发表于: 2018-10-18 23:34:12
1 701
今天正式报名了,处理了半天的入学流程静下心来开始任务5了。
今天完成的事情:
浏览了一下任务5的要求,看来一下效果图感觉就是任务四的延伸加拓展;
1.第一步切做好准备工作
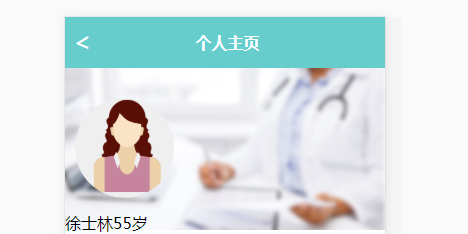
2.第二看一下效果图思考一下布局;
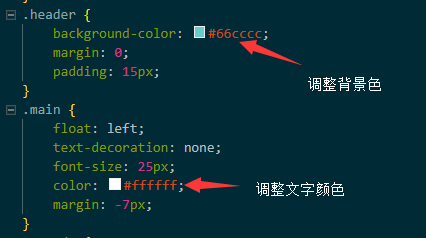
01.第一栏用的是浮动与居中,然后用background-color调整一下背景色用color来调整文字的颜色;


02.第二栏因为要插入两张图片,我采取的是把背景图用css导入来div,第二张图用img的方式导入界面,
不过文字搞了半天没能写在图片上(师兄说要用绝对定位明天研究一下)

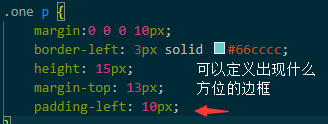
03.布局个人信息栏,用p标签来让个人信息栏出现边框,用padding填充的方式来设置间隔边框


明天计划的事情:完成任务五并且巩固相关知识。
遇到的问题:
01.设置背景图片的大小的问题,随着分辨率的调整背景图片会变形。
解决方法:使用background-size来固定图片本身的大小。
02.文字无法依附在图片上。
解决方法:使用绝对定位。
03.图片大小无法调整
解决:选择器漏掉了子级部分
04.无法设置文字部分的间隔
解决方法:使用padding填充来调整边框
收获:
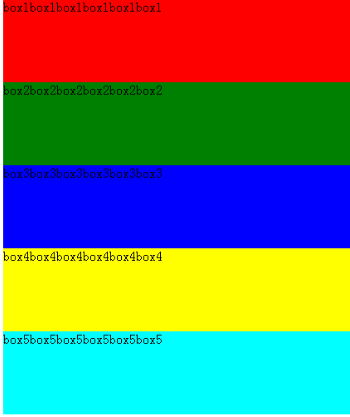
1、relative:相对于原来位置移动,元素设置此属性之后仍然处在文档流中,不影响其他元素的布局
给第二个box设置relative:元素相对于原来位置偏移,宽高都没变,撑大了容器。

2、absolute:元素会脱离文档流,如果设置偏移量,会影响其他元素的位置定位
只给第五个box设置absolute:元素在没有定义宽度的情况下,宽度由元素里面的内容决定,效果和用float方法一样。

3.padding(填充)
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。






评论