发表于: 2018-10-19 00:01:53
1 704
今天完成的事情:
1、继续深入学习Html元素相关内容:
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>.这些元素都是描述定义的了什么以及他们的用法,比如link标签通常用于链接到样式表,META元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者及其他元数据。
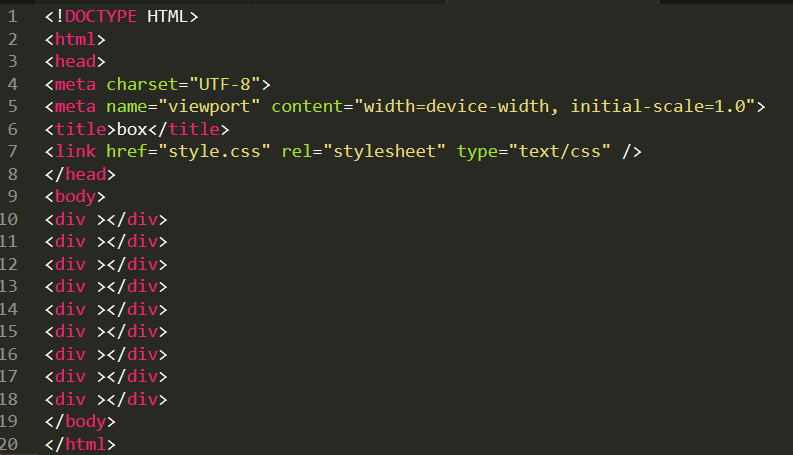
2、学习<!DOCTYPE> 声明的定义和使用,它不是一个 HTML 标签;它是用来告知 Web 浏览器页面使用了哪种 HTML 版本。而且总是HTML 文档添加 <!DOCTYPE> 声明,确保浏览器能够预先知道文档类型。HTML 5的声明格式:<!DOCTYPE html>
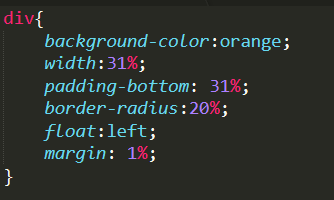
3、css样式表相关内容复习,将任务一用外部样式表展现;


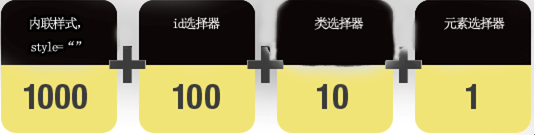
对多重样式优先级加深理解:
权重计算:

解释:
- 1. 内联样式表的权值最高 1000;
- 2. ID 选择器的权值为 100
- 3. Class 类选择器的权值为 10
- 4. HTML 标签选择器的权值为 1
- 对盒子模型的
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
- 这部分内容加深理解,继续理解如何正确设置元素在所有浏览器中的宽度和高度。
- 对分组和嵌套选择器分别怎么用并加以理解,尤其是嵌套选择权
4、开始任务二的学习,包括版本管理工具Git是什么及其作用(分布式(git):分布式版本控制系统根本没有“中央服务器”,每个人的电脑上都是一个完整的版本库,这样,你工作的时候,就不需要联网了,因为版本库就在你自己的电脑上。作用:备份文件、记录历史、回到过去、多端同步、团队协作),发展历史,以及安装,另外在Github上注册账户并学习怎么使用,如何创建项目,如何clone,下载客户端,了解Git与github的区别,主要时间花在Git安装完之后的设置上,如何创建库并上传等等,现在还没理出头绪,另外客户端的使用还是不很明白,比如把项目clone到本地后如何在本地项目中编写任务代码,是在客户端里吗?可是客户端上好像没办法编辑文件代码,任务二有点无从下手的感觉,查了很多资料,感觉都有点对不上,浪费了很多时间,不知道接下来怎么进行
明天计划的事情:
继续学习Git、github及其客户端相关用法,完成将本地代码上传到服务器,继续熟悉html及css内容
遇到的问题:
主要是任务二里的Git、github及其客户端的使用很懵,在上面已经写明了,还在搜索答案中,不知道能不能给我提供点思路
收获:
对html及css内容有更深的理解,比如之前不知道为什么文件开头用:<!DOCTYPE> 这个,Git、github概念基本了解





评论