整到100%。
明日计划:开始任务6
四、收获
1、熟悉了如何使用flex布局实现各种效果;
2、对盒子模型进一步的熟悉,尤其是padding、margin的使用,border设置;
3、熟悉如何使用绝对定





评论